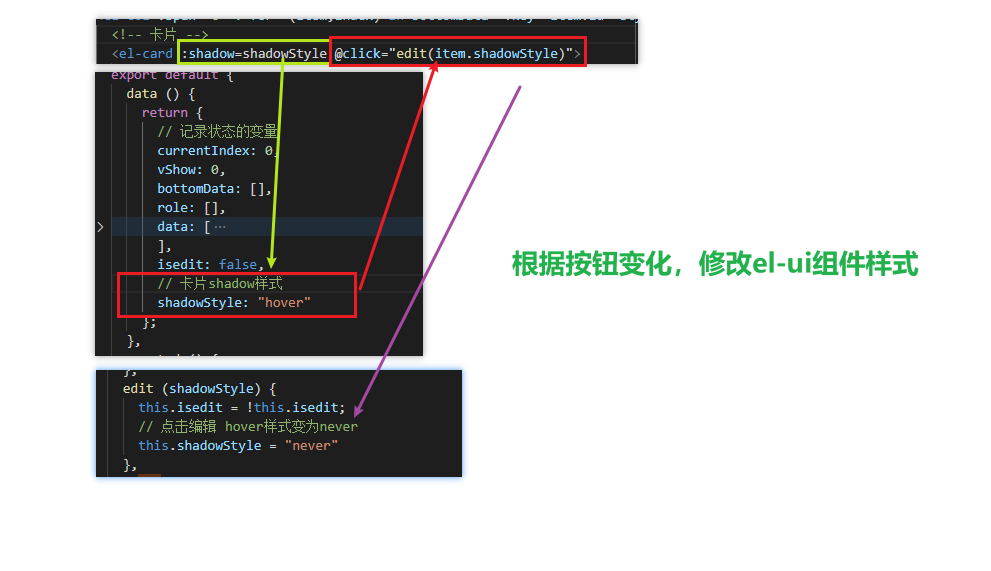
1.el-ui修改样式
点击外部按钮绑定的点击事件 动态修改 el-ui 里面的组件样式 —通过修改值的方式

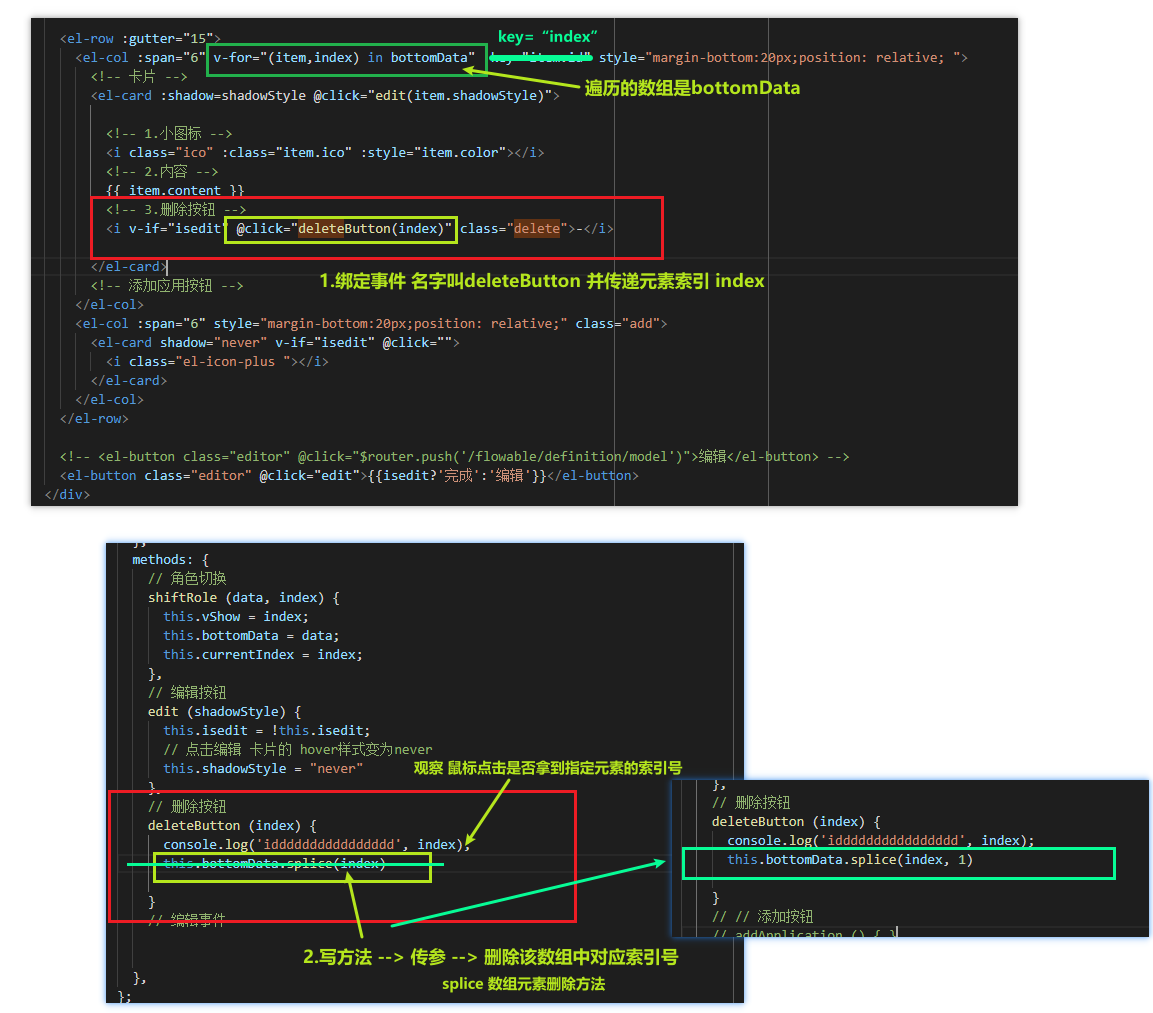
2.删除鼠标点击的数组元素(指定元素删除)
- 获取元素索index
- 写方法删除
- 注意:splice是从该所已开始删除
- index:数组开始下标
- len: 替换/删除的长度
- item:替换的值,删除操作的话 item为空

