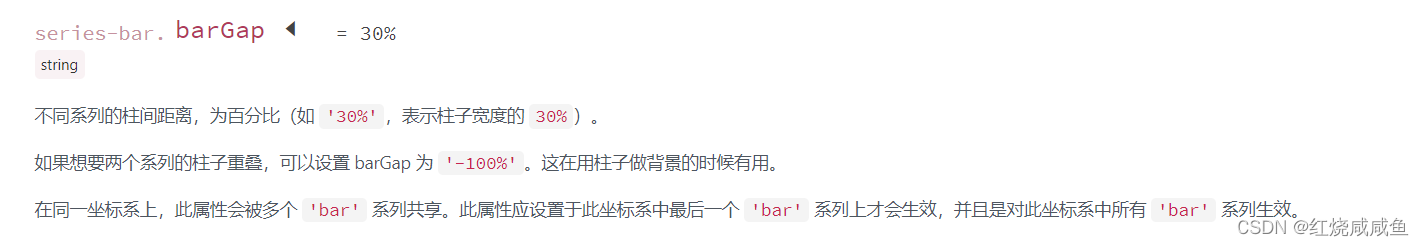
- 不同系柱形图柱间距离(barGap)

{
type: 'bar',
itemStyle: {
normal: {
color: '#ddd'
}
},
silent: true,
barWidth: 40,
barGap: '10%', //设置负值 不同系的柱形图会实现重叠效果
data: [60, 60, 60, 60]
},
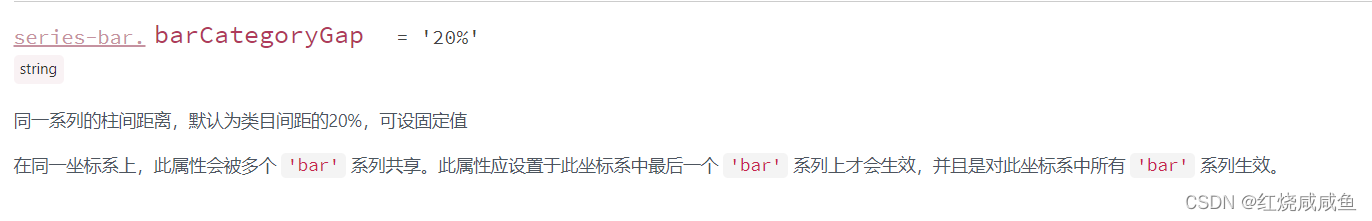
- 同系柱形图柱间距离(barCategoryGap)

{
type: 'bar',
itemStyle: {
normal: {
color: '#ddd'
}
},
silent: true,
//barWidth: 40, // 注意设置了barCategoryGap 就不能设置barWidth,不然设置的间距会不生效!!!
barCategoryGap: '0%', //设置为 0%,同系柱形图的间距也会是0
data: [60, 60, 60, 60]
},










 文章介绍了在ECharts图表中,barGap用于控制不同系列柱形图的间距,而barCategoryGap则针对同一系列内部的柱子。两者在设置上的差异有助于理解和调整柱状图的视觉呈现。
文章介绍了在ECharts图表中,barGap用于控制不同系列柱形图的间距,而barCategoryGap则针对同一系列内部的柱子。两者在设置上的差异有助于理解和调整柱状图的视觉呈现。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








