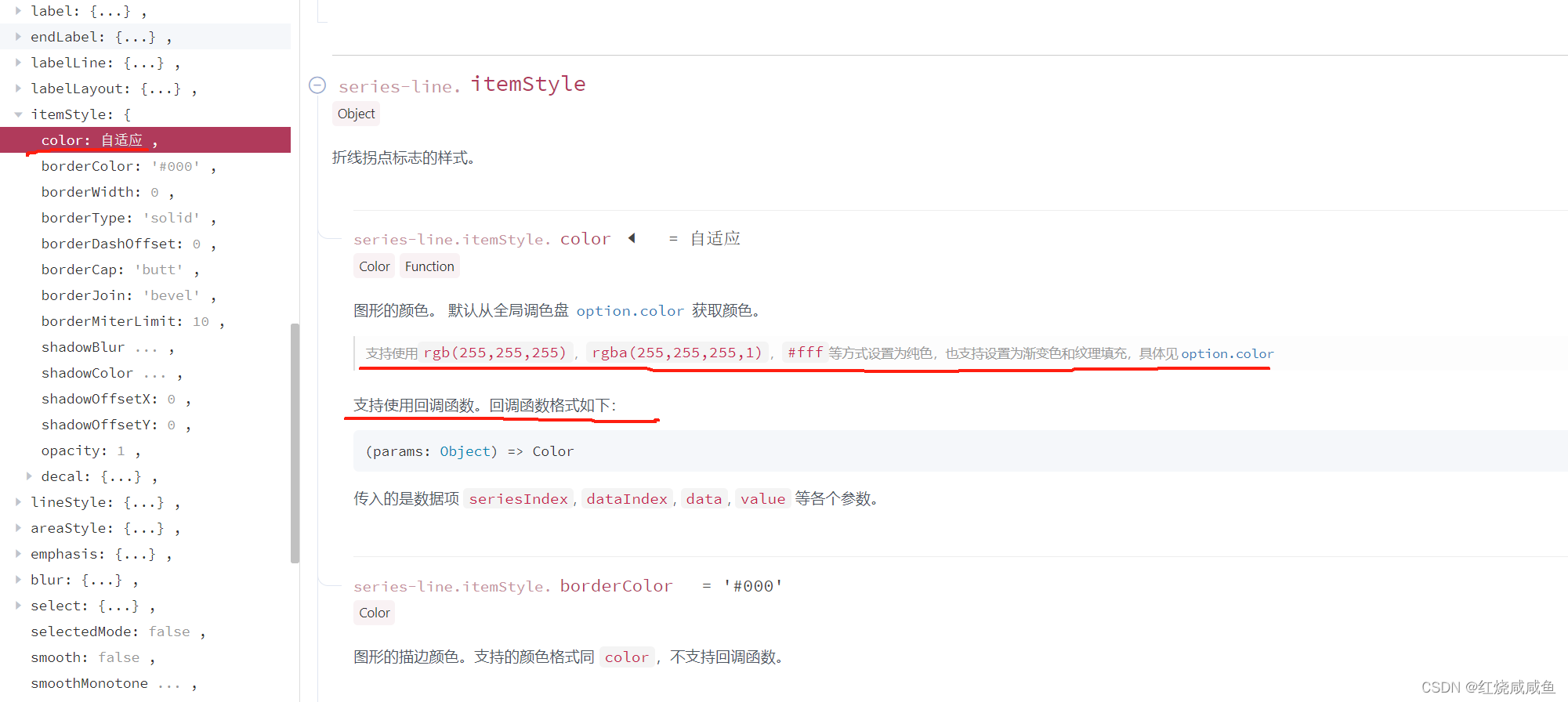
我们先看echarts官方文档详解
意思是 itemStyle 里面的color属性支持两种不同的颜色设置方式
第一种: 直接设置颜色 rgb(255,255,255),rgba(255,255,255,1),#fff等方式设置为纯色都可以设置颜色
第二种: 使用回调函数设置颜色 (params: Object) => Color
不光是可以设置颜色,还可以设置类型 大小等
类型:symbol 包括{‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’},还可以设置为图片, dataURI这里不详细介绍
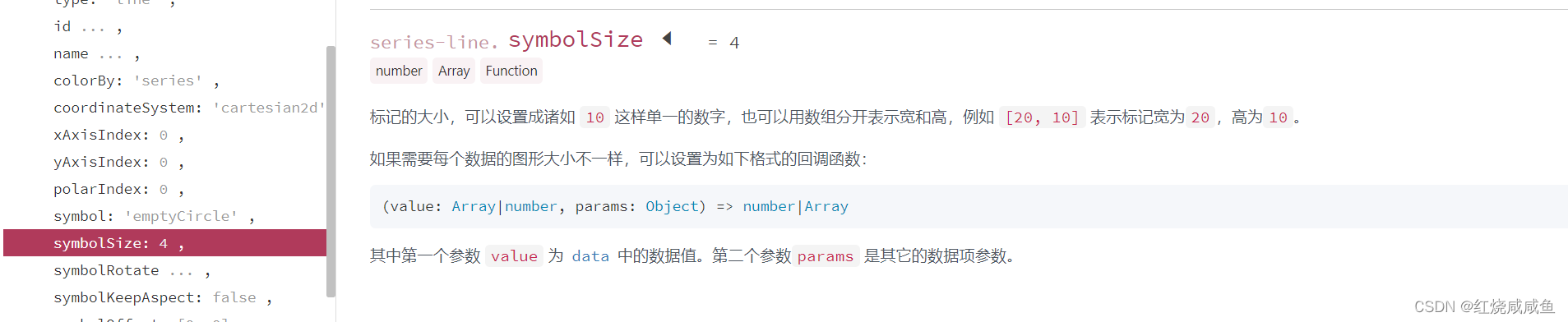
大小:symbolSize 可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10
也可以设置成回调函数 (value: Array|number, params: Object) => number|Array
