
首页向大家介绍一下,什么是工程师
-
Web前端工程师
负责网页编写 -
Web后端工程师
负责数据库和查询逻辑编写 -
Web全栈工程师
上述二者和项目控制
HTML 的文章已经写了可以看我的博客 https://blog.csdn.net/weixin_44238683/article/details/106582757

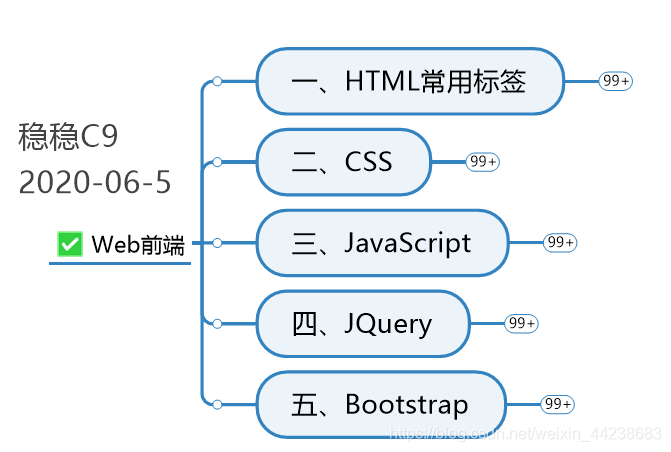
本文以后端工程师,需掌握前端CSS多少内容作为方向。
后端工程师,无需全部专注前端,但是又要会一些内容并且加以使用,这个“度”是多少,也是就是知识如下图

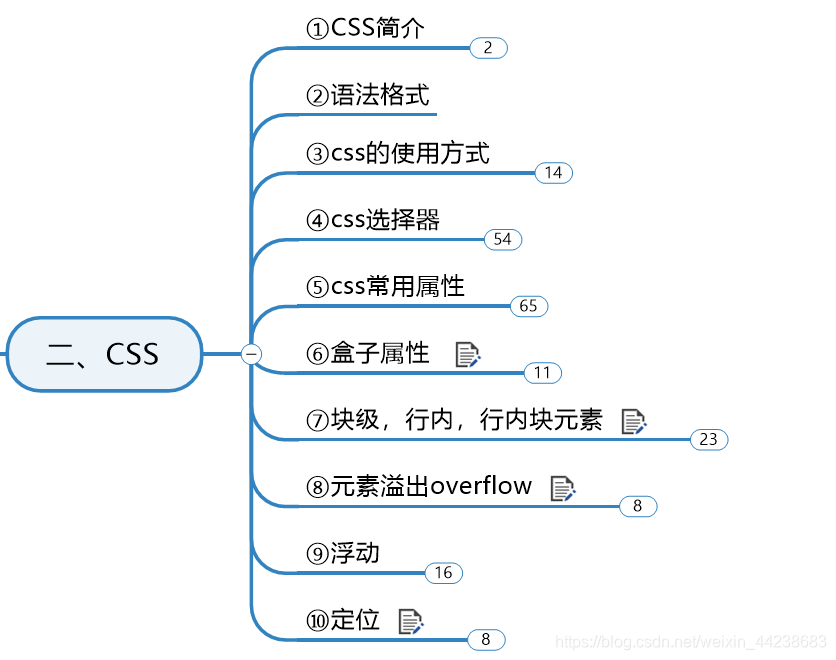
一、CSS简介
前面我们学习了解了html,超文本标签,是网页上字体的操作
现在就学会怎么来设计页面布局,这个时候就需要CSS-层叠样式

就像我们画图一样,可以设置颜色,大小,位置。
二、语法格式
这里的话就指出一个基本格式,具体的看后面的操作
CSS的基本格式:
选择器 {
属性: 值;
属性: 值;
}
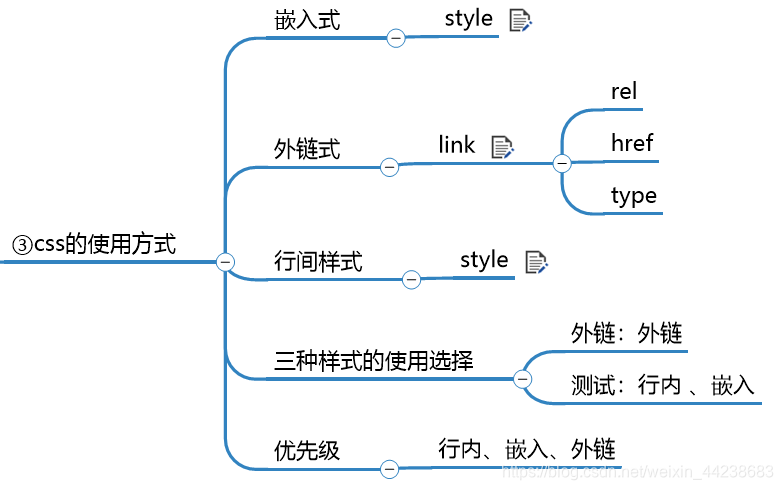
三、CSS的使用方式

我们需要知道三种方式
1. 嵌入式
关键词 style
在这里插入代码片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h5{
color:red;
font-size: initial;
}
</style>
</head>
<body>
<h1 id="jingyesi">静夜思</h1>
<h5>©作者:<李 白></h5>
<h3>床前明月光</h3>
<h3>疑是地上霜</h3>
<h3>举头望明月</h3>
<h3>低头思故乡</h3>
<hr>
</body>
</html>
声明使用的位置在 <head> </head>标签里面
定义 <style> </style> 并且在里面写入
可以看到我们声明了 h5 是标签,设置了颜色和字体的样式
为什么用 h5 名字,这是跟选择器有关,在下一节会介绍,这里先了解,设置的位置 和 方式称呼
效果如下图

2. 外链式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
href 声明css路径
type 可以不写默认是css
rel 目标类型固定写法
-->
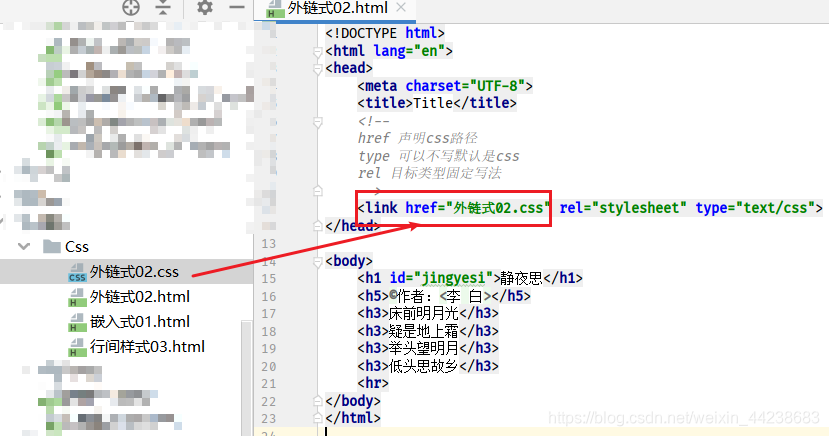
<link href="外链式02.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1 id="jingyesi">静夜思</h1>
<h5>©作者:<李 白></h5>
<h3>床前明月光</h3>
<h3>疑是地上霜</h3>
<h3>举头望明月</h3>
<h3>低头思故乡</h3>
<hr>
</body>
</html>
外链式,就是将写好的嵌入式写好存放到.css后缀的文件并且导入引用,rel 和 type 是默认写法。
实际项目开发,都是用外链式的,将样式和内容分离。
下图为css文件截图


设置颜色和字体,结果如下图

3. 行间样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="color: red;font-size: initial" id="jingyesi">静夜思</h1>
<h5>©作者:<李 白></h5>
<h3>床前明月光</h3>
<h3>疑是地上霜</h3>
<h3>举头望明月</h3>
<h3>低头思故乡</h3>
<hr>
</body>
</html>
行间样式就是在需要设计的标签 内部写入,经常用来开发项目调式的时候使用。

4.三种样式优先级和应用场景
三种样式,需要弄清楚在什么地方写入
项目定稿 :外链式,外链式就是将写好的嵌入式放到.css后缀文件,并且导入
测试常用: 行间样式,嵌入式
优先级: 行内、嵌入、外链 【就近原则】
谁离需要设置的标签近就先采用谁。就是 当你使用三种方式对同一个标签,都设置颜色,谁优先级高就用谁。
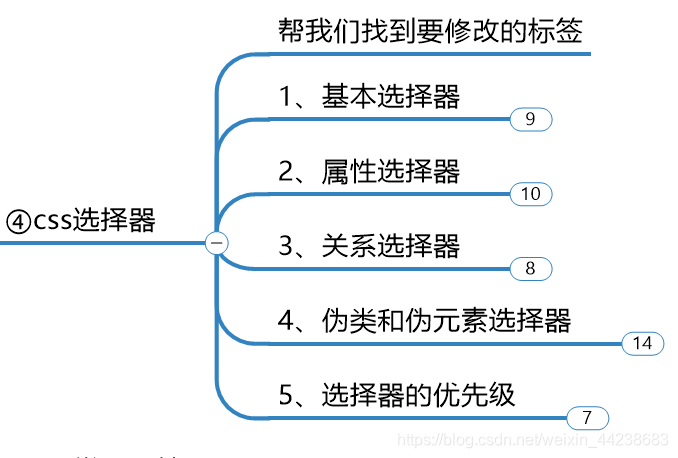
四、选择器
在前面css使用方式的时候,我们用到了选择器。那么现在就详细讲解选择器。
知识如下图,选择器就是帮助我们找到要设置的标签

1. 基本选择器
1、所有元组器选择
我们来看看,下面html中写了什么标签
有div、p、ul、li标签,我们可以通过通配 *选中全部。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css选择器</title>
<style>
/*所有的元组*/
*{
color:red;
font-size: 22px;
}
</style>
</head>
<body>
<div class="myclass myclass2">hello</div>
<p id="mytext">我爱北京天安门</p>
<ul>
<li>粉蕉</li>
<li class="myclass">荔枝</li>
<li class="myclass">苹果</li>
</ul>
</body>
</html>

2、标签选择器
顾明思意,就是直接使用标签名
可以看到同样是有div、p、ul、li标签我们选中了li标签,标签并且设置文字为30px,那么效果是其它标签并不会有变化,并不像通配符,后面开始除了特殊情况,不在指出用了什么标签。QAQ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css选择器</title>
<style>
/*标签选择器*/
li{
font-size: 30px;
}
</style>
</head>
<body>
<div class="myclass myclass2">hello</div>
<p id="mytext">我爱北京天安门</p>
<ul>
<li>粉蕉</li>
<li class="myclass">荔枝</li>
<li class="myclass">苹果</li>
</ul>
</body>
</html>

