第一步:下载nginx压缩包
直接使用wget命令下载
wget -c https://nginx.org/download/nginx-1.20.1.tar.gz
第二步:配置nginx安装所需的环境
yum -y install gcc gcc-c++ autoconf automake make
yum -y install zlib zlib-devel openssl openssl-devel pcre pcre-devel
第三步:解压nginx压缩包并安装
tar -zxvf nginx-1.20.1.tar.gz
解压之后,进入加压文件,即cd nginx-1.20.1。
然后进行配置,推荐使用默认配置,直接./configure就好了,如下图所示:

第四步:编译安装nginx
首先在当前目录(/usr/local/nginx-1.20.1)进行编译。输入make即可
make
然后回车,如果编译出错,请检查是否前面的环境安装都没有问题。
编译成功之后,就可以安装了,输入以下指令:
make install
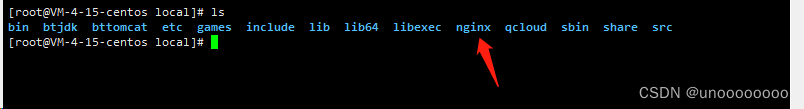
这时候返回上一级目录,就会发现多了nginx目录,接下来,启动nginx。

第五步:启动nginx
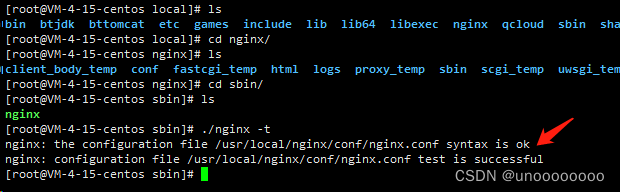
进入/usr/local/nginx/sbin目录
./nginx -t #检查配置文件是否正确无误,成功提示如下:

输入./nginx即可启动nginx
./nginx
关闭nginx
./nginx -s quit 或者 ./nginx -s stop
重启nginx
./nginx -s reload
查看nginx进程
ps aux|grep nginx
设置nginx开机启动,只需在rc.local增加启动代码即可。
vi /etc/rc.local
然后在底部增加/usr/local/nginx/sbin/nginx

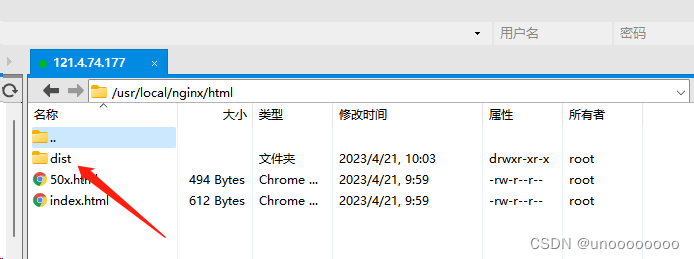
第六步:复制dist包到指定目录

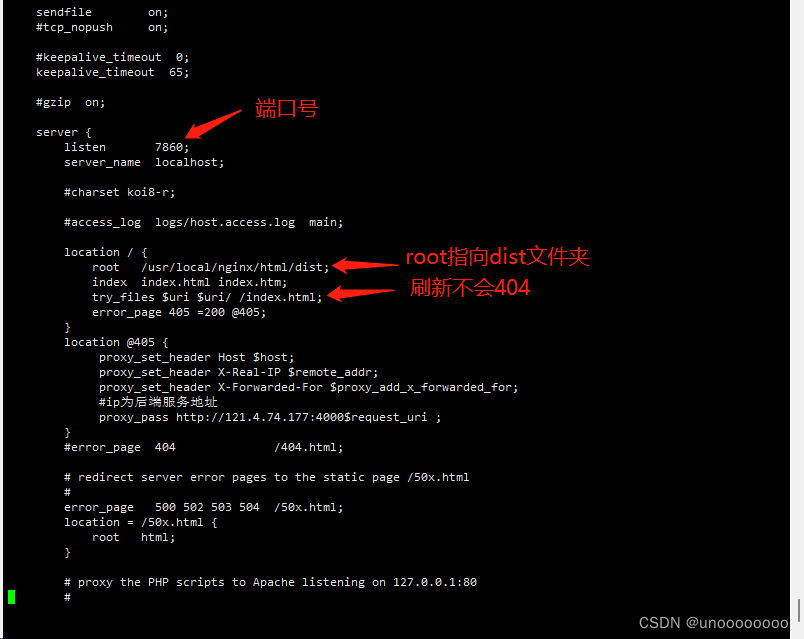
第七步:修改nginx配置文件
进入/usr/local/nginx/conf
vi nginx.conf

