一、开发准备
1.1 开发环境搭建
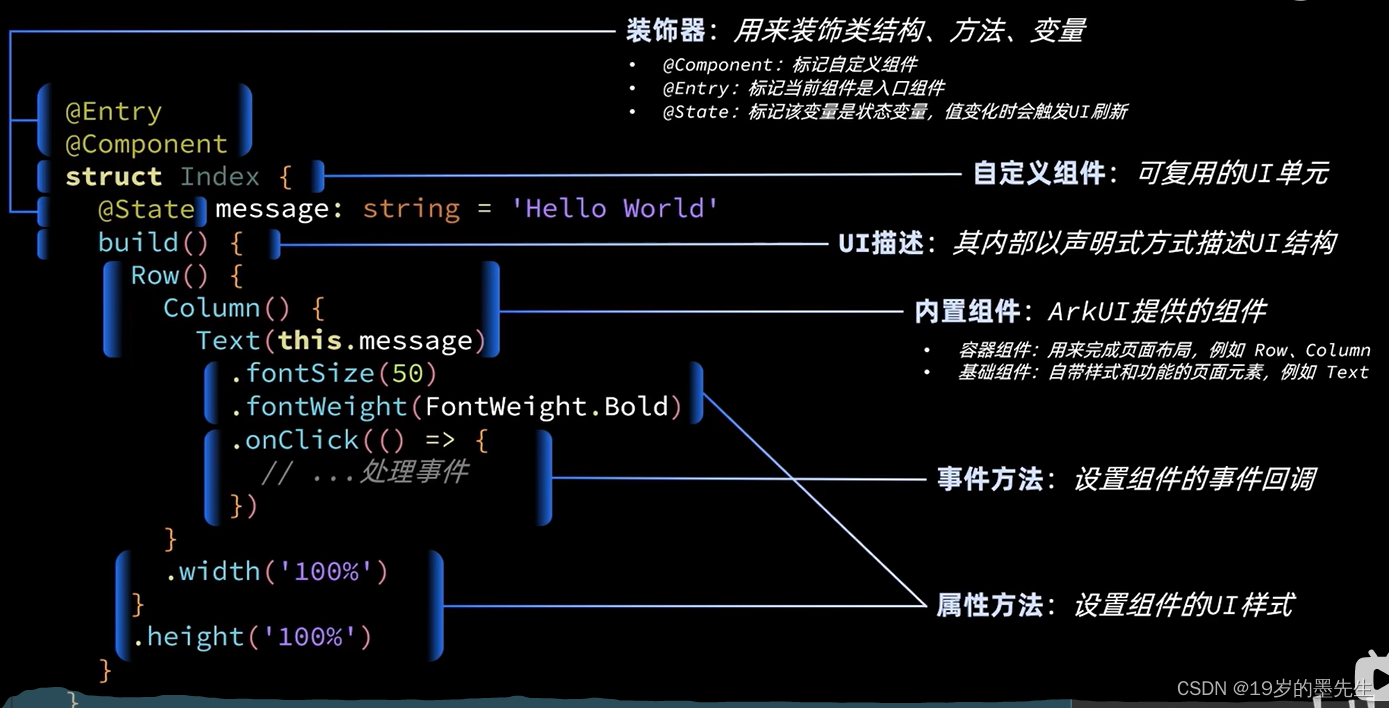
二、快速入门

三、ArkUI
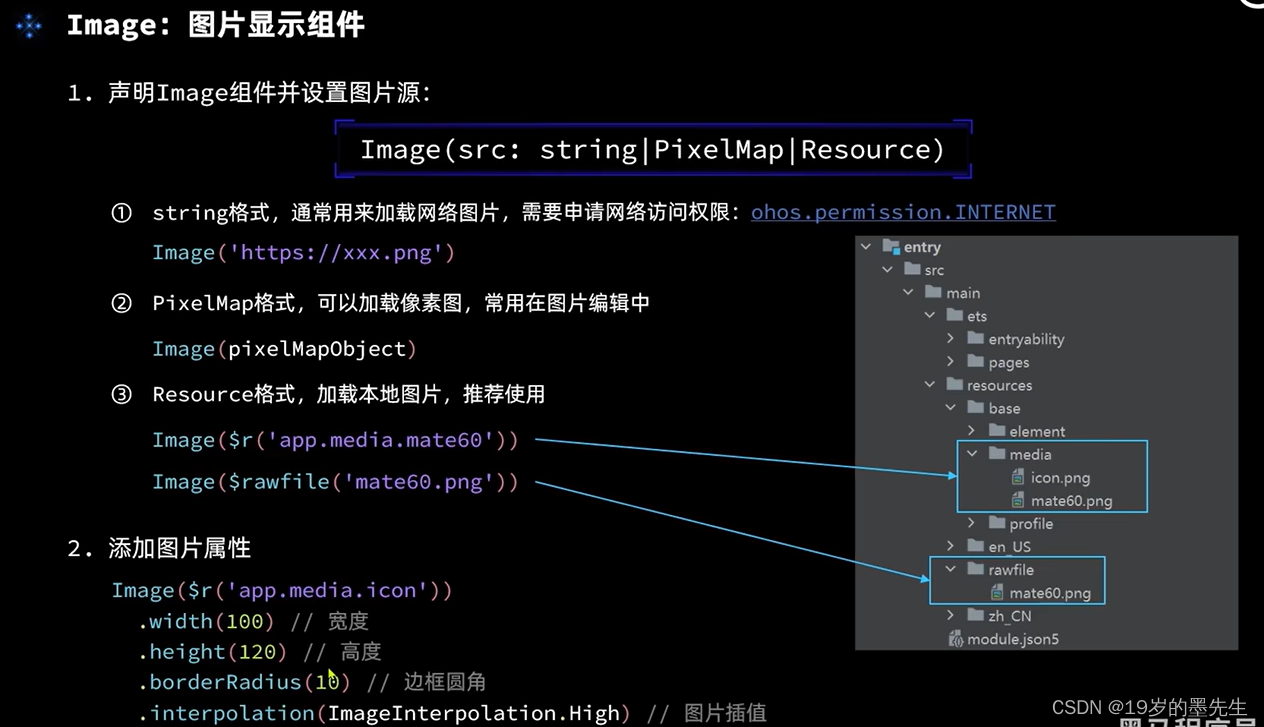
3.1 Image