3、id选择器
id选择器,记住了一定要用 一个 # 然后接着写需要设置 id 名
#mytext { } 像这样
这个 id 直接在 需要设置标签处 新建属性 id=“mytext”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css选择器</title>
<style>
/*id选择器*/
#mytext{
font-family: 楷体;
font-size: 30px;
}
</style>
</head>
<body>
<div class="myclass myclass2">hello</div>
<p id="mytext">我爱北京天安门</p>
<ul>
<li>粉蕉</li>
<li class="myclass">荔枝</li>
<li class="myclass">苹果</li>
</ul>
</body>
</html>
ul标签被选中,并且字体为楷体,大小为30px

4、类选择器
类选择器,也是需要通过一个 .然后接着写类名
.myclass 像这样
需要设置的标签属性 class = “myclass myclass2” 可以以空格分隔设置多个类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css选择器</title>
<style>
/*类选择器*/
.myclass{
font-family: 楷体;
font-size: 30px;
}
.myclass2{
color: red;
}
</style>
</head>
<body>
<div class="myclass myclass2">hello</div>
<p id="mytext">我爱北京天安门</p>
<ul>
<li>粉蕉</li>
<li class="myclass">荔枝</li>
<li class="myclass">苹果</li>
</ul>
</body>
</html>

5、整体操作代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css选择器</title>
<style>
/*所有的元组*/
/* *{
color:red;
font-size: 22px;
}*/
/*标签选择器*/
/*li{
font-size: 30px;
}*/
/*id选择器*/
/*#mytext{
font-family: 楷体;
font-size: 30px;
}*/
/*类选择器*/
.myclass{
font-family: 楷体;
font-size: 30px;
}
.myclass2{
color: red;
}
</style>
</head>
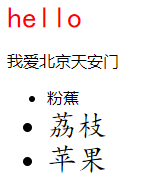
<body>
<div class="myclass myclass2">hello</div>
<p id="mytext">我爱北京天安门</p>
<ul>
<li>粉蕉</li>
<li class="myclass">荔枝</li>
<li class="myclass">苹果</li>
</ul>
</body>
</html>
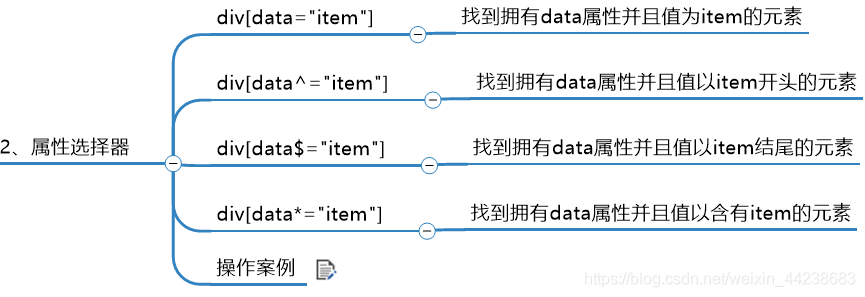
2.属性选择器
共四种使用方式

参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css属性选择器</title>
<style>
a[alt="图片未加载"]{
font-size: 30px;
}
a[title^="a"]{
color: black;
}
</style>
</head>
<body>
<div><a href="#" title="" alt="图片未加载">a1</a></div>
<div><a href="#" title="" alt="图片未加载">a2</a></div>
<div><a href="#" title="a3">a3</a></div>
<div><a href="#" title="a4">a4</a></div>
</body>
</html>
这里就不做说明了,没什么难度,对着看。
也就是指向 标签内以属性名 作为选择
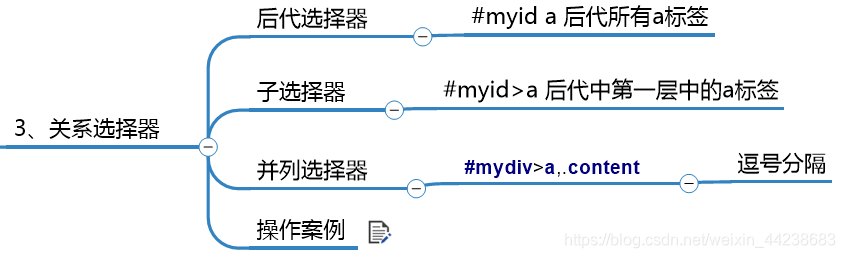
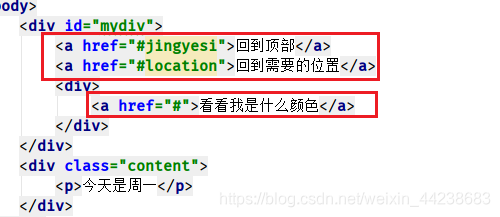
3.关系选择器

参考案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*1、后代选择器*/
/*#mydiv a{*/
/* color: red;*/
/*}*/
/*2、后代选择器 只选后代关系第一个最近的*/
/*#mydiv>a{*/
/* color: red;*/
/*}*/
/*3、并列选择器 并列关系*/
#mydiv>a,.content{
color: red;
}
</style>
</head>
<body>
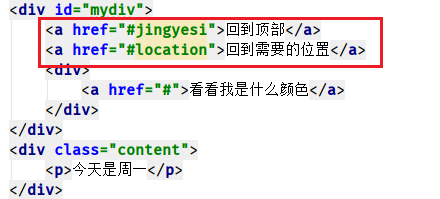
<div id="mydiv">
<a href="#jingyesi">回到顶部</a>
<a href="#location">回到需要的位置</a>
<div>
<a href="#" class="content"> 看看我是什么颜色</a>
</div>
</div>
</body>
</html>
总的来说关系选择器分为三种,需要注意后代跟子带的区别,注意看图。
后代选择器:#myid a 是后面所有a标签

子选择器#mydiv > a 是第一层的所有a标签

并列选择器 #mydiv a 并列就是可以同时选中两个
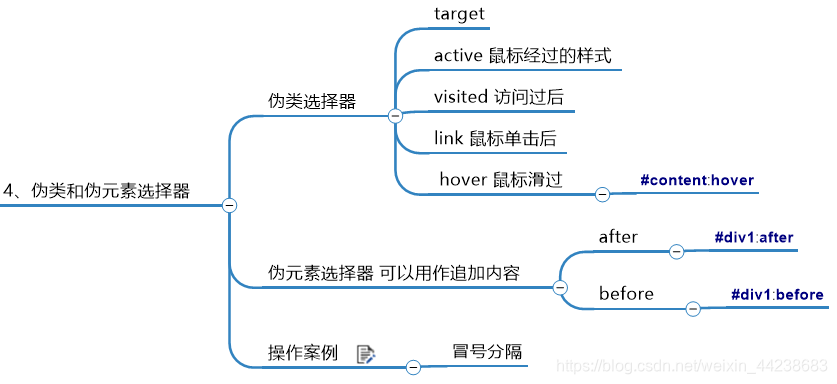
4.伪类和伪元素选择器

这里就用到了伪元素选择器after、befor、和伪类选择器中hover
伪元素其它的target、active、visited、link可以参考我的博客另外文章。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
width: 200px;
height: 200px;
background-color: chartreuse;
}
/*1、hover 悬停 鼠标放到上面变颜色*/
#content:hover{
background-color: red;
}
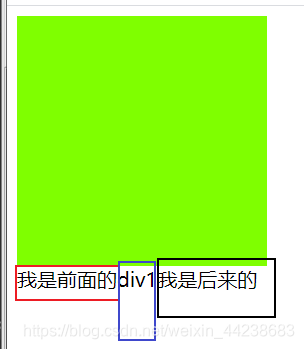
/*2、after 追加内容*/
#div1:after{
content: "我是后来的";
}
/*3、before 我是前面的*/
#div1:before{
content: "我是前面的";
}
</style>
</head>
<body>
<div id="content"></div>
<div id="div1">div1</div>
</body>
</html>

5.选择器优先级【权重】

复习回顾
在前面我们知道了三种css使用方式的优先级
行间样式>嵌入式>外链式 是根据就近原则来的
这里我们要知道 权重 这个概念
当使用多个不同的选择器的时候,选择了一个元素设置样式,那么元素到底使用哪个选择器的样式呢?
其实每个选择器都有一个对应的数值,称为权重,谁的数值大就用谁。
如果是关系型选择器,将所有的选择器对应的值相加,值大的优先级高,如果值相等按照就近原则。
参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*101*/
#mydiv a{
color: red;
}
/*12*/
body .xx a{
color: black;
}
</style>
</head>
<body>
<div id="mydiv" class="xx">
<a href="#jingyesi">回到顶部</a>
<a href="#location">回到需要的位置</a>
<div>
<a href="#" class="content"> 看看我是什么颜色</a>
</div>
</div>
</body>
</html>