保存配置文件后,需要重启linux
./nginx -s reload
打开浏览器,输入服务器上对应的ip地址和端口即可看见页面
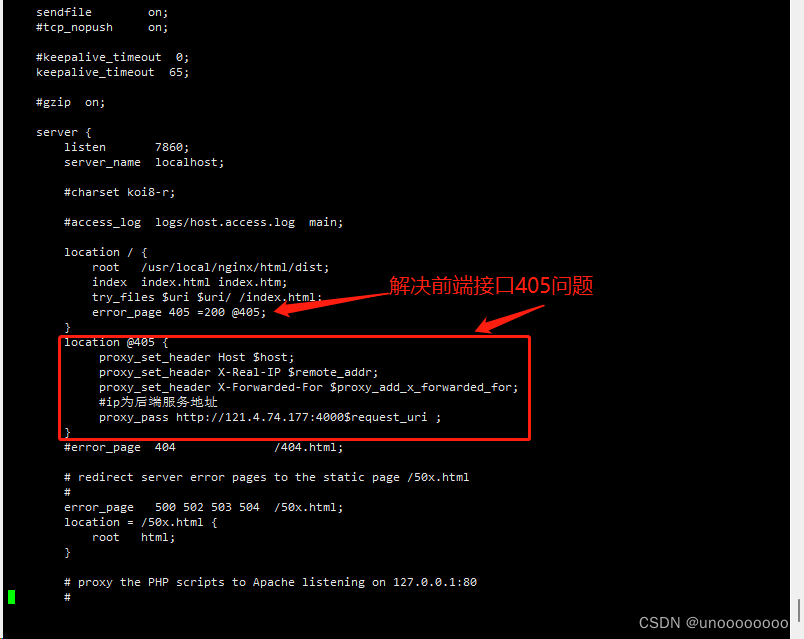
然后前端调接口就报405了hhhhha
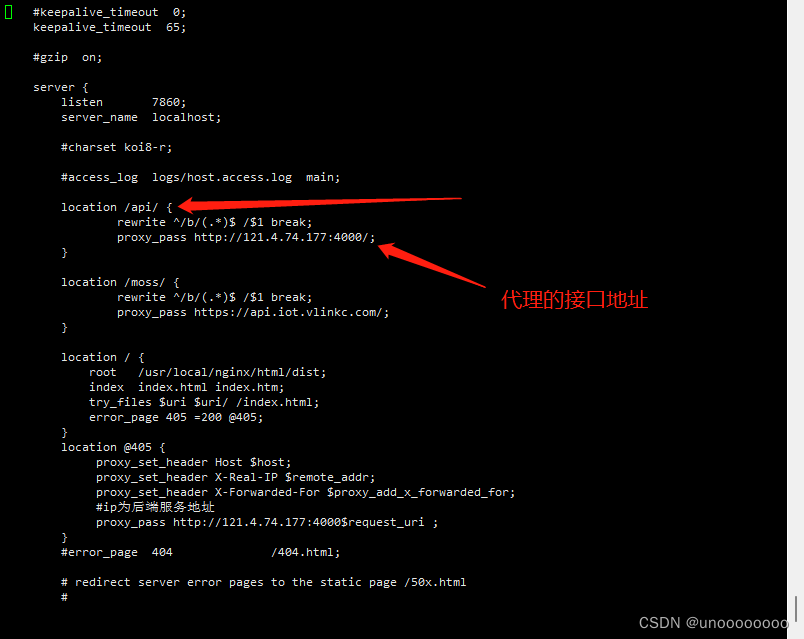
再进入/usr/local/nginx/conf



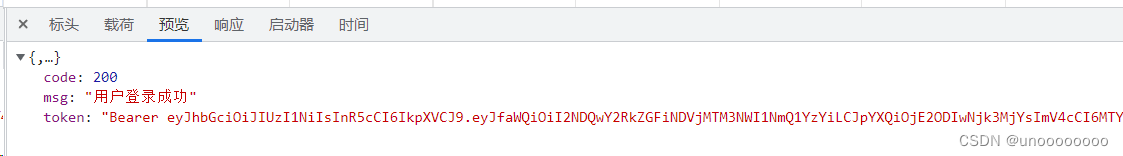
这样就可以了





















 1486
1486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








