关于临摹作品

这张作品是开始上课引入的材料,当然律老师也带我们做过一遍。在学习了一些基本的p5.js的语法后,我选择了和老师课上所讲的不同的方式进行临摹,并做了一些改进,大致的思路为:
1.将16个小球的圆心先平移到画面中心:translate(width / 2, height / 2);
2.对于小球的颜色调控 fill(i / N, 1,1),其中N为总小球个数,i为当前小球序号。
3.计算出各个小球对应运动方向的角度theta = TWO_PI * i / N;
4.对每个小球进行对应角度的旋转rotate(theta);
5.设置最为关键的变量r,即每个小球的运动函数
6.绘制小球ellipse(r, 0, 11 , 11 ),其中y坐标不用动
这儿值得一提的是p5.js的push(),pop()函数(这个函数我曾在vs中编写OPENGL虚拟环境的时候也用过),相当于是入栈和出栈,是将移动或者旋转过程压入栈进行操作,当进行其他下一步变换的时候再弹出,这样就不会影响接下去绘制下的坐标了。
另外关于由三角函数构成的运动函数r的参数调试我也稍花了一些时间,为了让其相位差达到效果。
其中律老师上课并没有补充的细节是小球运动拖尾效果,这个效果并不像unity其中加个插件就完事…我通过分析更加觉得这个拖尾的效果,是draw函数在极短时间内多次画了运动小球在附近的样子。所以我选择在刚开始的绘制16次的循环中补充了,对于每个小球绘制的时候也要循环绘制4次的for循环。
for(var j=0;j<4;j++)
相对应的,在r运动函数中加上这个参数:
r = 130 + 90 * cos(3 * th + TWO_PI/T * t+0.06*j);
这段代码的j * 0.06即使对应添加的参数。
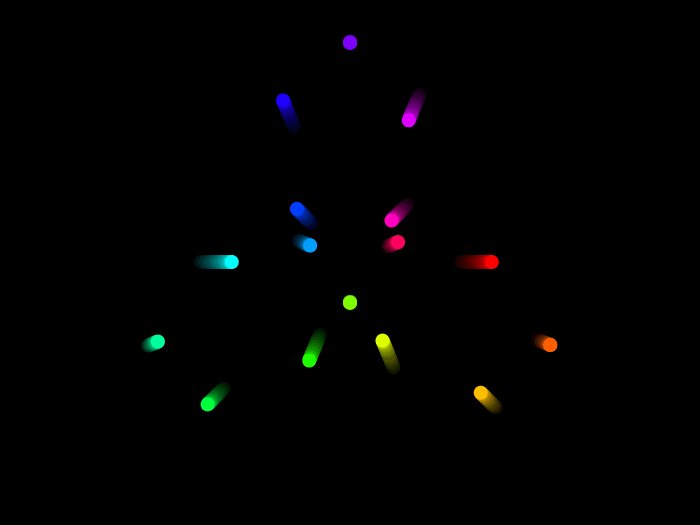
临摹后完成的图:

关于扩展创作
两幅创作的作品我分别取名为:吞噬和光影。
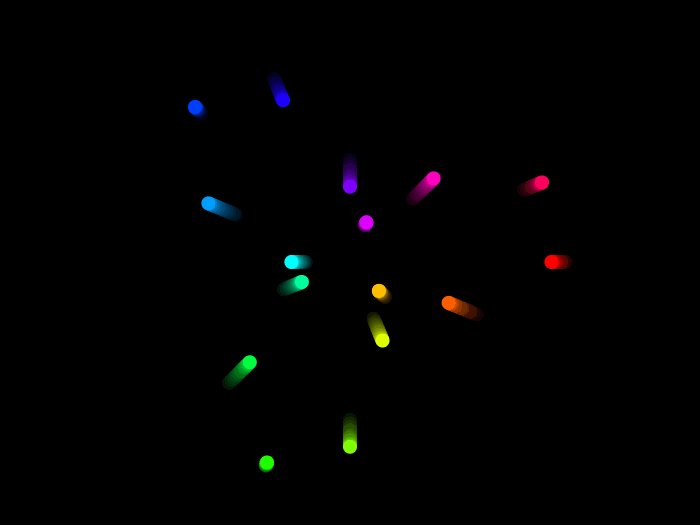
吞噬

关于吞噬的设计思路,主要是调整了小球个数,这里我讲小球个数设置为了500,另外我调整了周期T参数为400。最为核心的是在绘制ellipse的时候,选择后两个参数(width、hight)和时间一起发生变化,准确的说,让它们随着时间不断增大:
ellipse(r, 0, 0.001*t , 0.001*t);
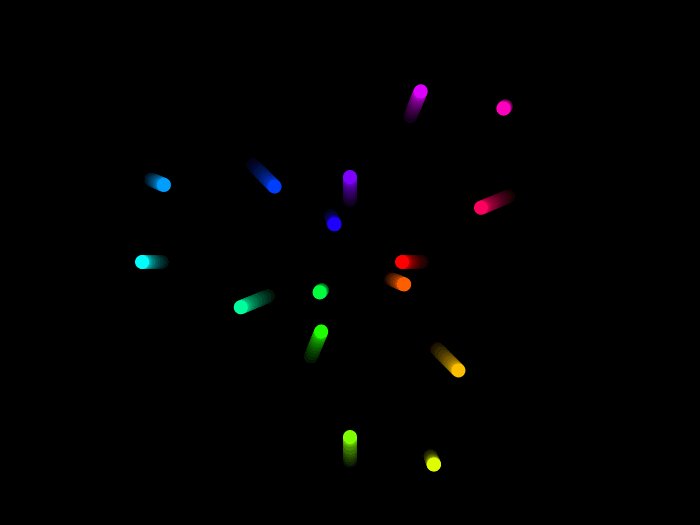
光影

光影的设计思路其实是建立在吞噬上的:吞噬仅仅设置了让ellipse随着时间不停变大,那么如果让小球运动范围也不停变大呢?
r = 130 + 90 * cos(3 * th*253 + TWO_PI/T * t+4*j)+i;
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