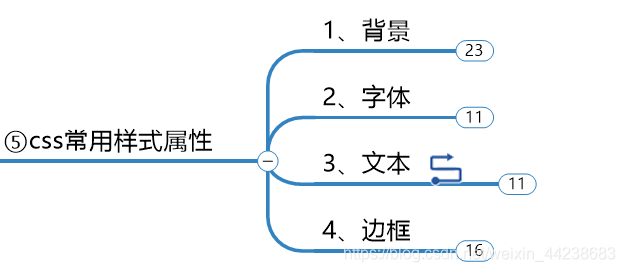
五、css常用样式属性

样式属性就是前面我们已经涉及过了,比如color,font-size
在前面我并没有说明,这里开始,详细说明有哪些样式属性
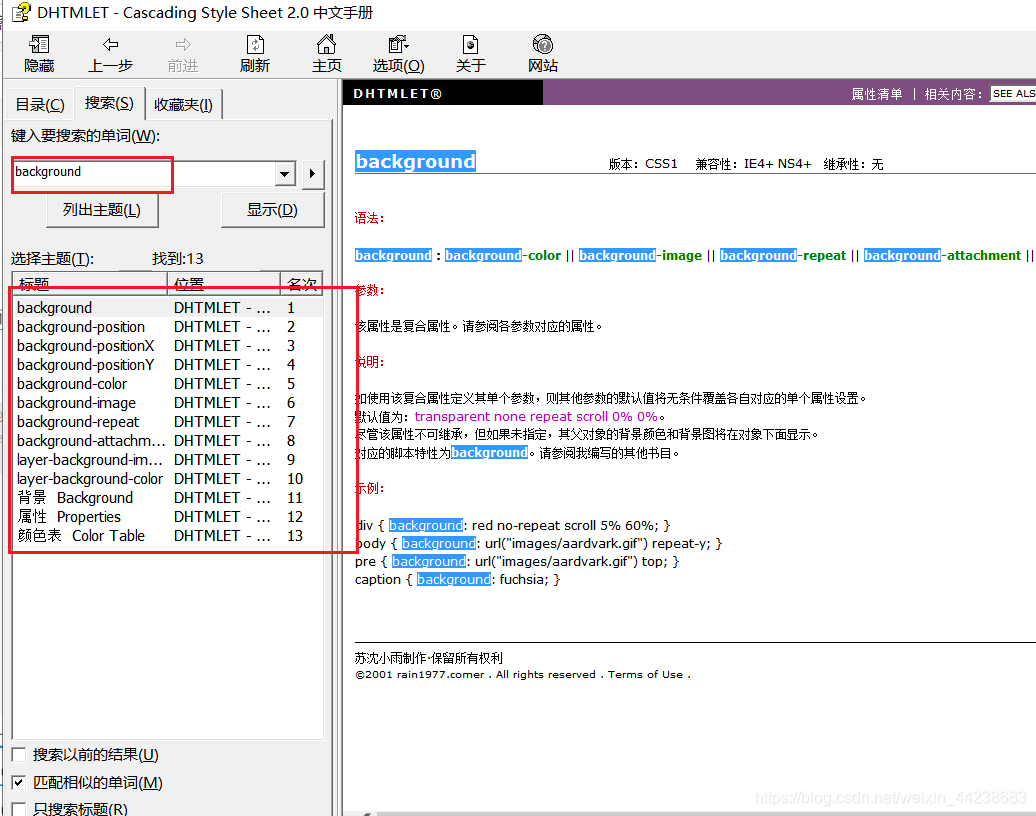
推荐一个手册给大家
CSS2.0中文手册.chm,CSDN随便搜就有
比如,我要知道background使用方法,这边一搜就有了,本文以讲后端工程师掌握前端知识哪些知识为主,需要进一步了解的可以使用手册。

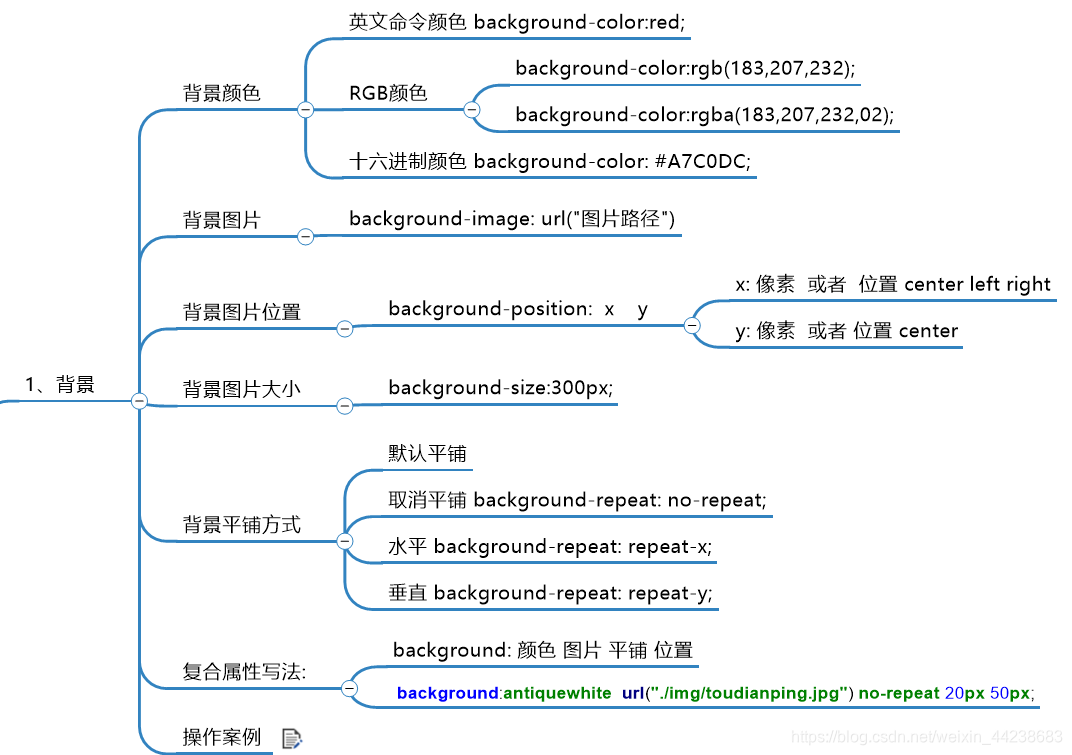
1.背景

1、背景颜色
我们设置了 宽度和高度为200px,并且
background-color: red; 背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
</html>

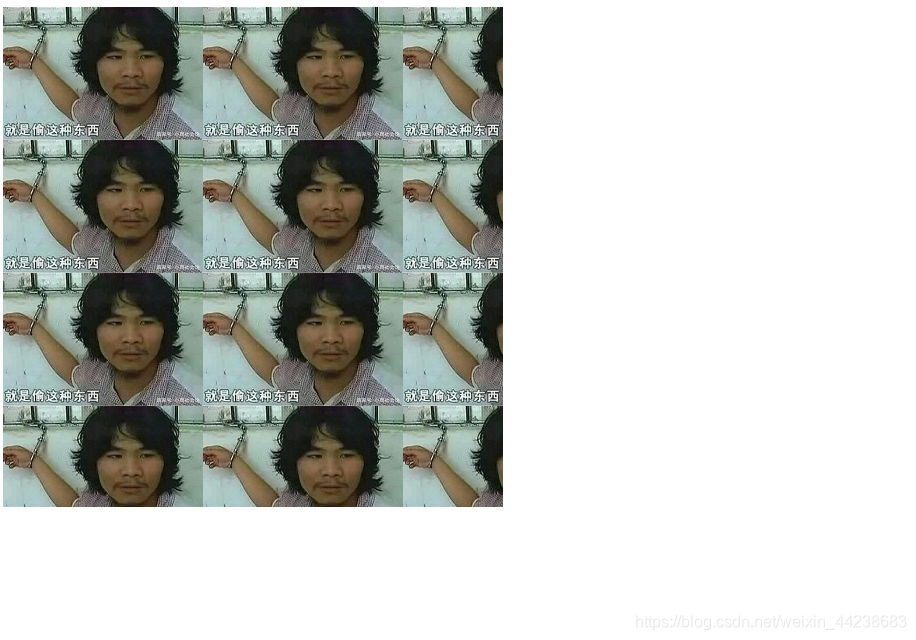
2、背景图片
指令:background-image: url("./img/toudianping.jpg"); 中间为图片路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width: 500px;
height: 500px;
background-image: url("./img/toudianping.jpg");
}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
</html>
一定要设置盒子大小,默认方式是重复贴图,后面会将取消默认平铺,可以调节大小width和height选择其中一个,默认是等比缩放

3、背景图片位置
这里其实不太好说明
注意自己一定要动手调试background-position: 200px 300px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width: 500px;
height: 500px;
background-image: url("./img/toudianping.jpg");
background-position: 200px 300px;
}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
</html>
4、背景图片大小
background-size: 50px; 区分width和height,这个是设置盒子大小的,相当于,你有一个抽屉div,里面就是你存放的东西
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width: 500px;
height: 500px;
background-image: url("./img/toudianping.jpg");
background-size: 50px;
}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
</html>

5、背景平铺方式
默认是平铺
取消平铺 background-repeat: no-repeat
水平 background-repeat: repeat-x;
垂直 background-repeat: repeat-y;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width: 500px;
height: 500px;
background-image: url("./img/toudianping.jpg");
background-size: 50px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
</html>
取消平铺,剩下的自己试下。

6、复合属性写法
使用方法 background: 颜色 图片 平铺 位置
background:antiquewhite url("./img/toudianping.jpg") no-repeat 20px 50px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1{
width: 200px;
height: 200px;
background: red url("./img/toudianping.jpg") no-repeat 20px 20px;
}
</style>
</head>
<body>
<div class="div1">
</div>
</body>
</html>