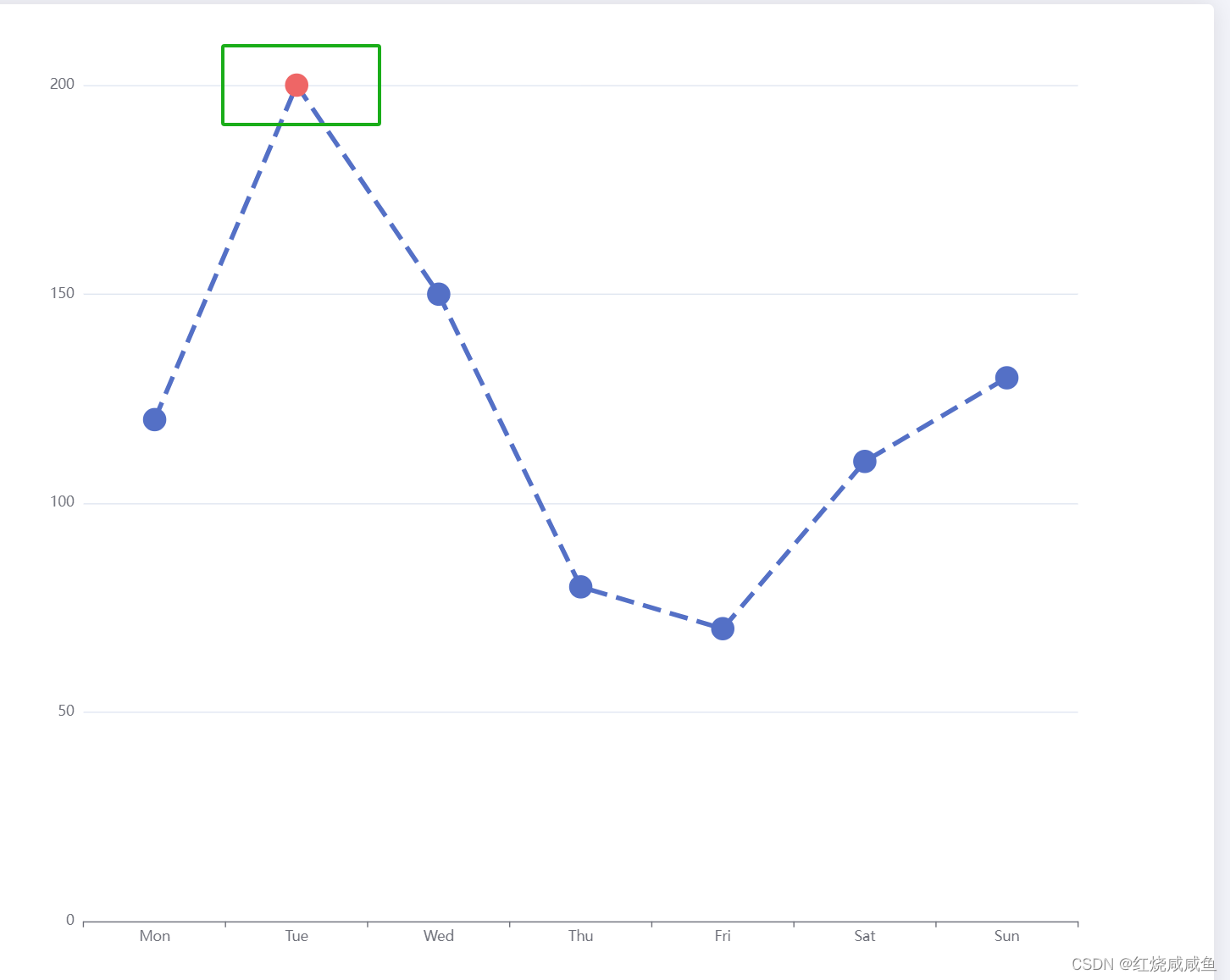
例子(如下):

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'line',
symbol: 'circle', //设置类型为 circle
symbolSize: 20, //设置 大小为20
lineStyle: {
color: '#5470C6',
width: 4,
type: 'dashed'
},
itemStyle: {
color:(params)=>{
const { color, data } = params
// 当值等于 200 的时候设置单独颜色
if(data === 200){
return '#EE6666'
}
return color
}
}
}
]
};
相关文档链接: echarts折线图图形颜色设置
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








