一.使用process.env.REACT_XX时报错
【解决】
(1)需要重新运行一次npm run start才能找到process
(2)自定义环境变量时必须以 REACT_APP 开头(REACT_APP_XXX)
【定义】
创建.env文件(线上真实环境)

创建.env.development文件 (生产环境)

为了表达方便,这里的地址我都是随意写的,实际可以按真实情况写即可
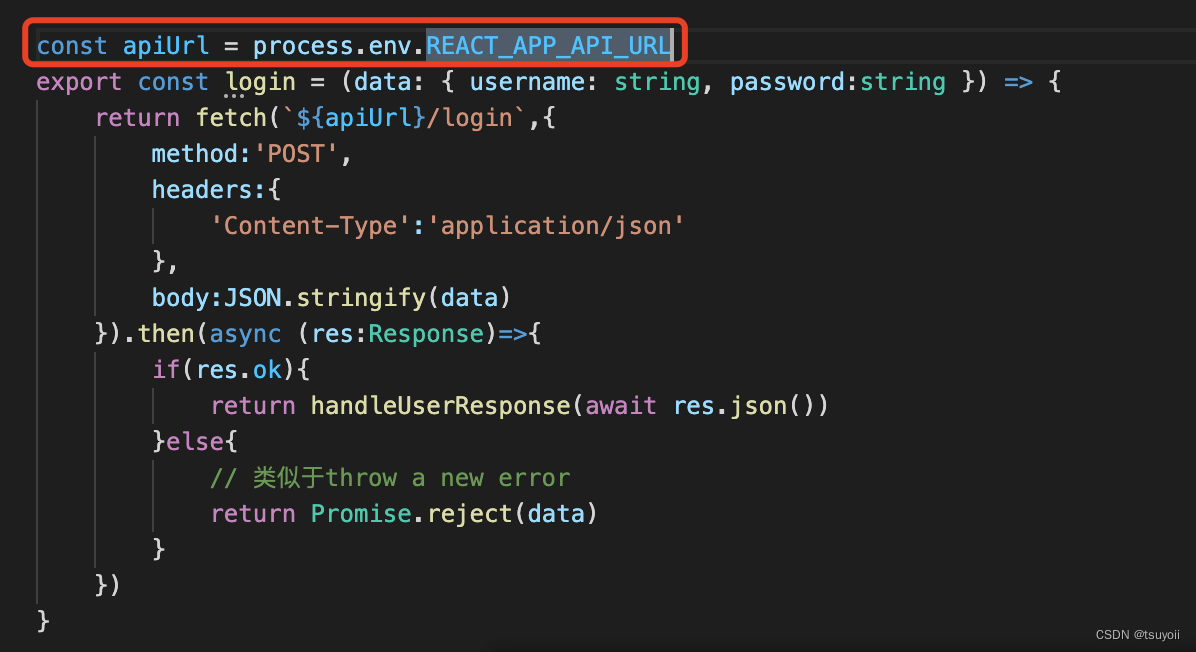
【使用】
在要调用该地址的地方直接使用即可,无须引入process或env

二.页面局部区域动态渲染(JS import 动态导入模块并传参)
【场景】
想实现类似于route路由的场景,页面中某部分动态渲染某个组件,实现部分区域的动态更新,但是url不变
【解决】
【方案一】
asyncComponent.tsx
import React, { useEffect, useState } from 'react';
import { useParams } from 'react-router-dom';
export const useAsyncComponent= (path:string,param?:object) => {
const routerParams: any = useParams();
const [dynamic_Components, set_Dynamic_Components] = useState<React.FC>();
useEffect(() => {
if(path){
import(`./ConfigPanel/ConfigNode/${path}`).then(module => {
let Component = module.FakeData
const formatModule: React.FC = () => {
// return <div><Component content={routerParams.type}/></div>;
return <div><Component content={JSON.stringify(param)}/></div>;
};
set_Dynamic_Components(formatModule);
});
}else{
set_Dynamic_Components(()=><div>加载失败咯</div>)
}
}, [path]);
return dynamic_Components
}
configNode.tsx
const NodeSet = useAsyncComponent('nodeSet',{
id:'www',
name:'嗨嗨害'
})
return (
<div>
{NodeSet}
</div>
)
nodeSet.tsx
interface Params {
builder: string;
}
export const FakeData: React.FC<Params> = (props) => {
// const [ contents ] = useState(props.content);
const contents = useState(JSON.parse(props.content));
console.log(contents[0])
const prop = contents[0]
// 渲染
return (
<div>
12345
{prop.name}
{/* {builder} */}
</div>
);
};
【参考】
https://segmentfault.com/q/1010000039425778
【方案二】
其实后来才想起,要实现其实很简单,之前是自己想复杂了😅,不过学到了一种新的解决方案,以后在新的场景可以用上✌️
<Input />
{
visible ? <Component state={state} handleState={_=>setState()}/> : null
}
<Input />
通过控制visible来实现在两个input组件中动态渲染Component组件, 甚至也可以将参数和方法传过
三.npm start后报错Files successfully emitted, waiting for typecheck results…
【问题】
当我npm start我的应用程序正常工作几秒钟后,就会出现错误。失败:
Files successfully emitted, waiting for typecheck results…
【解决】
react-scripts降为3.4.0版本
后来发现又有该问题了
最后
'timer':{
path:'triggers/timerComponent',
param: {
id:'hh',
name:'弟弟'
}
},
'trigger_mqtt':{
path:'triggers/mqttComponent',
param:{}
},
发现是这个文件中本来应该传param参数的,但是我开始时没有给param,只给了path参数,这只是我自己项目中出现的一个问题
因此
估计这个问题的原因就是因为一些代码实现错误导致程序运行时无法找到正确的路径等才导致的吧,目前找了很多地方并没有找到这个问题的一些解释,大家只当做寻找问题的一个思路吧,如有大佬知道还请指出
【参考】
https://www.thinbug.com/q/63073333






















 1187
1187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