2.字体 与 文本

现在开始,不做过多解释,直接看我代码就行了,大体使用都已经说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
/*文字颜色*/
color: red;
/*文字加粗*/
font-weight: bolder;
/*文字字体*/
font-family: 楷体;
/*文字大小*/
font-size: 30px;
/*文字样式*/
font-style: italic;
/*font: italic bolder 30px 楷体;*/
}
p{
/*首行缩进*/
text-indent: 2em;
/*行高*/
line-height: 30px;
}
#div1{
/*div默认的宽度是父窗体的百分之百*/
/*文字居中方式*/
text-align: center;
}
#div2 img{
/*设置图文位置*/
vertical-align: middle;
}
/*#div3 a{*/
/* !*去掉文件下划线*!*/
/* text-decoration: none;*/
/*}*/
</style>
</head>
<body>
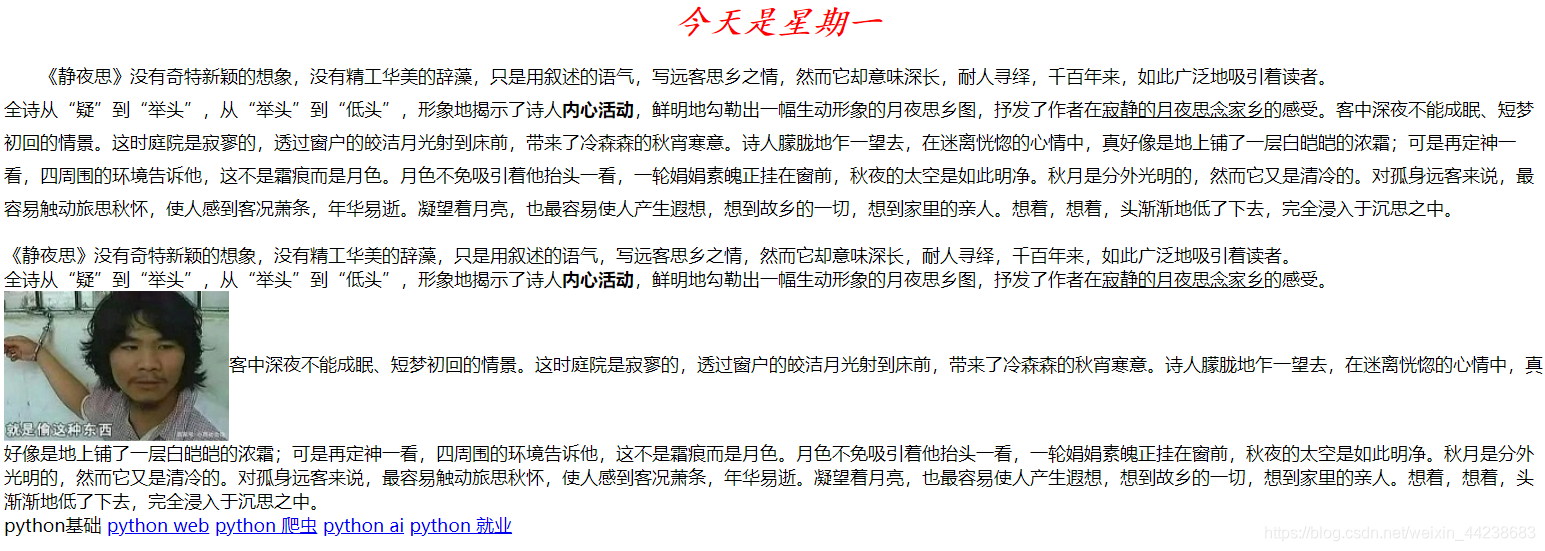
<div id="div1">今天是星期一</div>
<p>
《静夜思》没有奇特新颖的想象,没有精工华美的辞藻,只是用叙述的语气,写远客思乡之情,然而它却意味深长,耐人寻绎,千百年来,如此广泛地吸引着读者。<br>全诗从“疑”到“举头”,从“举头”到“低头”,形象地揭示了诗人<b>内心活动</b>,鲜明地勾勒出一幅生动形象的月夜思乡图,抒发了作者在<u>寂静的月夜思念家乡</u>的感受。客中深夜不能成眠、短梦初回的情景。这时庭院是寂寥的,透过窗户的皎洁月光射到床前,带来了冷森森的秋宵寒意。诗人朦胧地乍一望去,在迷离恍惚的心情中,真好像是地上铺了一层白皑皑的浓霜;可是再定神一看,四周围的环境告诉他,这不是霜痕而是月色。月色不免吸引着他抬头一看,一轮娟娟素魄正挂在窗前,秋夜的太空是如此明净。秋月是分外光明的,然而它又是清冷的。对孤身远客来说,最容易触动旅思秋怀,使人感到客况萧条,年华易逝。凝望着月亮,也最容易使人产生遐想,想到故乡的一切,想到家里的亲人。想着,想着,头渐渐地低了下去,完全浸入于沉思之中。
</p>
<div id="div2">
《静夜思》没有奇特新颖的想象,没有精工华美的辞藻,只是用叙述的语气,写远客思乡之情,然而它却意味深长,耐人寻绎,千百年来,如此广泛地吸引着读者。<br>全诗从“疑”到“举头”,从“举头”到“低头”,形象地揭示了诗人<b>内心活动</b>,鲜明地勾勒出一幅生动形象的月夜思乡图,抒发了作者在<u>寂静的月夜思念家乡</u>的感受。<img src="./img/李白.jpg">客中深夜不能成眠、短梦初回的情景。这时庭院是寂寥的,透过窗户的皎洁月光射到床前,带来了冷森森的秋宵寒意。诗人朦胧地乍一望去,在迷离恍惚的心情中,真好像是地上铺了一层白皑皑的浓霜;可是再定神一看,四周围的环境告诉他,这不是霜痕而是月色。月色不免吸引着他抬头一看,一轮娟娟素魄正挂在窗前,秋夜的太空是如此明净。秋月是分外光明的,然而它又是清冷的。对孤身远客来说,最容易触动旅思秋怀,使人感到客况萧条,年华易逝。凝望着月亮,也最容易使人产生遐想,想到故乡的一切,想到家里的亲人。想着,想着,头渐渐地低了下去,完全浸入于沉思之中。
</div>
<div id="div3">
<a >python基础</a>
<a href="#">python web</a>
<a href="#">python 爬虫</a>
<a href="#">python ai</a>
<a href="#">python 就业</a>
</div>
</body>
</html>

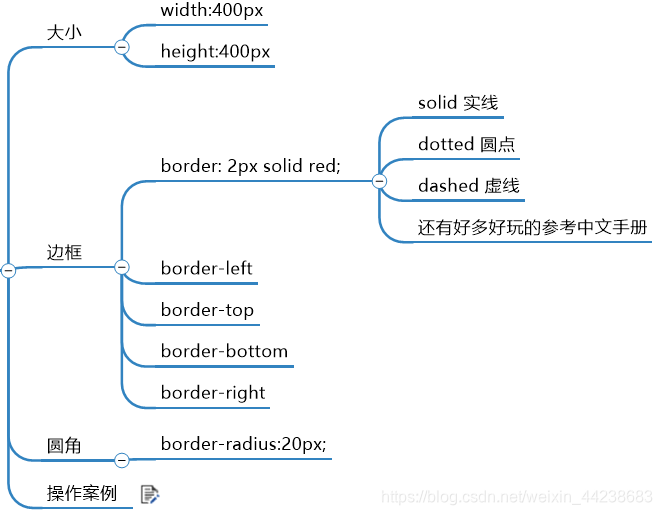
3.边框

圆角这东西就是,圆角。把矩形的的部分变成圆角
border 也可以复合写法 顺序没有关系
如果你想单单设计某个边框上面的样式可以 border-top 实现,但是你要取消复合写法,不然会冲突。

六、盒子 div 属性

什么是盒子呢?学过html的应该知道,这里还是简单的说明下。
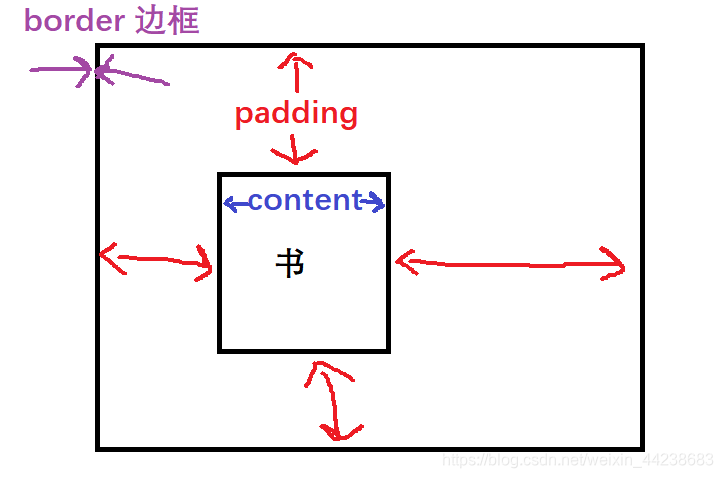
比如一个抽屉,你可以放一本矩形书本进去。抽屉就是div,书就是物体元素。书也是可以作为div,然后里面在嵌套。俄罗斯套娃
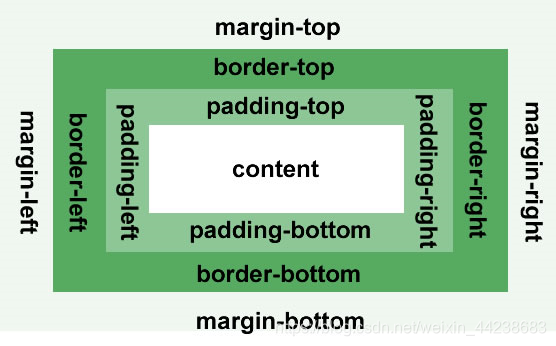
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:

把元素叫做盒子,设置对应的样式分别为:盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
一个盒子宽度 等于 content(width) +padding(填充)+border(边框粗细)
高度同理
画图比较丑,你品,是不是这个道理

border外面就是margin了,margin是盒子跟盒子之间的距离,默认最外层盒子是浏览器,所以想要居中的话margin: 0 auto;即可
0 代表距离上面为0,auto 左边距离 居中相对于另外个盒子
案例操作,最好手动调节下参数,可以看下效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0px;
margin: 0px;
}
#content{
width: 250px;
height: 400px;
border: 2px solid red;
border-radius: 20px;
margin: 0 auto;
padding: 25px;
}
#content img{
width: 250px;
}
.title{
text-align: center;
font-size: 30px;
font-family: 楷体;
font-weight: bolder;
margin: 30px 0px;
}
.des{
text-align: center;
margin: 30px 0px;
}
.ziying{
background-color: red;
color: white;
margin-right: 50px;
}
</style>
</head>
<body>
<div id="content">
<div>
<img src="./img/bike.jpg">
</div>
<div class="title">我的自行车</div>
<div class="des">
<span class="ziying">自营</span><span>自营|升降调节</span>
</div>
<div class="des">
<span class="ziying">自营</span><span>自营|升降调节</span>
</div>
</div>
</body>
</html>

七、块级,行内,行内块元素

元素就是标签,布局中常用的有三种标签,块元素、行内元素、行内块元素,了解这三种元素的特性,才能熟练的进行页面布局。
| 标签类型 | 特征 | 举例 |
|---|---|---|
| 块级元素 | 1.支持全部样式 2.如果没有设置宽度,默认的宽度为父级宽度的100% 3.盒子占据一行 | div、p、ul、li、h1~h6、d1、dt、dd |
| 行内元素 | 1.支持部分样式(不支持宽、高、margin上下,padding上下) 2.宽度由内容决定 3.盒子并在一行 4.代码换行,盒子之间产生间距 | a、span、em、b、strong、i |
| 行内块元素 | 1.支持全部样式 2.如果没有设置宽高,宽高由内容决定 3.盒子并在一行,代码换行,盒子会产生间距 | 是新增的元素类型,现有元素没有归于此类别,可以用display属性将块元素或者行内元素转换成这种元素。img |
1. 块级元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1,#div2{
width: 100px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<!-- 块级标签 自己独占一大半-->
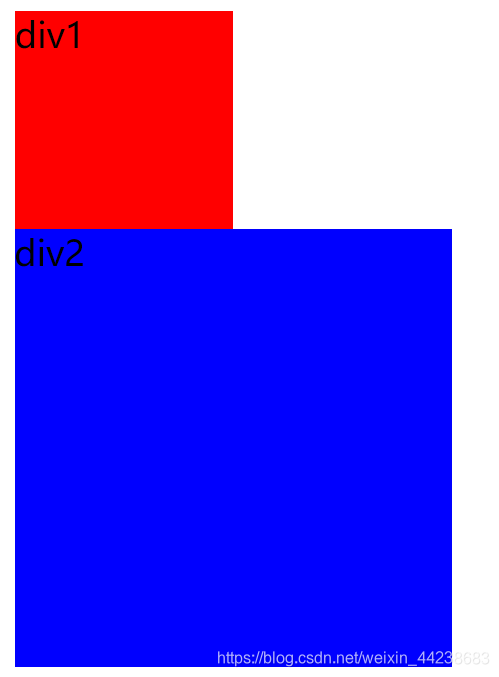
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html>
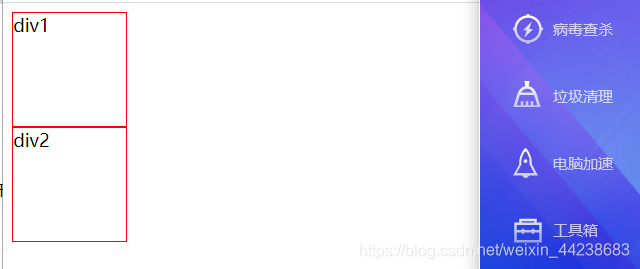
可以看到div1 明明右边还有很多空白,缺不让div2在一行
我这边打开了电脑管家放到这里作空间对比

