JS事件传播机制
js事件流分为两个部分,事件捕获和事件冒泡部分,
-
事件流:指从页面中接收事件的顺序,有冒泡流和捕获流。
当页面中发生某种事件(比如鼠标点击,鼠标滑过等)时,毫无疑问子元素和父元素都会接收到该事件,可具体顺序是怎样的呢?冒泡和捕获则描述了两种不同的顺序。 -
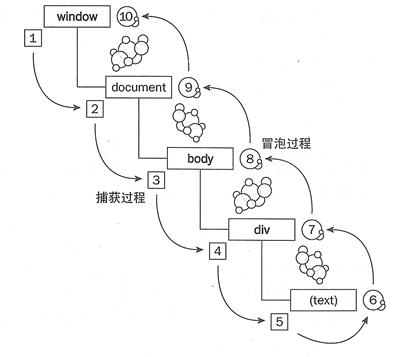
DOM2级事件规定事件流包括三个阶段,如图:

从图中我们可以知道
1、一个完整的JS事件流是从window开始,最后回到window的一个过程
2、事件流被分为三个阶段(1- 5)捕获过程、(5-6)目标过程、(6-10)冒泡过程
3、在冒泡过程中6比7早触发。
添加事件绑定
addEventListener()
removeEventListener()
- 所有DOM节点中都包含这两个方法,并且它们都接受3个参数:
- 要处理的事件名
- 作为事件处理程序的函数
- 一个布尔值
true:表示在捕获阶段调用事件处理程序
false:表示在冒泡阶段调用事件处理程序
document,documentElement和document.body三者之间的关系:
document代表的是整个html页面,
document.documentElement代表是的标签。
document.body代表的是标签





















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