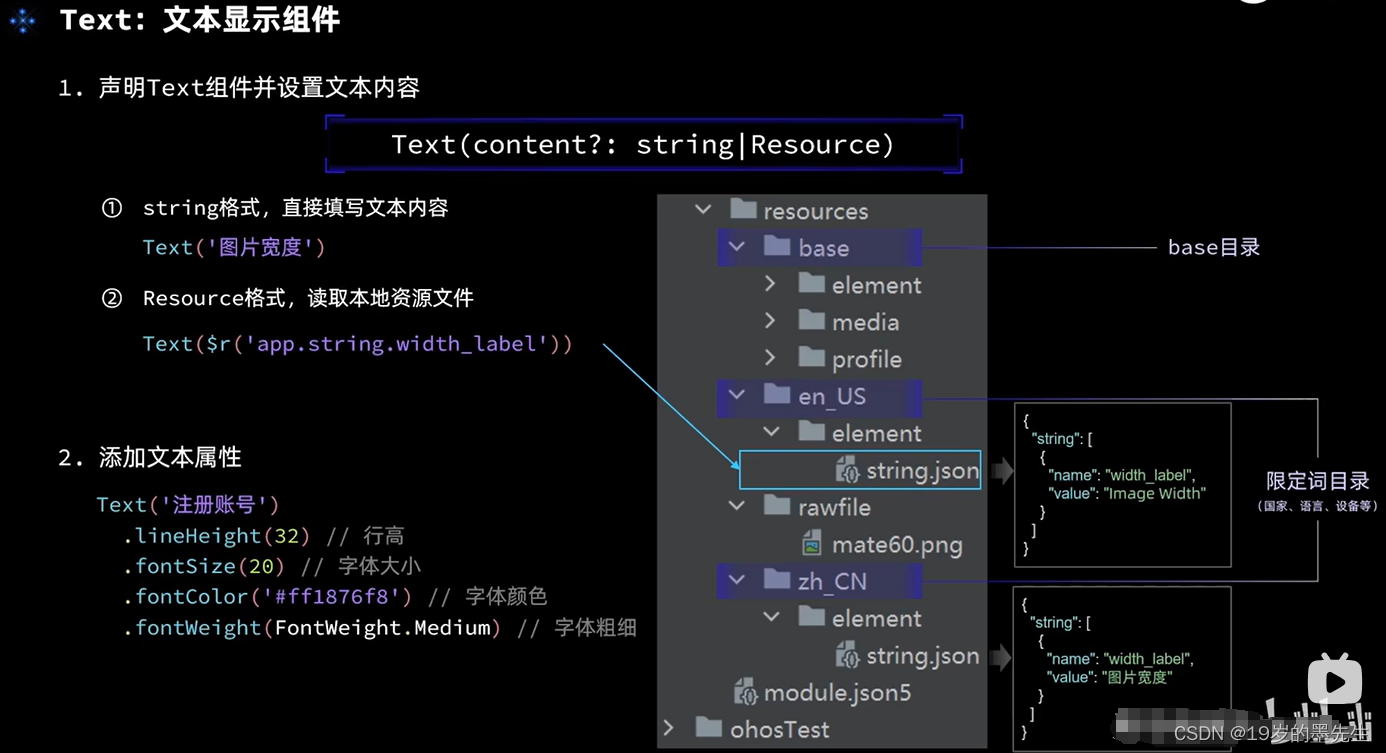
3.2 Text

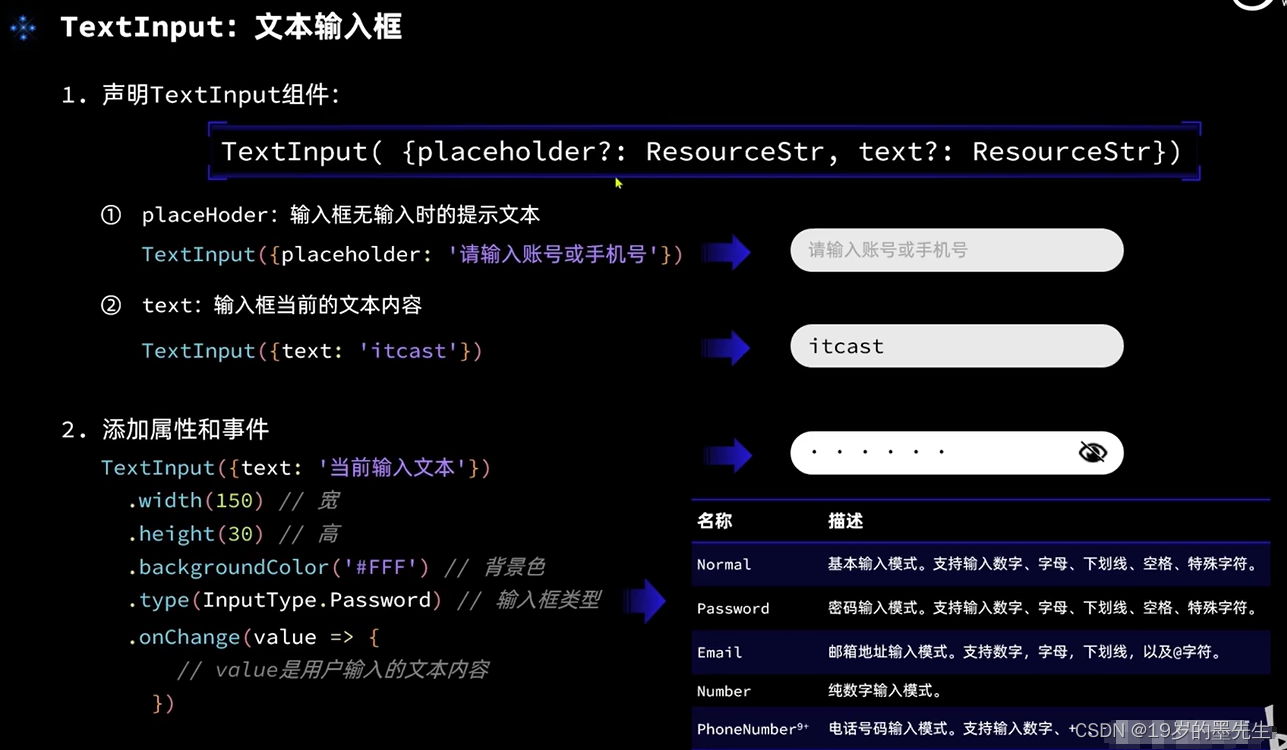
3.3 TextInput
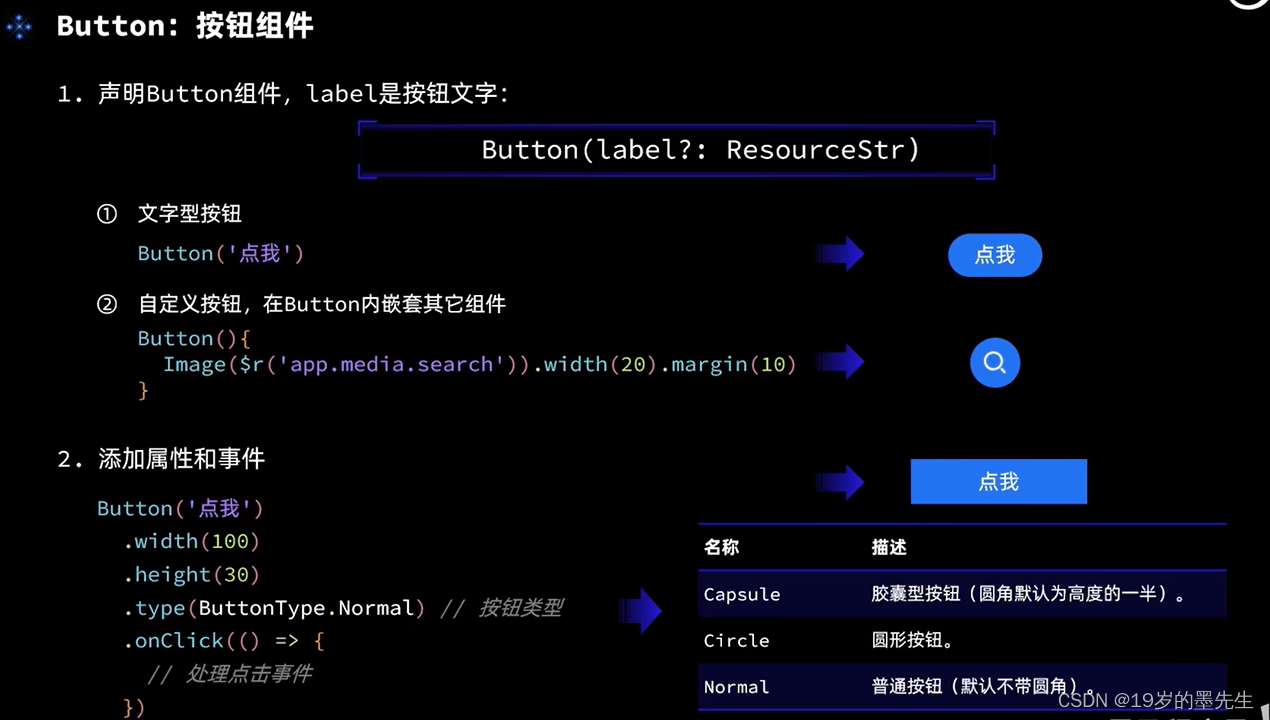
3.4 Button