2. 行内元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1,#div2{
width: 100px;
height: 100px;
border: 1px solid red;
}
#div3 span{
background-color: red;
color: white;
width: 200px;
}
</style>
</head>
<body>
<!-- 块级标签 自己独占一大半-->
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">
<!--
行内标签:与其它标签分享空间,不支持设置宽和高
-->
<span>span1</span>
<span>span2</span>
</div>
</body>
</html>

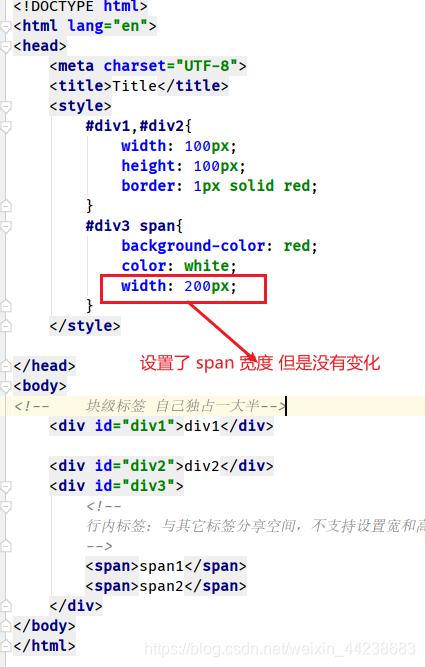
可以看到,设置了span标签的宽度,但是没有变化,div3 盒子 由span块级元素撑开,你可以将span标签里面的内容写多点,你就能能明白了。
在不设置div3 盒子的高度和宽度的情况下,块级元素内容多少决定了外层盒子大小。一定要动手测试,否则领悟不到。
行内块元素之间会有间隙,最好边看边看头上的总结.

3.行内块元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1,#div2{
width: 100px;
height: 100px;
border: 1px solid red;
}
#div3 span{
background-color: red;
color: white;
width: 200px;
}
#div4 img{
width: 100px;
}
</style>
</head>
<body>
<!-- 块级标签 自己独占一大半-->
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">
<!--
行内标签:与其它标签分享空间,不支持设置宽和高
-->
<span>span1</span>
<span>span2</span>
</div>
<div id="div4">
<img src="img/toudianping.jpg">
<img src="img/toudianping.jpg">
</div>
</body>
</html>

4. display属性

| 值选项 | 描述 |
|---|---|
| none | 元素隐藏且不占位置 |
| block | 元素以块元素显示 |
| inline | 元素以内联元素显示 |
| inline-block | 元素以内联块元素显示 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1, #div2 {
width: 100px;
height: 100px;
border: 1px solid red;
}
#div3 span {
background-color: red;
color: white;
width: 500px;
}
#div4 img {
width: 300px;
/*消失不显示了*/
display: none;
}
#div5, #div6 {
width: 100px;
height: 100px;
border: 1px solid red;
/*行内块*/
/*display: inline-block;*/
/*行内*/
/*display: inline;*/
}
#div7 span{
width:200px;
border: 1px solid red;
/*display: inline-block;*/
/*块*/
display: block;
}
</style>
</head>
<body>
<!--
块级标签:自己独占一大块,不与其他标签分享空间
-->
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">
<!--
行内标签:与其他标签分享空间
不支持设置宽和高
-->
<span>span1</span>
<span>span2</span>
</div>
<div id="div4">
<!--
行内块:与其他标签分享空间,支持设置宽和高
-->
<img src="./img/toudianping.jpg">
<img src="./img/toudianping.jpg">
</div>
<hr>
<div id="div5">div5</div>
<div id="div6">div6</div>
<hr>
<div id="div7">
<span>span1</span>
<span>span2</span>
</div>
</body>
</html>
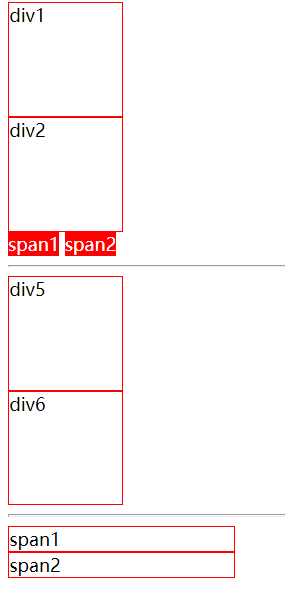
可以看代码进行操作,最好对比下 #div7 span 和#div3 span的设置
就可以明白,行内元素,外层盒子只能通过内容大小撑开,并且设置宽度没有用处的道理。
需要值得注意的是,none还有这些块级转换的应用场景。
比如,是否经常遇到,需要点击某个目录才会显示某些内容。
通常就块级元素之间转换造成的结果。

5. 块级元素相互转换案例【面板切换】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0px;
margin: 0px;
}
ul {
list-style: none;
width: 800px;
margin: 0 auto;
}
li {
width: 100px;
height: 30px;
line-height: 30px;
border: 1px solid red;
float: left;
text-align: center;
}
a{
text-decoration: none;
}
.panle{
width: 715px;
background-color: #00F0F0;
clear: both;
display: none;
text-align: center;
}
/*清除子浮动对父高度的影响0*/
.clearfix:after{
content: "";
display: table;
clear: both;
}
:target{
display: block;
}
</style>
</head>
<body>
<ul class="clearfix">
<li><a href="#test1">首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">解决方案</a></li>
<li><a href="#">公司新闻</a></li>
<li><a href="#">行业行动</a></li>
<li><a href="#">招贤纳士</a></li>
<li><a href="#">联系我们</a></li>
<div class="panle" id="test1">
测试测试<br>
测试测试<br>
测试测试<br>
测试测试<br>
</div>
</ul>
</body>
</html>
需要知道的是,html的知识中有锚点操作
将测试测试文字所在一行设置为none 不显示
通过伪类选择器 :target{} 获取所有a标签的锚点操作
a标签锚点,我这里就设置了一个test1指向 id=“test1”,当我点击的时候,将a标签锚点对象 display 设置为 block,这样就显示了。
至于 下图的清除浮动方法 clearfix:after和 开启浮动float 在接下来的浮动专栏会讲到


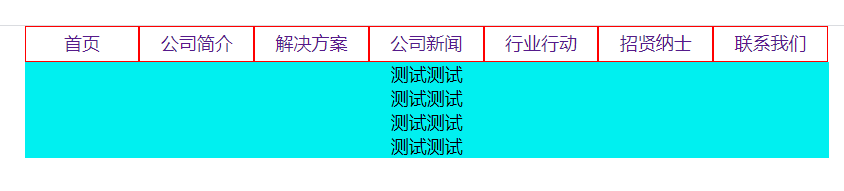
当我们点击首页的时候出现

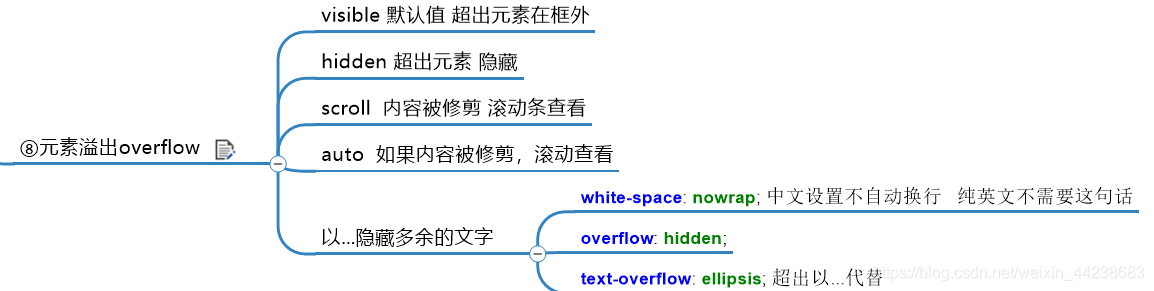
八、元素溢出overflow

当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
| overflow的设置项 | |
|---|---|
| visible | 默认值,内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会有滚动条显示其余内容,就像浏览器 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余内容 |
text-overflow 属性规定当文本溢出包含元素时发生的事情
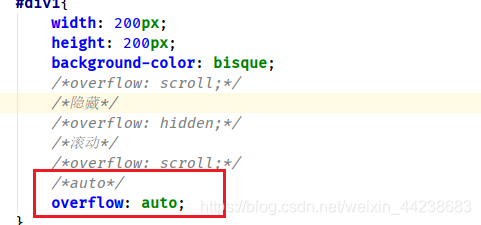
首先我们来看下,文本超出盒子发生的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 200px;
height: 200px;
background-color: bisque;
overflow: scroll;
/*隐藏*/
/*overflow: hidden;*/
/*滚动*/
overflow: scroll;
/*auto*/
/*overflow: auto;*/
}
</style>
</head>
<body>
<div id="div1">
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
今天是六一儿童节
</div>
<hr>
</body>
</html>
可以看到,文字超出去了

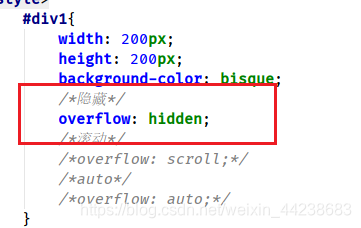
1.hidden 超出元素隐藏
现在我们通过overflow的设置一下 先设置隐藏hidden
把注释取消了


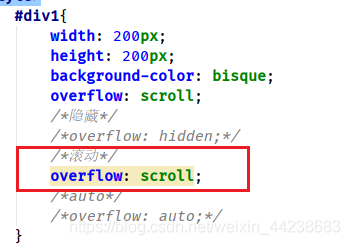
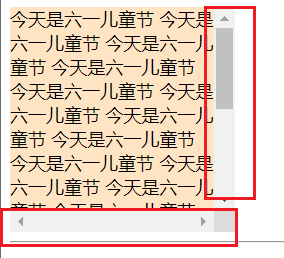
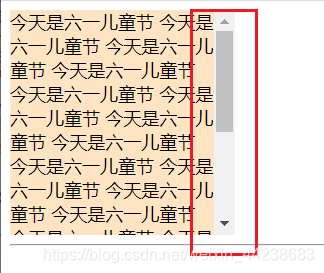
2.scroll 滚动条查看 类浏览器
再尝试滚动 scroll

