
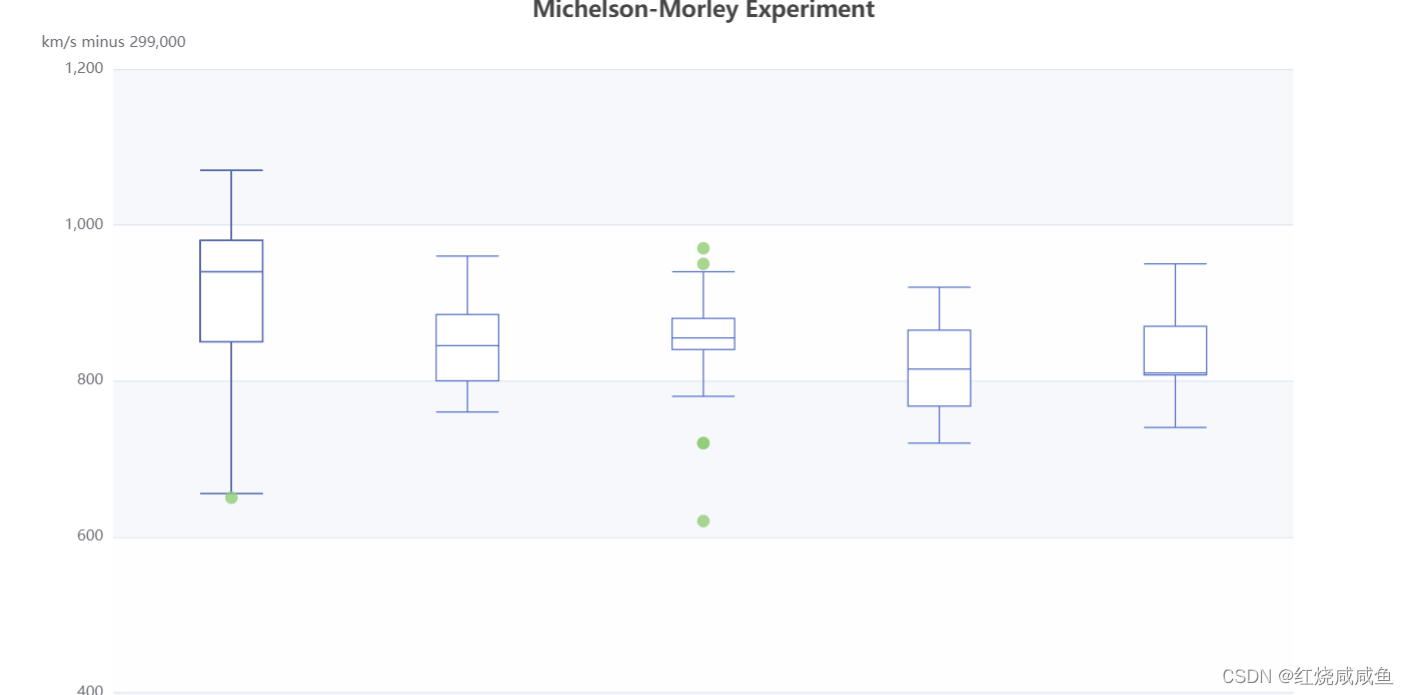
盒须图,Boxplot 中文可以称为『箱形图』、『盒须图』、『盒式图』、『盒状图』、『箱线图』,是一种用作显示一组数据分散情况资料的统计图。它能显示出一组数据的最大值、最小值、中位数、下四分位数及上四分位数。
其中比较重要的地方是 盒须图的数据格式及数据值,
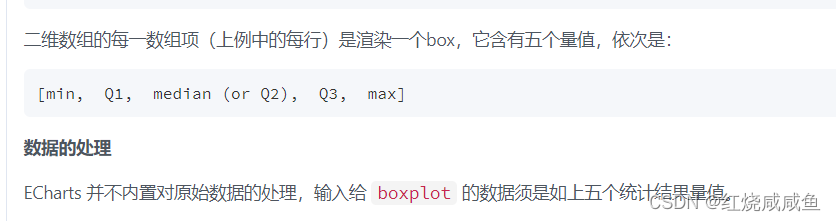
数据格式:二维数组
数据值: [min,Q1,median(Q2),Q3,max] 翻译过来就是 [ 最小值, 下四分位数, 中位数,上四分位数, 最大值]
注意点:
如何没有采用 dataset 数据集的方式时, 返回的二维数组必须按照
[ 最小值, 下四分位数, 中位数,上四分位数, 最大值] 这种格式数据返回的方式就多样化了,后端直接数据处理好返回,前端拿到数据自己进行处理

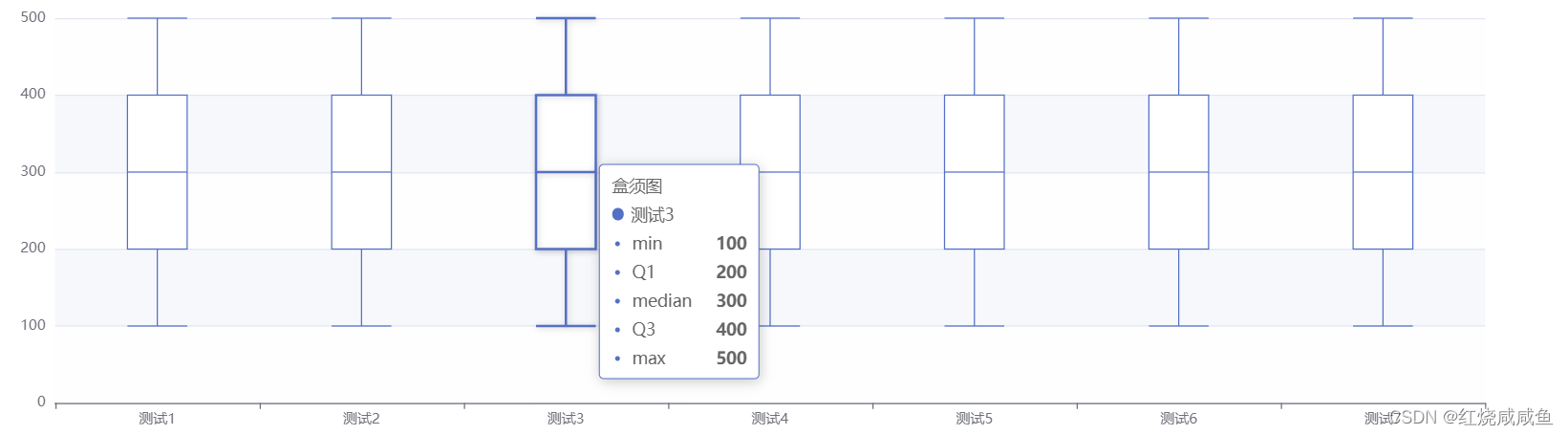
例子:
// 格式:[ 最小值, 下四分位数, 中位数,上四分位数, 最大值]
series: [
{
name: '盒须图',
type: 'boxplot',
data:[
[100,200,300,400,500],
[100,200,300,400,500],
[100,200,300,400,500],
[100,200,300,400,500],
[100,200,300,400,500],
[100,200,300,400,500],
[100,200,300,400,500]
]
}
]

官方盒须图链接: https://echarts.apache.org/zh/option.html#series-boxplot.data
























 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








