1.jquery对象转换为dom对象
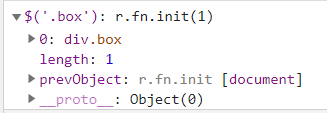
jq对象:jq选择器获取

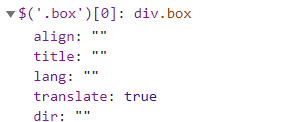
dom对象:$[index]

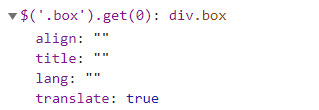
dom对象: $.get(index)

2. dom对象转为jquery对象
dom对象:dom选择器

jquery对象:

3. 判断页面中是否有某个元素
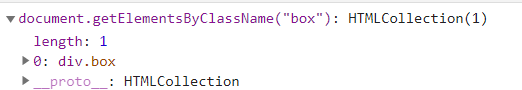
dom方法:
var cr = document.getElementsByClassName("box");
if(cr) {
console.log("yes")
}
jq方法:
var $cr = $('.box');
if($cr.lenght > 0) {
console.log('yes');
}
或者
if($cr[0]) {
console.log('yes');
}

























 1832
1832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