就像浏览器一样,可以拖动,为什么左右没有拖动,因为需要额外设置,这里就不设置。

3.auto 滚动查看
修改原来代码,注释别的

相比scroll少了横着的一个滚动条

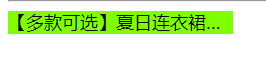
4.以…隐藏多余的文字
text-overflow 固定格式,记住就行。
我们经常在逛淘宝的时候,会看有些物品的称呼是以....结尾省略的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 200px;
height: 20px;
line-height: 20px;
background-color: chartreuse;
/*中文不自动换行*/
white-space: nowrap;
/*多余的隐藏*/
overflow: hidden;
/*多余的用...代替*/
text-overflow: ellipsis;
}
</style>
</head>
<body>
<hr>
<div id="div1">
【多款可选】夏日连衣裙女装套装2020年夏季新款小雏菊短袖t恤套装复古雪纺碎花半身裙显瘦潮 图片色 L
</div>
</body>
</html>

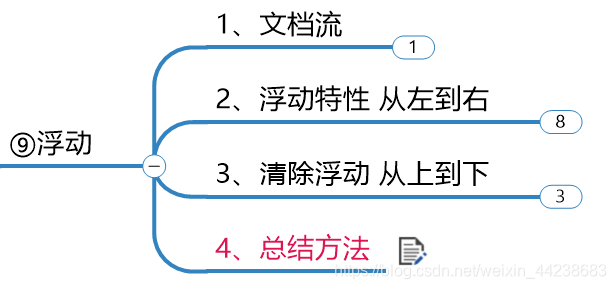
九、浮动

浮动就是float ,以我理解就是脱离基本层【脱离文档流】,到浮动层。
1.文档流
文档流,是指盒子按照HTML标签编写的顺序依次从上到下,从做到右排列
块元素占一行,行内元素在一行之内从到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
这里不太好举例说明,后面大家就知道了
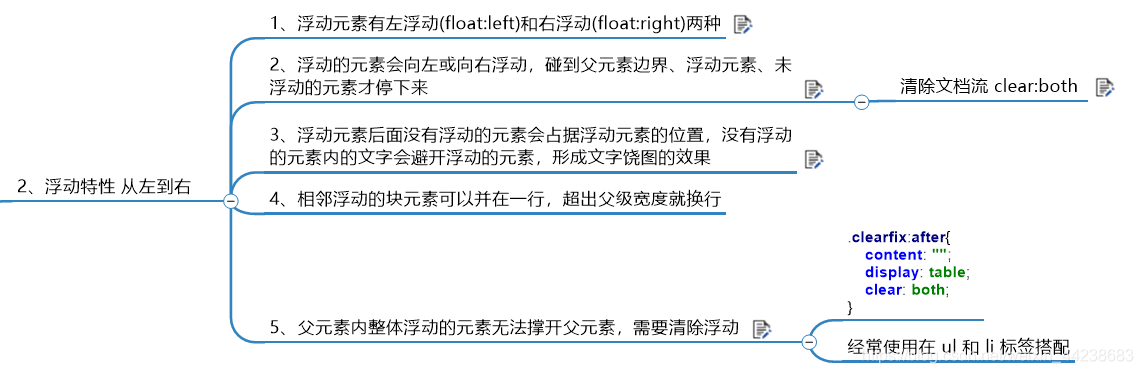
2.浮动特性

1、左右浮动
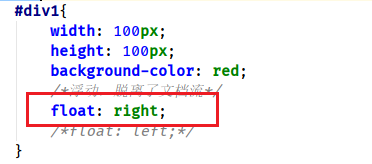
浮动元素有左浮动(float:left)和右浮动(float:right)两种
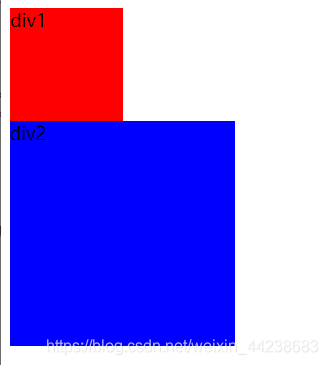
我们先来看,没有开启浮动的效果,这里使用的块级元素div,独占一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 100px;
height: 100px;
background-color: red;
/*浮动,脱离了文档流*/
/*float: right;*/
/*float: left;*/
}
#div2{
width: 200px;
height: 200px;
background-color:blue;
/*float: left;*/
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html>
可以看到,两个盒子并没有在一行

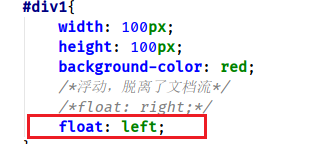
开启浮动,修改代码

可以看到,我们开启浮动是div1盒子设置为float:left,脱离文档流浮动在左侧
但是文字还是受里面div1盒子的影响,在盒子之外,这样我们可以作文字环绕效果,比如,诗人李白头像作为div1盒子,然后div2盒子里面文字写介绍,就可以形成文字环绕的效果。

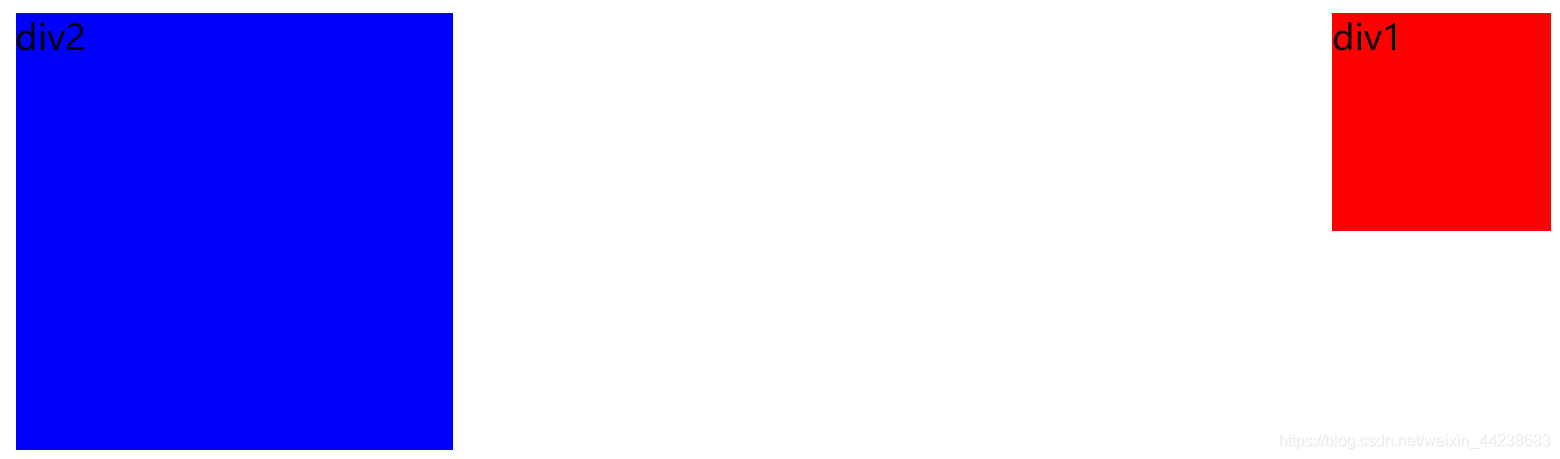
现在我们设置为右浮动,修改代码

可以看到,原本div是块级元素,应该需要遵循,独占一行。div1脱离了文档流,到了浮动层。所以div2 不受div1块级元素的影响,占据了第一行

应用场景,比如我们需要多个div块级元素里面装照片,并且需要在一行,就可以将2个盒子设置成浮动
消除了块级元素,独占一行的约束
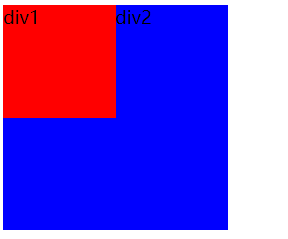
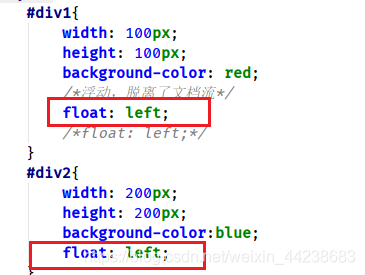
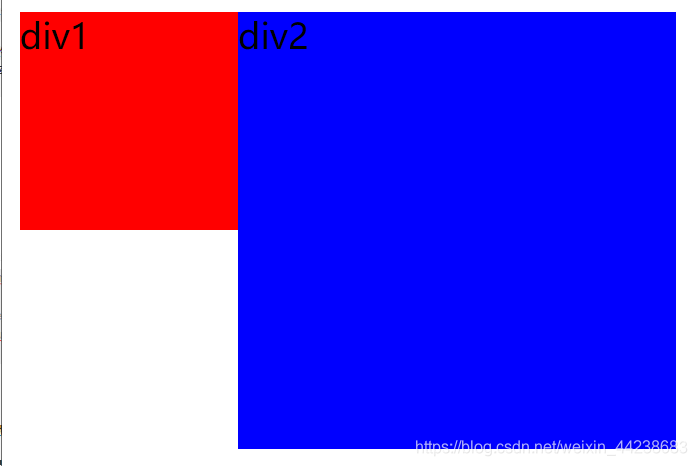
修改代码,两个盒子都开启左浮动

可以看到,两个盒子并列在一起了,在一行

2、消除浮动【清除文档流】
浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
第一个盒子div1是开启了浮动脱离了文档流,本来div2根据原则,独占一行,占据第一行(div1脱离文档流 第一行空出来了),但是我在盒子div2里写入了指令clear:both,清除浮动造成的影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 100px;
height: 100px;
background-color: red;
/*浮动,脱离了文档流*/
float: left;
/*float: left;*/
}
#div2{
clear: both;
width: 200px;
height: 200px;
background-color:blue;
float: left;
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html>
可以看到两者都在新的一行

应用场景,非常重要!!!!!!
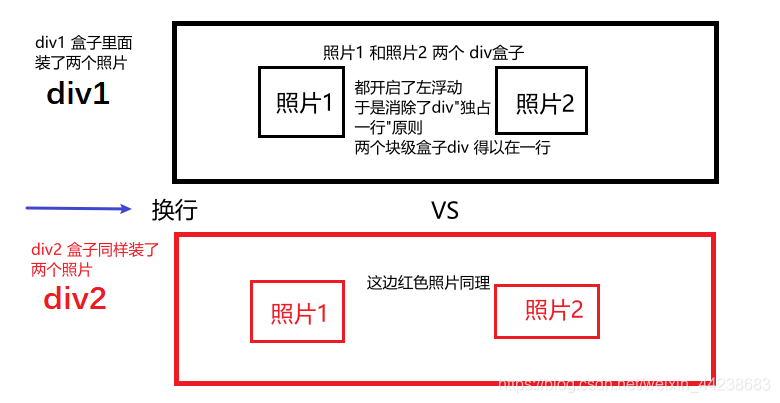
大家都玩过三国杀吧,下图是我画的模拟三国杀的图示
上面为第一个阵营,下面为第二个阵营,中间一个vs


