axios基础学习
axios
axios是独立的项目,不是vue里面的一部分,使用axios经常和vue一起使用,实现ajax操作。
使用axios的应用场景

axios的使用
- 第一步:创建html页面,引入js文件,包含两个js文件:vue和axios

<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
- 第二步:编写axios代码
- 创建json文件,数据创建
{
"success": true,
"code": 20000,
"message": "成功",
"data":{
"items":[
{"name": "lucy", "age": 20},
{"name": "mary", "age": 30},
{"name": "jack", "age": 40}
]
}
}
- 使用axios发送ajax请求,请求文件,得到数据,在页面显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--把userList数组里面数据显示 使用v-for指令-->
<table border = "1">
<tr v-for = "user in userList">
<td>{{user.name}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
new Vue({
el: '#app',
//固定的结构
data: {//在data定义变量和初始值
//定义变量,值空数组
userList:[]
},
created(){//页面渲染之前执行
//调用定义的方法
this.getUserList()
},
methods:{//编写具体的方法
//创建方法 查询所有用户的数据
getUserList(){
//使用axios发送ajax请求
//axios.提交方式("请求接口路径").then(箭头函数).catch(箭头函数)
axios.get("data.json")
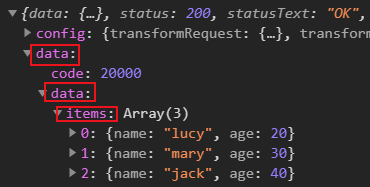
.then(response =>{
//response就是请求之后返回数据
//console.log(response)
//通过response获取具体数据,赋值给定义空数组
this.userList = response.data.data.items
console.log(this.userList)
}) //请求成功执行then方法
.catch(error =>{
}) //请求失败执行catch方法
}
}
})
</script>
</body>
</html>























 4469
4469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








