0 前言
刚毕业不久,也不是科班出身,所以先前的开发经验局限于Winform,开发的思路也被winform的开发模式限制到了。入职后开始做MVVM开发模式的WPF开发工作,所以接触到Stylet框架,当逐渐对新的开发模式以及框架有所理解,像是打开了新世界,虽然我也只是开了个门缝,但是时刻保持学习的心态,以后会更好。
1 什么是Stylet框架?
官方是这么介绍的:
A very lightweight but powerful ViewModel-First MVVM framework for WPF, inspired by Caliburn.Micro.
一个轻量级的但是十分给力的MVVM开发模式框架,适用于WPF,灵感来自Caliburn.Micro。
我个人认为,我们按照Stylet框架的使用规则去使用它,简化了我们的MVVM模式开发的代码,减少了重复性的代码,提高了开发效率。
Winform的开发我认为是事件驱动,但是在这样的框架下,WPF变成了数据驱动UI。
MVVM开发模式为Model—View—ViewModel的形式,说白点我觉得就是我们需要处理的数据(属性)放在Model类(也会放在ViewModel中),WPF的UI界面就是View,把对属性的操作放在ViewModel类。当ViewModel的操作改变了Model的属性时,通过Stylet实现raise a PropertyChanged notification,告诉View,Model的属性值发生了变化,View在绑定该属性的地方更新这个属性,进而实现数据驱动UI。
2 在WPF中如何使用Stylet框架?
第一步:打开Nuget包管理器
 第二步:搜索,给制定项目安装Stylet库
第二步:搜索,给制定项目安装Stylet库


3 举个例子
例子描述:单击按钮,记录当前的时间,并显示在textBox中。
VIewModel:
 (注意看SetAndNotify的说明)
(注意看SetAndNotify的说明)
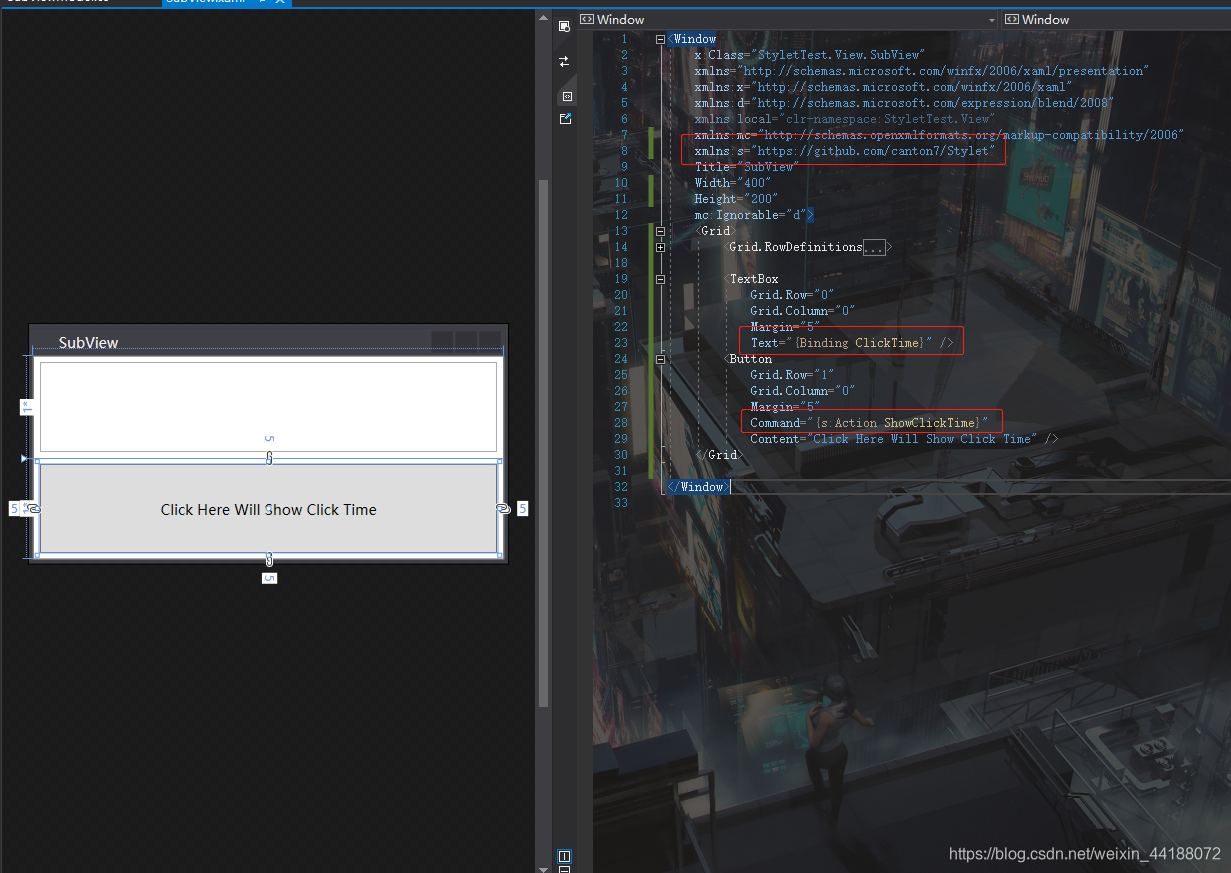
View

效果

以上仅仅为个人学习经验,记录学习过程中个人的理解,如有错误烦请指出。





















 1145
1145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