是不是以为 外围两个div1 和 div2 肯定是分别占据浏览器第一行和第二行,因为是块级元素。
但是,注意了!!我们在里面装照片的盒子都开启左浮动,所以两者不会在同一水平线上!!没有清除两者之间浮动影响!!
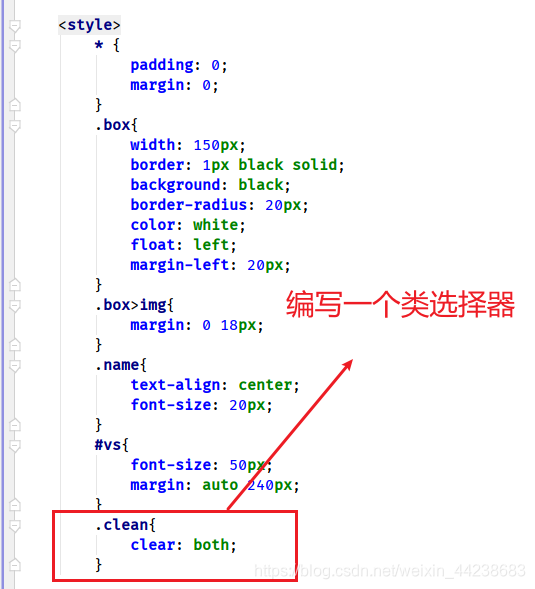
下面是三国杀代码,没有图片的自己随便找个图片尝试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三国杀</title>
<style>
* {
padding: 0;
margin: 0;
}
.box{
width: 150px;
border: 1px black solid;
background: black;
border-radius: 20px;
color: white;
float: left;
margin-left: 20px;
}
.box>img{
margin: 0 18px;
}
.name{
text-align: center;
font-size: 20px;
}
#vs{
font-size: 50px;
margin: auto 240px;
}
/*.inner2{*/
/* clear: both;*/
/*}*/
</style>
</head>
<body>
<div id="outer">
<div class="inner1">
<div class="box" >
<img src="img/关羽.png" >
<p class="name">关羽</p>
</div>
<div class="box" >
<img src="img/刘备.png" >
<p class="name">刘备</p>
</div>
<div class="box" >
<img src="img/华佗.png" >
<p class="name">华佗</p>
</div>
</div>
<div id="vs"><p>VS</p></div>
<div class="inner2">
<div class="box" >
<img src="img/吕布.png" >
<p class="name">吕布</p>
</div>
<div class="box" >
<img src="img/诸葛亮.png" >
<p class="name">诸葛亮</p>
</div>
<div class="box" >
<img src="img/华佗.png" >
<p class="name">貂蝉</p>
</div>
</div>
</div>
</body>
</html>
我注释了这个第二个盒子inner2的类选择器内容,为了体现刚刚咱们理解的两个块级元素不就各自独占一行的思想

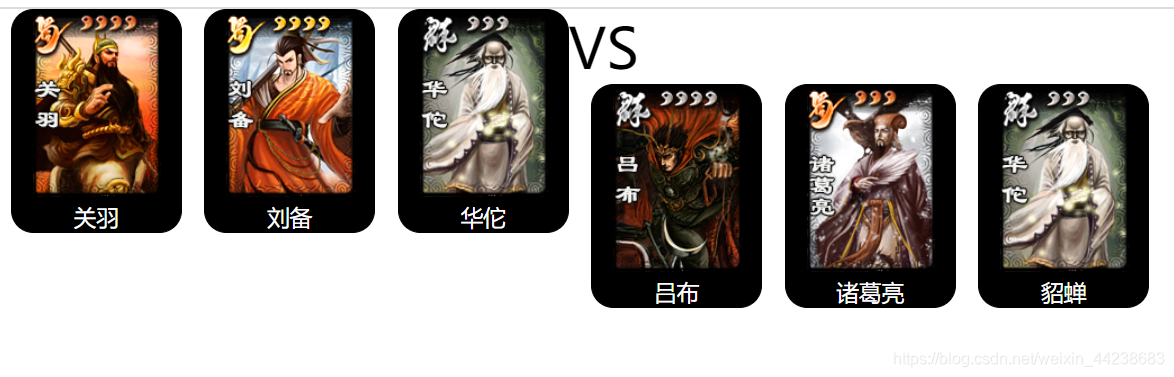
我们看下结果,因为,div1盒子里面的盒子开启浮动,只要存在开启浮动的盒子都有文档流影响,所以需要清除文档流影响

将注释的代码,取消注释

清除inner2 第二个大盒子 受到 所有文档流的影响。大家观察到VS依然存在问题,回头看下代码
发现vs 也是一个盒子,所以也需要消除文档流,哪是不是还需要写一个选择器再写clear:both
太麻烦了,如果有好多盒子,要写一堆clear:both!!!往后看
第一种方法
我们想想,如果第一行盒子无论里面还是外面开启了浮动,就有文档流影响,
前面的解决方法是第二个盒子 写入选择器 clear:both 就能消除文档流影响,是不是这个道理?
第二种方法
哪我写一个空盒子,在需要消除浮动的地方一放不就美滋滋?
改造代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三国杀</title>
<style>
* {
padding: 0;
margin: 0;
}
.box{
width: 150px;
border: 1px black solid;
background: black;
border-radius: 20px;
color: white;
float: left;
margin-left: 20px;
}
.box>img{
margin: 0 18px;
}
.name{
text-align: center;
font-size: 20px;
}
#vs{
font-size: 50px;
margin: auto 240px;
}
.clean{
clear: both;
}
</style>
</head>
<body>
<div id="outer">
<div class="inner1">
<div class="box" >
<img src="img/关羽.png" >
<p class="name">关羽</p>
</div>
<div class="box" >
<img src="img/刘备.png" >
<p class="name">刘备</p>
</div>
<div class="box" >
<img src="img/华佗.png" >
<p class="name">华佗</p>
</div>
</div>
<div class="clean"></div>
<div id="vs"><p>VS</p></div>
<div class="clean"></div>
<div class="inner2">
<div class="box" >
<img src="img/吕布.png" >
<p class="name">吕布</p>
</div>
<div class="box" >
<img src="img/诸葛亮.png" >
<p class="name">诸葛亮</p>
</div>
<div class="box" >
<img src="img/华佗.png" >
<p class="name">貂蝉</p>
</div>
</div>
</div>
</body>
</html>


可以看到效果一样,这样还更好用!!!

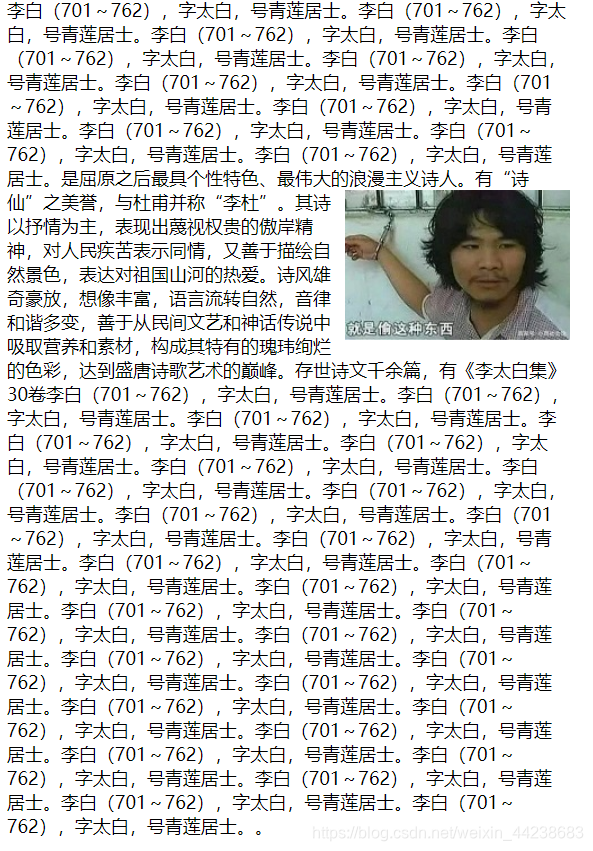
3、文字环绕
使用的时候换成你们自己的图片,即可测试
其实文字环绕,在前文浮动特性中的左右浮动已经提到了,这里就简单说明下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 500px;
}
#div1 img{
float: right;
}
</style>
</head>
<body>
<div id="div1">
李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。是屈原之后最具个性特色、最伟大的浪漫主义诗人。有“诗仙”之美誉,与杜甫并称“李杜”。<img src="./img/toudianping.jpg">其诗以抒情为主,表现出蔑视权贵的傲岸精神,对人民疾苦表示同情,又善于描绘自然景色,表达对祖国山河的热爱。诗风雄奇豪放,想像丰富,语言流转自然,音律和谐多变,善于从民间文艺和神话传说中吸取营养和素材,构成其特有的瑰玮绚烂的色彩,达到盛唐诗歌艺术的巅峰。存世诗文千余篇,有《李太白集》30卷李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。李白(701~762),字太白,号青莲居士。。
</div>
</body>
</html>

3.清除浮动的三种方式总结
浮动已经在 上面的 清楚浮动【清除文档流】那节已经讲了两种方法,也就是第二和第三种,所以不详细讲了,另外补充第三种方式一个案例。

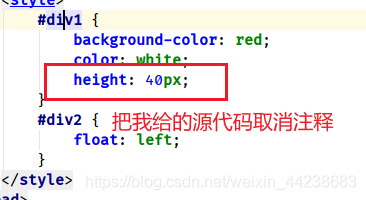
1、给父类元素设置固定高度
缺点:如背景颜色造成的样式和内容大小不贴切
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1 {
background-color: red;
color: white;
/*height: 40px;*/
}
#div2 {
float: left;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
你好你好你好
</div>
</div>
</body>
</html>
可以看到没有任何东西

改造代码,给外层盒子设置高度

可以看到出来了。缺点:如背景颜色造成的样式和内容大小不贴切

2、通过编写选择器
通过编写选择器 ,里面加入clear:both
这个方法在前面已经提到了,三国杀案例
就是在需要清除浮动的地方,编写类选择器,缺点:如果多个盒子需要编写好多选择器。


3、使用成熟的清除浮动样式
分为两种,第一种编写一个div盒子,编写选择器内容如

在需要清除浮动的地方加入盒子即可,参考案例三国杀,也是在前面,已经非常详细的说明了。

第二种,更加成熟的方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0px;
margin: 0px;
}
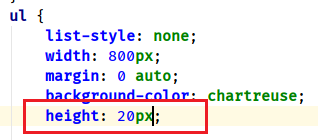
ul {
list-style: none;
width: 800px;
margin: 0 auto;
background-color: chartreuse;
}
li {
width: 100px;
height: 30px;
line-height: 30px;
border: 1px solid red;
float: left;
}
/*清除子浮动对父高度的影响0*/
/*.clearfix:after{
content: "";
display: table;
clear: both;
}*/
</style>
</head>
<body>
<ul class="clearfix">
<li>首页</li>
<li>登录</li>
<li>注册</li>
</ul>
</body>
</html>
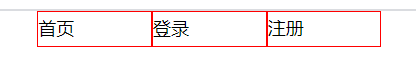
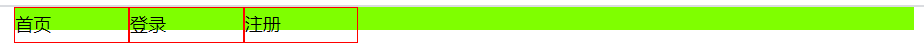
可以看代码,我们设置li标签浮动,产生了文档流影响
装载li标签的ul标签盒子,两个都是块级元素,li设置了,但是ul没有开启浮动,应该是这样的,背景颜色看不到
因为浮动影响。

于是,你想哎哎清除浮动影响,可以设置开启浮动影响父级元素设置个高度不就可以了吗,也就是第一种方法
好那么,我们设置一个高度
改造代码

发现背景颜色,跟里面的不贴切,岂不是你要调试半天?????