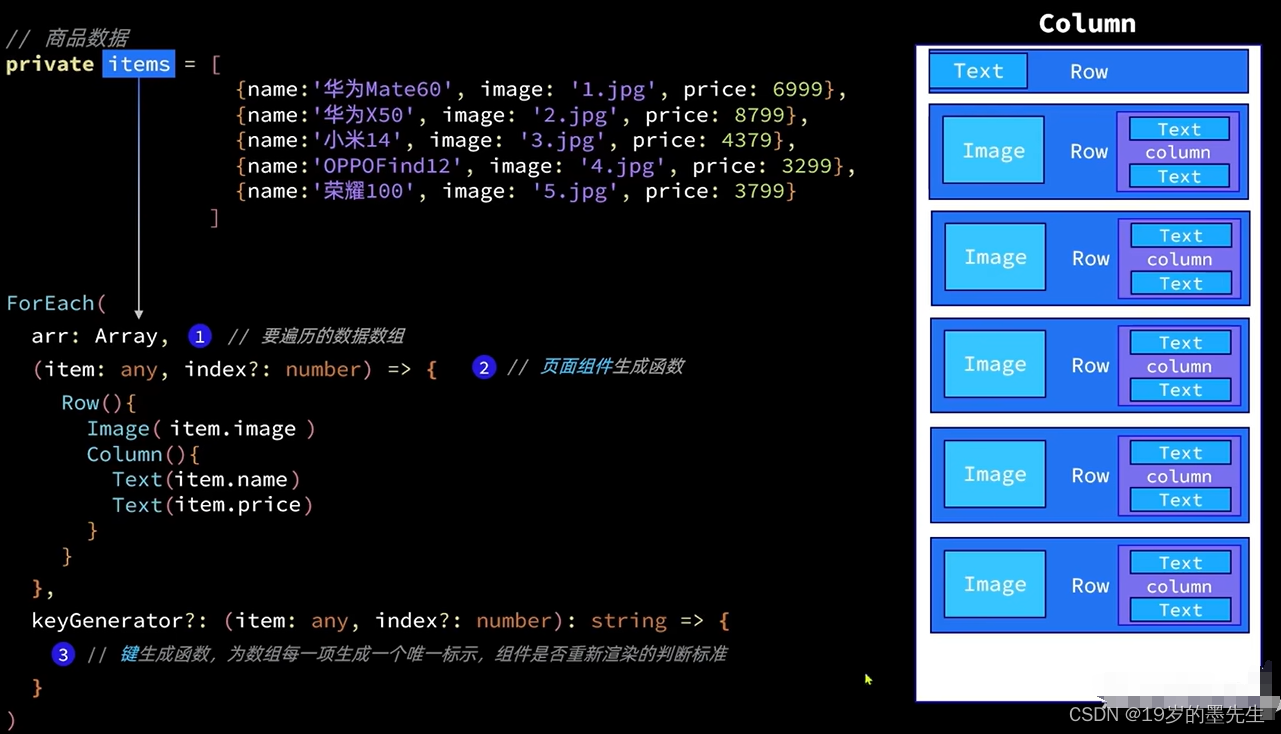
3.5 循环控制

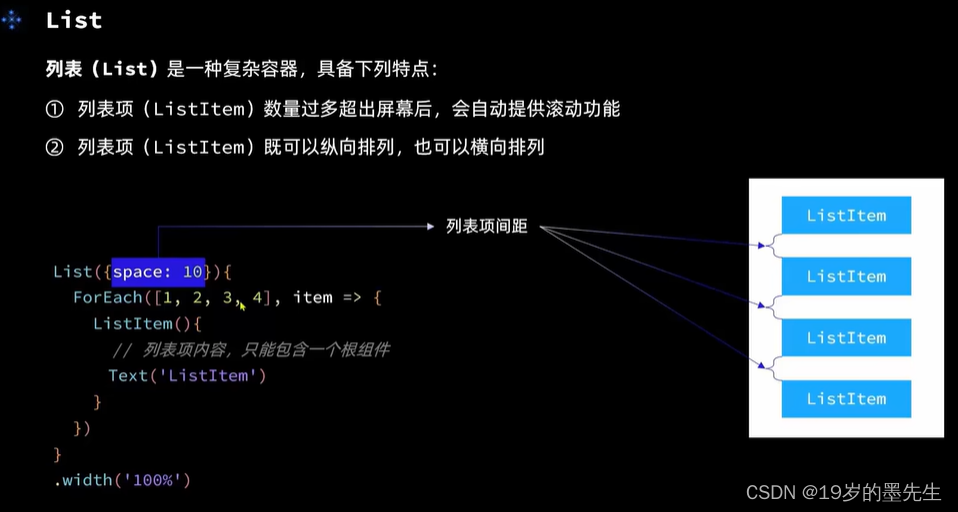
3.6 List

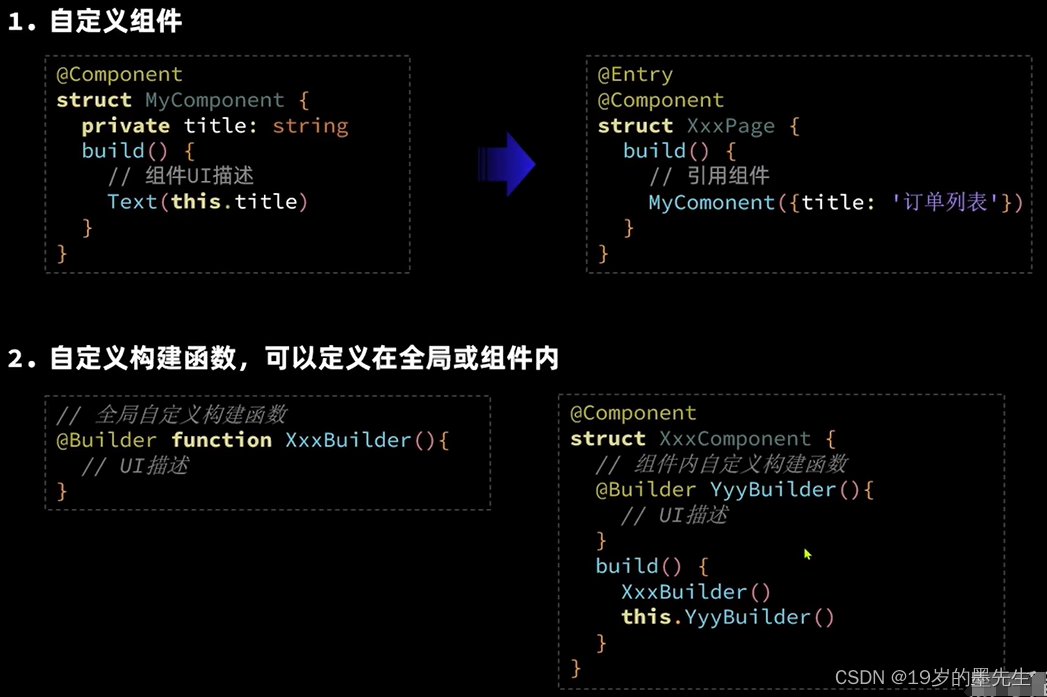
3.7 自定义


