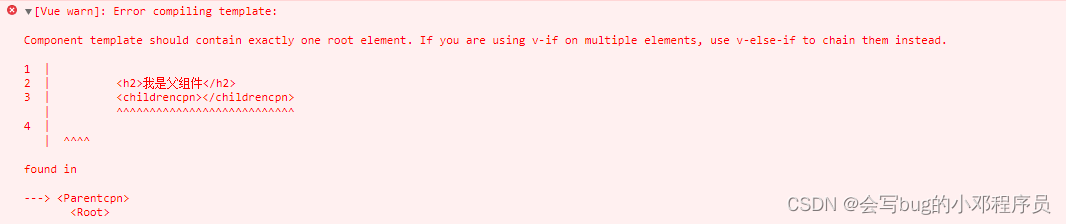
Vue报错:[Vue warn]: Error compiling template:
Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.

错误原因:template里面只能一个根元素
下面这种是正确的
<template id="parent-cpn"> <!--正确-->
<div>
<h2>我是父组件</h2>
<childrencpn></childrencpn>
</div>
</template>
给出错误示例:
<template id="parent-cpn"> <!--错误-->
<h2>我是父组件</h2>
<childrencpn></childrencpn>
</template>
这种也是正确的。只能包含一个根元素
<template id="parent-cpn"> <!--正确-->
<h2>我是父组件</h2>
</template>






















 3593
3593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










