话不多说直接上图
因为是自己所在物联网部门做的智能货架项目,所以就需要用到react-native来获取当前手机所连接的WIFI以及当前手机所能搜到的WIFI列表。
在写这个功能中遇到的一些问题。
使用的包是react-native-wifi-reborn

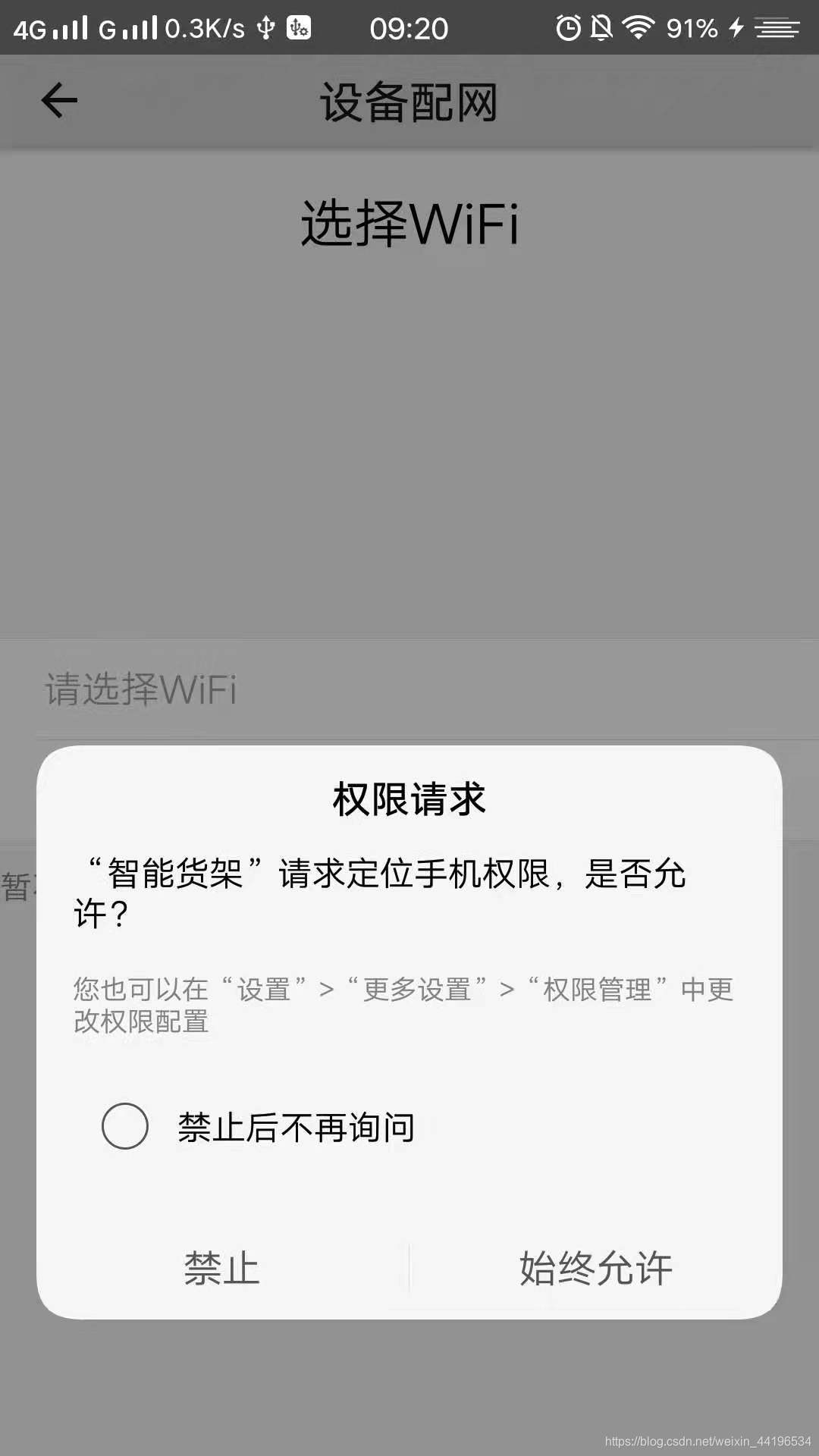
//想要获取WIFI列表就需要添加这个定位权限,就离谱
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>

不过这个权限好像会默认就加上,仅限Android,IOS的话目前还不是很清楚

这边因为权限发生改动就需要重新下载安装调试包,CMD执行 npx react-native run-android命令。
下面是拿当前手机端WIFI信息,以及WIFI列表,不过目前只支持Android,不支持IOS端的APP
import { PermissionsAndroid } from 'react-native';
async componentDidMount() {
const granted = await PermissionsAndroid.request(
PermissionsAndroid.PERMISSIONS.ACCESS_FINE_LOCATION,
{
title: '获取WIFI信息',
message: '配网需要先获取WIFI信息授权',
buttonNegative: '拒绝',
buttonPositive: '同意',
},
);
if (granted === PermissionsAndroid.RESULTS.GRANTED) {
//这句代码就是拿到手机所连接的WIFI,返回的一个Promise对象
WifiManager.getCurrentWifiSSID().then(
ssid => {
//这句代码就是拿到手机的WIFI列表,返回的一个Array的Promise对象
WifiManager.loadWifiList().then((wifiList) => {
wifiList.forEach((value) => {
if (value.SSID == ssid) {
//设备目前只能连接2.4GHz的WIFI,因此需要判断一下
if (value.frequency > 4900) {
Modal.alert("提示", "当前连接WIFI为5G,请连接2.4G的WIFI", [{ text: '确定', onPress: () => { global.tools.goBack() } }]);
} else {
this.setState({ wifiName: ssid })
}
return false;
}
})
});
},
() => { Modal.alert("提示", "WIFI未连接,无法配网", [{ text: '确定', onPress: () => { global.tools.goBack() } }]) }
);
} else {
Modal.alert("提示", "未授权,无法配网", [{ text: '确定', onPress: () => { global.tools.goBack() } }]);
}
}
代码弄好之后,再进去就会有请求获取权限的,不同意就按照代码描述,弹出Modal弹层,然后返回上一个页面

























 2737
2737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








