在我们编写代码的时候,很经常会与eslint发生一些冲突,导致我们会关闭eslint,但是使用了prettier之后,我们可以使用插件自动的格式化我的不规则的代码了,从而减轻我们的工作量提升我们的工作效率
首先在vscode中安装prettier的插件

然后在根目录上创建一个.prettierrc的文件,写入下面的代码,我的eslint是标准化的,安装的时候可以选择

semi js后面是否带分号
singleQuote 是使用单引号代替双引号
trailingComma 是在多行的对象或者属性的最后一行加上一个逗号
{
"semi": false,
"singleQuote": true,
"trailingComma": "none"
}

在设置中勾选一下

有几个规则是冲突的
1、eslint的Tab 标准是空2格,在vscode默认是4格,需要修改成2

2、如果安装了多个格式化工具,可以选择prettier


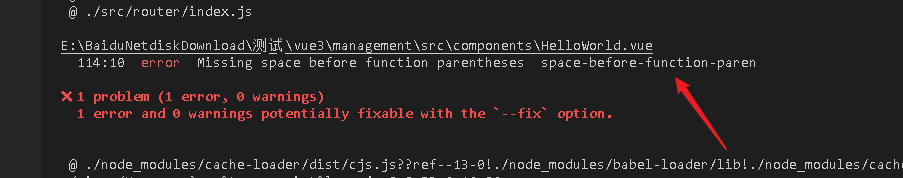
3、在函数与口号之间要有一个空格,但是保存之后会取消空格,解决一下冲突

我们在eslint中修改规则就可以了,在.eslintrc.js中的rules下多加一个规则,就是上面报错的space-before-function-paren改成不校验



这样就可以解决全部问题了,有其他冲突的报错也可以在这个文件进行关闭规则





















 1581
1581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