所以引入固定格式
取消这边注释代码

观察这里的代码,这两搭配


发现完美的贴切
对比这两种方法,其实第一种设置空div代码多起来也比较繁琐,但是容易懂,可以作为2个阵营划分时候用
第二中更加成熟的方法,伪类选择器,比较成熟,只是难以理解而已。
4.总结方法【应用场景】
一定要弄清楚文档流,以及三种清楚浮动【文档流影响】方式
场景可以参考我的三国杀案例
编写此文章,花费了好4个小时,还没有算上写思维导图。希望大家给赞就好了!QAQ
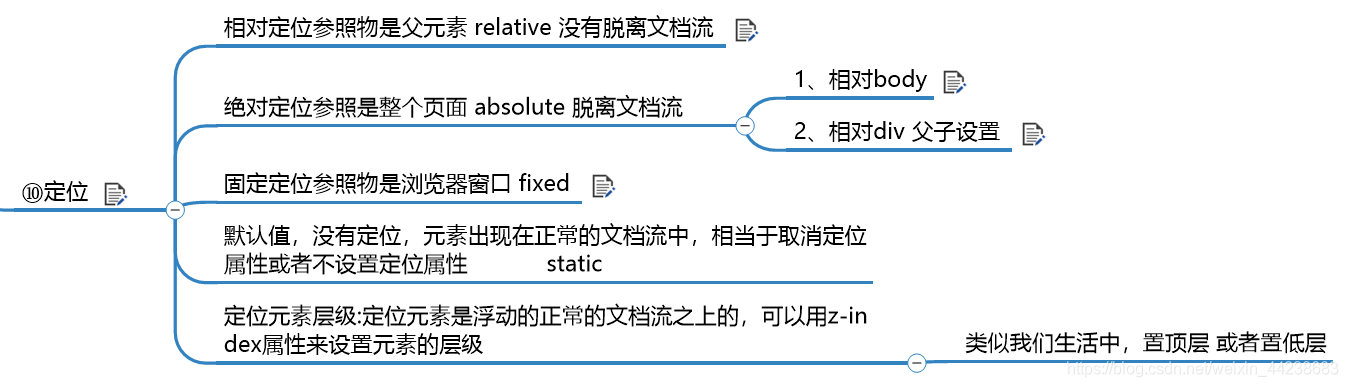
十、定位
我们在前面知道了浮动,浮动可以解决左右布局问题,但是在页面布局过程当中,会遇到特定位置,这个时候需要用定位。在之前可以通过background-position给背景定位,现可以通脱position,css通用定位。

| 定位置选项 | 说明 |
|---|---|
| relative | 相对定位,参照物是父元素 |
| absolute | 绝对定位,参照物是整个页面 |
| fixed | 固定定位,参照物是浏览器窗口 |
| static | 默认值,没有定位,遵循文档流 |
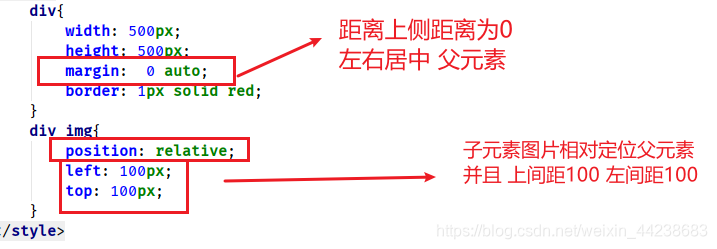
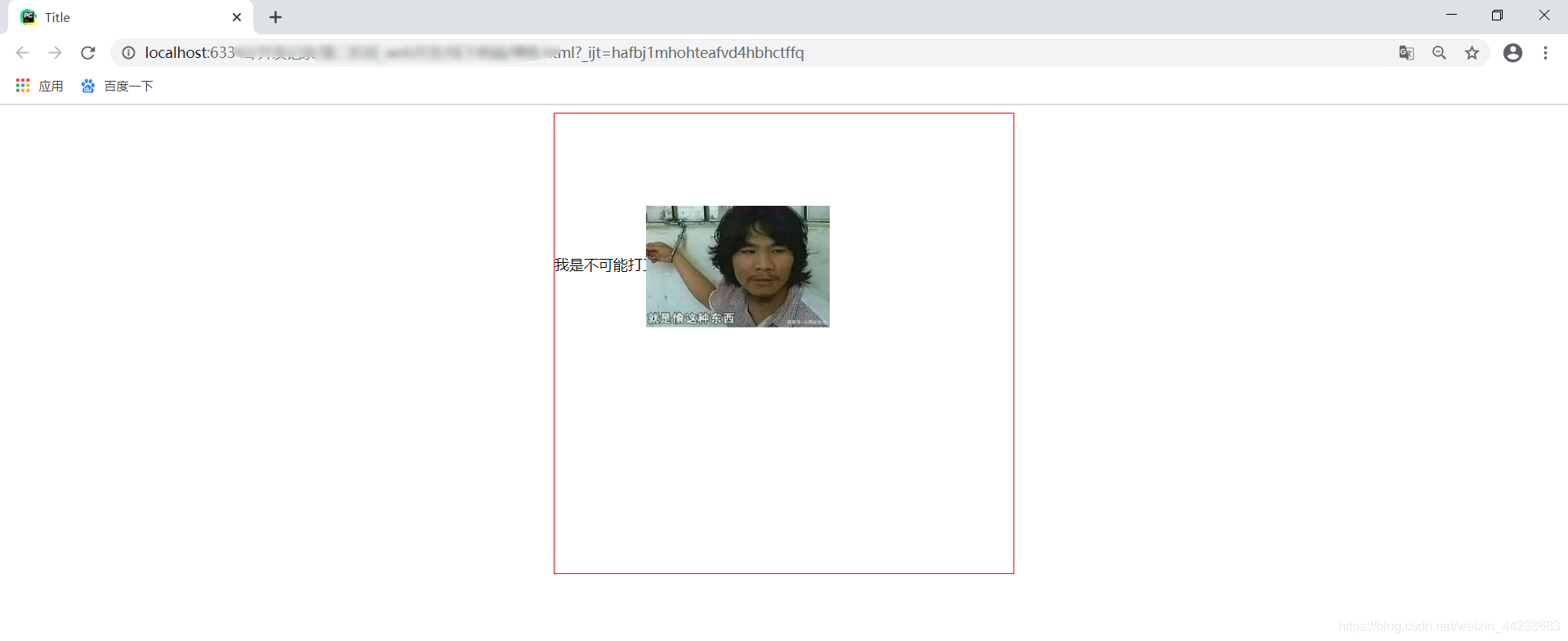
1. 相对定位
相对定位参照物是父元素 relative 没有脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 500px;
height: 500px;
margin: 0 auto;
border: 1px solid red;
}
div img{
position: relative;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div>
<img src="../toudianping.jpg">
<p>我是不可能打工的......</p>
</div>
</body>
</html>
来看按下代码说明

可以看到的确是居中的,子元素图中照片只有开启了定位,使用top和left就能产生特定的定位,子元素现在是相对于父元素红色框,可以设置左边距。和上间距。

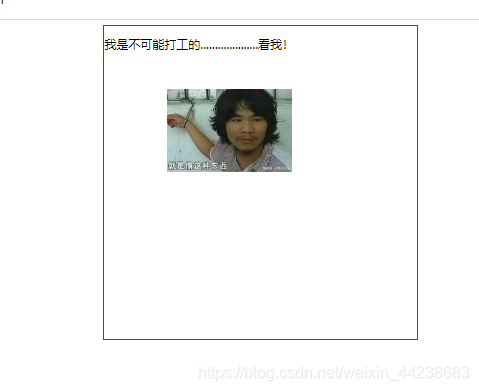
2. 绝对定位
绝对定位参照是整个页面 absolute 脱离文档流
脱离文档流,文字直接上去第一行开始
1、相对body
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 500px;
height: 500px;
margin: 0 auto;
border: 1px solid red;
}
div img{
position: absolute;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div>
<img src="../toudianping.jpg">
<p>我是不可能打工的....................看我!</p>
</div>
</body>
</html>

2、相对div 父子设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 500px;
height: 500px;
margin: 0 auto;
border: 1px solid red;
position: relative;
}
div img{
position: absolute;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div>
<img src="../toudianping.jpg">
<p>我是不可能打工的....................看我!</p>
</div>
</body>
</html>

3. 固定定位
固定定位参照物是浏览器窗口 fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 500px;
height: 5000px;
margin: 0 auto;
border: 1px solid red;
/*position: relative;*/
}
div img{
position: fixed;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div>
<img src="../toudianping.jpg">
<p>我是不可能打工的....................看我!</p>
</div>
</body>
</html>
不太好说明,可以动手试试,就像我们平时浏览网页,右下角总有广告,我们怎么上下滑动都在右下角

4. 默认定位 static 与 z-index
默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性 static 这个没有什么好说的
定位元素层级:定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级,后面会用到,比如图片切换,我们是不是可以设置一个z-index属性,就能轮流置于顶层。
尾声

后端工程师必备知识CSS到这里写完,关于文章我会持续更新。目前更新了HTML,和CSS,下一篇Javascript
如果本文出现不对的地方,欢迎各位评论指正





















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