3.8 状态管理
3.8.1 @State 装饰器

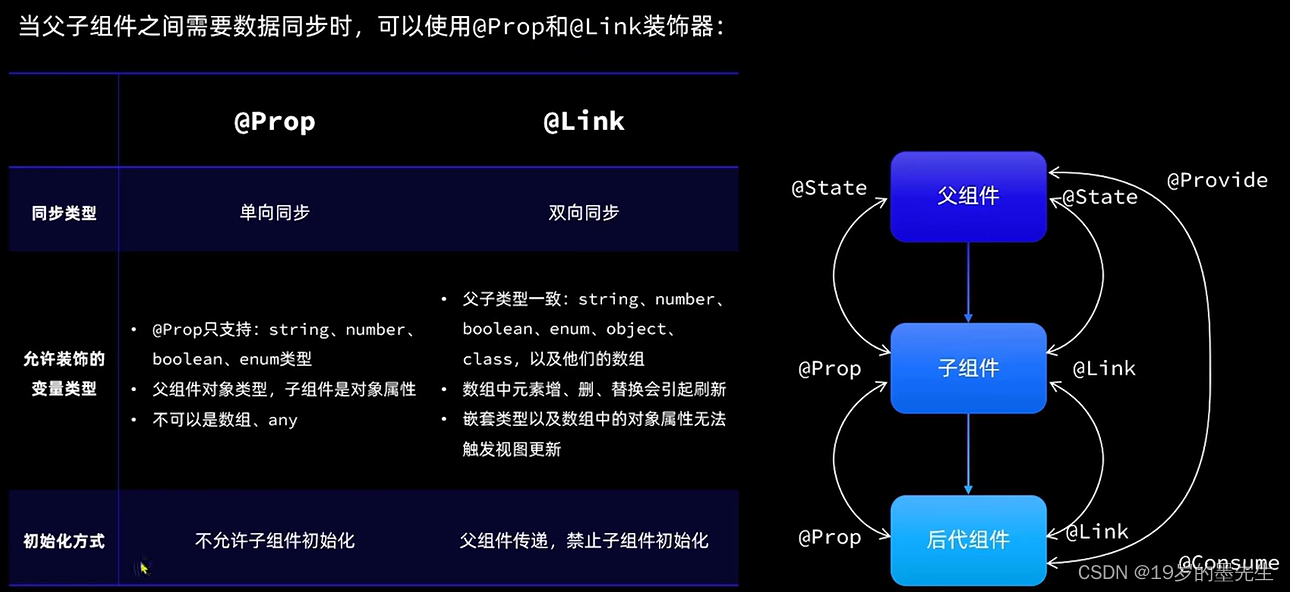
3.8.2 @Prop、@Link 装饰器

// 父组件
@State str: string = 'str'
@State num: number = 0
Task({ str: this.str, num: $num })
// 子组件 Task
@Prop str: string
@Link num: number
3.8.3 @Provide、@Consume 装饰器
// 祖组件
@Provide str: string = 'str'
Task()
// 孙组件 Task
@Consume str: string
3.8.4 @ObjectLink、@Observed 装饰器






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








