效果图:

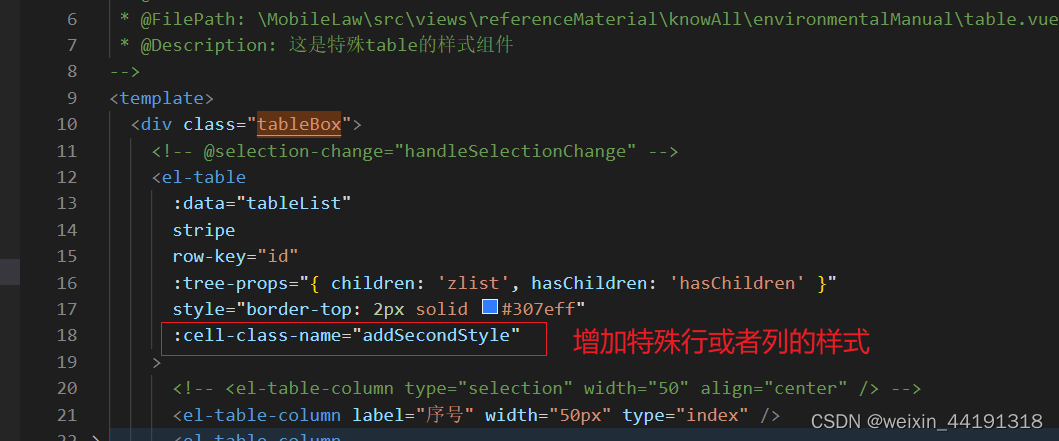
1.el-table属性,row-key,tree-props是树形必填属性

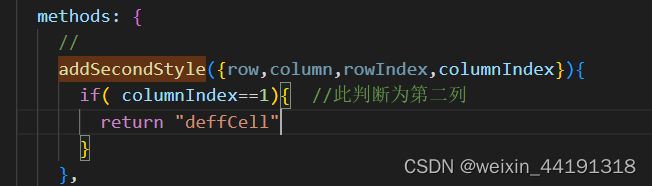
2.写增加特殊样式的方法

3.使其特殊样式生效的样式写法
.el-table ::v-deep .deffCell>.el-tooltip{
justify-content: flex-start !important;
}4.在el-table组件的样式上加图标(三种状态:有子级的选中状态黑色倾斜三角图标,有子级的未选中状态是灰白色三角图标,没孩子的是文件图标)
// table加上图标
::v-deep .el-tooltip {
display: flex;
justify-content: center;
align-items: center;
}
/* 原本样式的图标点击后会有90°的旋转,此样式把旋转取消。 */
::v-deep .el-table__expand-icon--expanded {
transform: rotate(0deg);
}
/* 因为我放的是两张图片比较大,修改放图标元素的宽度才能放得下图标 */
::v-deep .el-table [class*="el-table__row--level"] .el-table__expand-icon {
width: 30px;
height: 30px;
margin-right: 10px;
.el-icon-arrow-right {
margin-top: 5px;
}
}
/* 有子节点 且未展开 */
.el-table ::v-deep .el-icon-arrow-right::before {
background-image: url("../../../../assets/knowAll/i_jt2.png"),
url("../../../../assets/knowAll/i_wjj1.png");
background-repeat: no-repeat, no-repeat;
background-position: left bottom, right bottom;
/* 原本content是一个图标,置为空 */
content: "";
display: block;
width: 32px;
height: 19px;
background-size: 15px, 18px;
}
/* 有子节点 且已展开 */
::v-deep .el-table__expand-icon--expanded {
.el-icon-arrow-right::before {
background: url("../../../../assets/knowAll/i_jt1.png"),
url("../../../../assets/knowAll/i_wjj2.png");
background-repeat: no-repeat, no-repeat;
background-position: left bottom, right bottom;
content: "";
display: block;
width: 36px;
height: 19px;
background-size: 15px 18px;
}
}
::v-deep .el-table__placeholder {
width: 24px !important;
}
::v-deep .el-table__placeholder::before {
background: url("../../../../assets/knowAll/i_wjj3.png") no-repeat;
content: "";
display: block;
width: 30px;
height: 25px;
font-size: 15px;
background-size: 22px;
margin-right: 10px;
}5.table中图标样式的调整比较繁琐,需要根据具体图片的大小比例等进行调整





















 3100
3100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