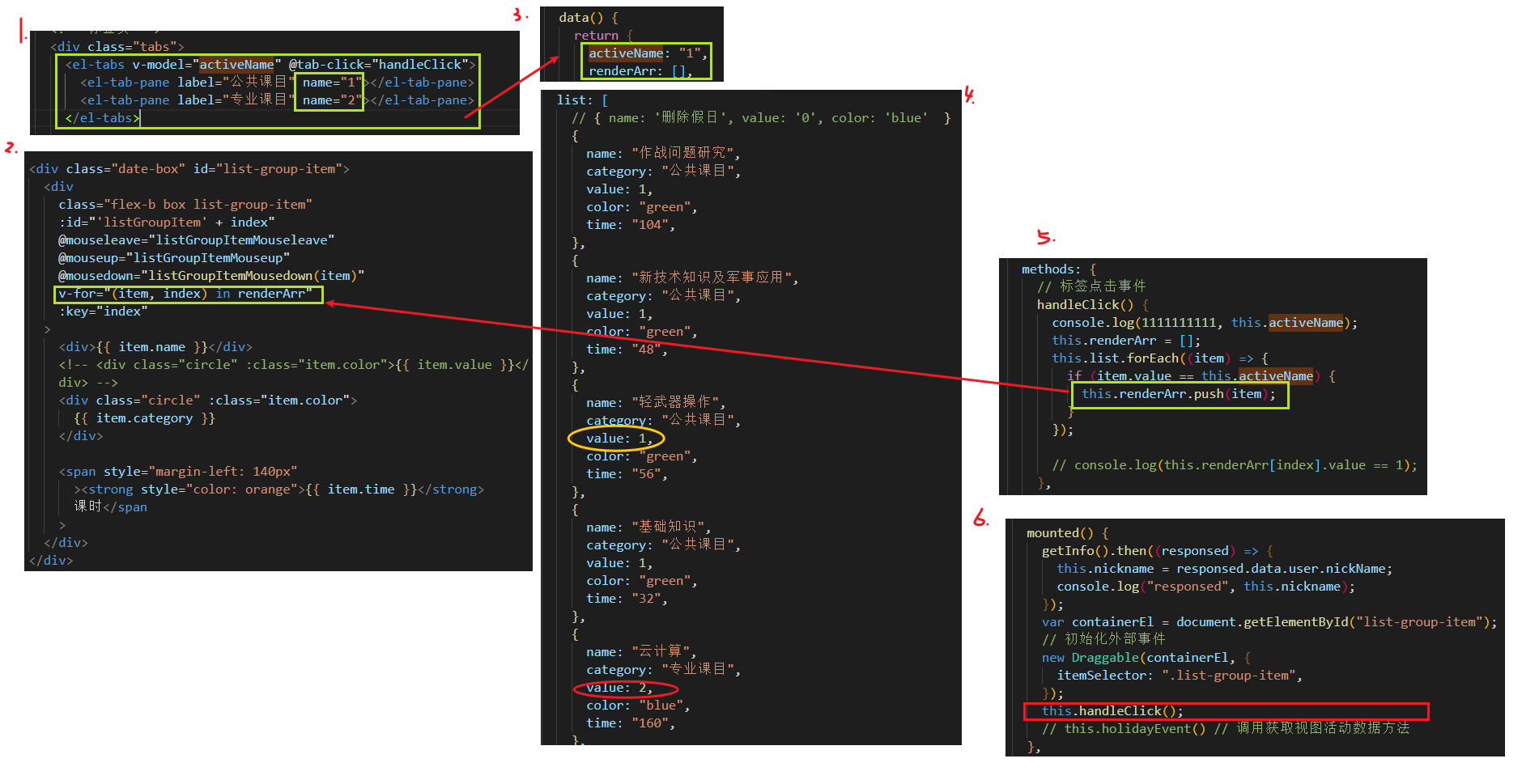
3.标签页el-tabs 筛选符合规则的数组

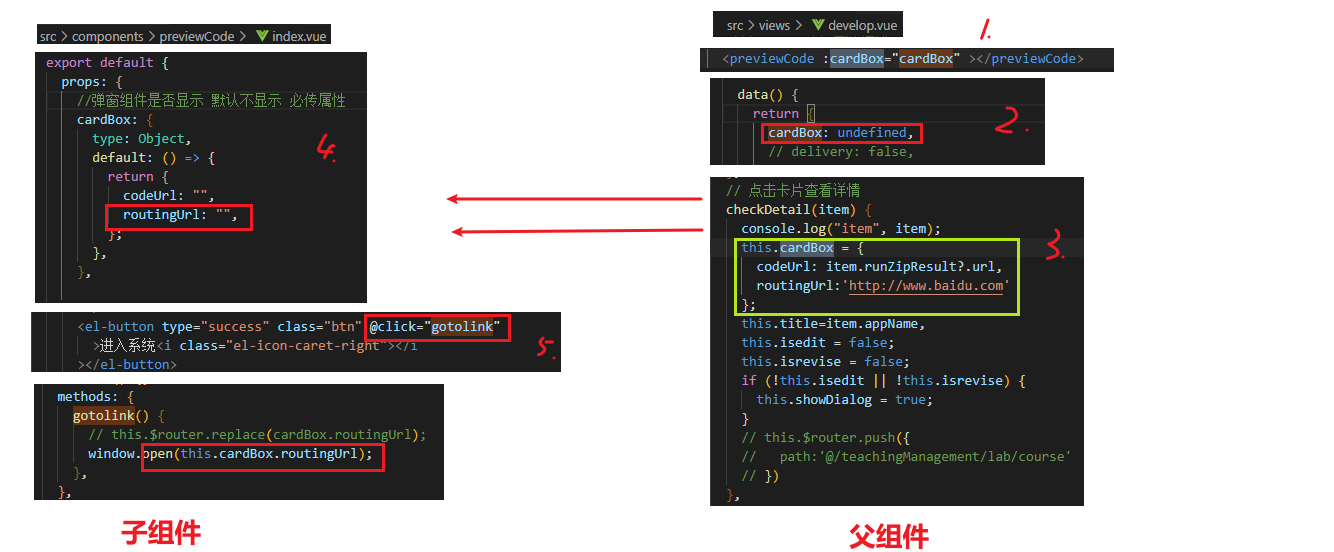
4.父组件向子组件传递参数

-
首先引入 子组件
import previewCode from "@/components/previewCode/index.vue";
-
注册组件
components: { previewCode, },- 在子组件的标签里面里面绑定需要传递的参数
- 在父组件里面先定义
- 在父组件的事件里面 使用
- 在子组件里面 定义 接收 过来的 元素
件里面 使用 - 在子组件里面 定义 接收 过来的 元素
- 在事件里面 使用




















 1640
1640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








