WPF TabControl 允许您将界面分成不同的区域,每个区域都可以通过单击通常位于控件顶部的选项卡标题来访问。选项卡控件通常用于 Windows 应用程序,甚至在 Windows 自己的界面中,如文件/文件夹的属性对话框等。
就像大多数其他 WPF 控件一样,TabControl 非常容易上手。这是一个非常基本的例子:
自定义标题
再次证明,当您想要自定义选项卡的外观时,WPF 非常灵活。显然,内容可以按您喜欢的任何方式呈现,但选项卡标题也可以!Header 属性可以填充任何你喜欢的东西,我们将在下一个例子中利用它:
<TabItem.Header>
</TabItem.Header>
控制 TabControl
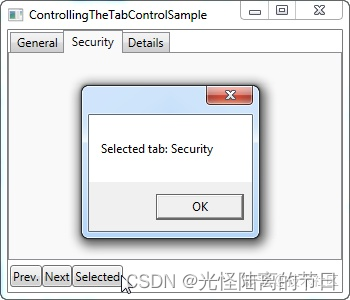
有时您可能希望以编程方式控制选择哪个选项卡,或者获取有关所选选项卡的一些信息。WPF TabControl 有几个属性使这成为可能,包括 SelectedIndex 和 SelectedItem。在下一个示例中,我在第一个示例中添加了几个按钮,允许我们控制 TabControl:
using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}

如您所见,我只是在界面的下部添加了一组按钮。前两个允许选择控件上的上一个或下一个选项卡,而最后一个将显示有关当前选定选项卡的信息,如屏幕截图所示。
前两个按钮使用SelectedIndex属性来确定我们的位置,然后对该值减去或增加一个,确保新索引不会低于或高于可用项目的数量。第三个按钮使用SelectedItem属性来获取对所选选项卡的引用。如您所见,我必须将其类型转换为 TabItem 类以获取 header 属性,因为默认情况下 SelectedProperty 是对象类型。
TabControl 的选项卡通常位于控件的顶部,这也是使用 WPF TabControl 时默认情况下的外观:
然而,使用TabStripPlacement属性,我们可以很容易地改变它:
<TabControl.Resources>
</TabControl.Resources>
我们发现自定义 WPF TabControl 的选项卡标题是多么容易,例如添加图像或为文本着色。但是,如果您希望超越这一点并直接影响选项卡的外观(包括形状和边框),则需要覆盖 TabItem 元素的控件模板,虽然这不像 WPF 的大多数其他区域那样直接,但它是还是可控的。
因此,如果您想完全控制 TabControl 选项卡的外观,请查看下一个示例:
<TabControl.Resources>
</TabControl.Resources>
如果您想要不那么微妙的外观,只需更改模板即可。例如,您可能想要一个边框,但有圆角和渐变背景——没问题!看看下一个例子,我们在那里完成了这个:
<TabControl.Resources>
</TabControl.Resources>
推荐一款WPF MVVM框架开源项目:Newbeecoder.UI
https://link.zhihu.com/?target=https%3A//share.weiyun.com/G3dUbnnF
























 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










