网址: maptalks
1. maptalks安装 npm i maptalks --save

2. 检查是否安装成功 打开package.json

3. 引入样式和组件
import * as maptalks from 'maptalks'
import 'maptalks/dist/maptalks.css';
4. 使用
创建一个div 容器
<div id="map" class="container"></div>
method中设置方法:
createMap() {
var map = new maptalks.Map('map', {
center: [-0.113049, 51.498568],
zoom: 6,
spatialReference: {
projection: 'EPSG:4326'
},
baseLayer: new maptalks.WMSTileLayer('wms', {
'tileSystem': [1, -1, -180, 90],
'urlTemplate': 'https://ows.terrestris.de/osm/service',
'crs': 'EPSG:4326',
'layers': 'OSM-WMS',
'styles': '',
'version': '1.3.0',
'format': 'image/png',
'transparent': true,
'uppercase': true
}),
attribution: {
content: '© ows.terrestris.de'
}
});
}
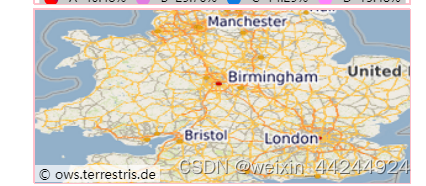
地图创建成功: 





















 521
521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








