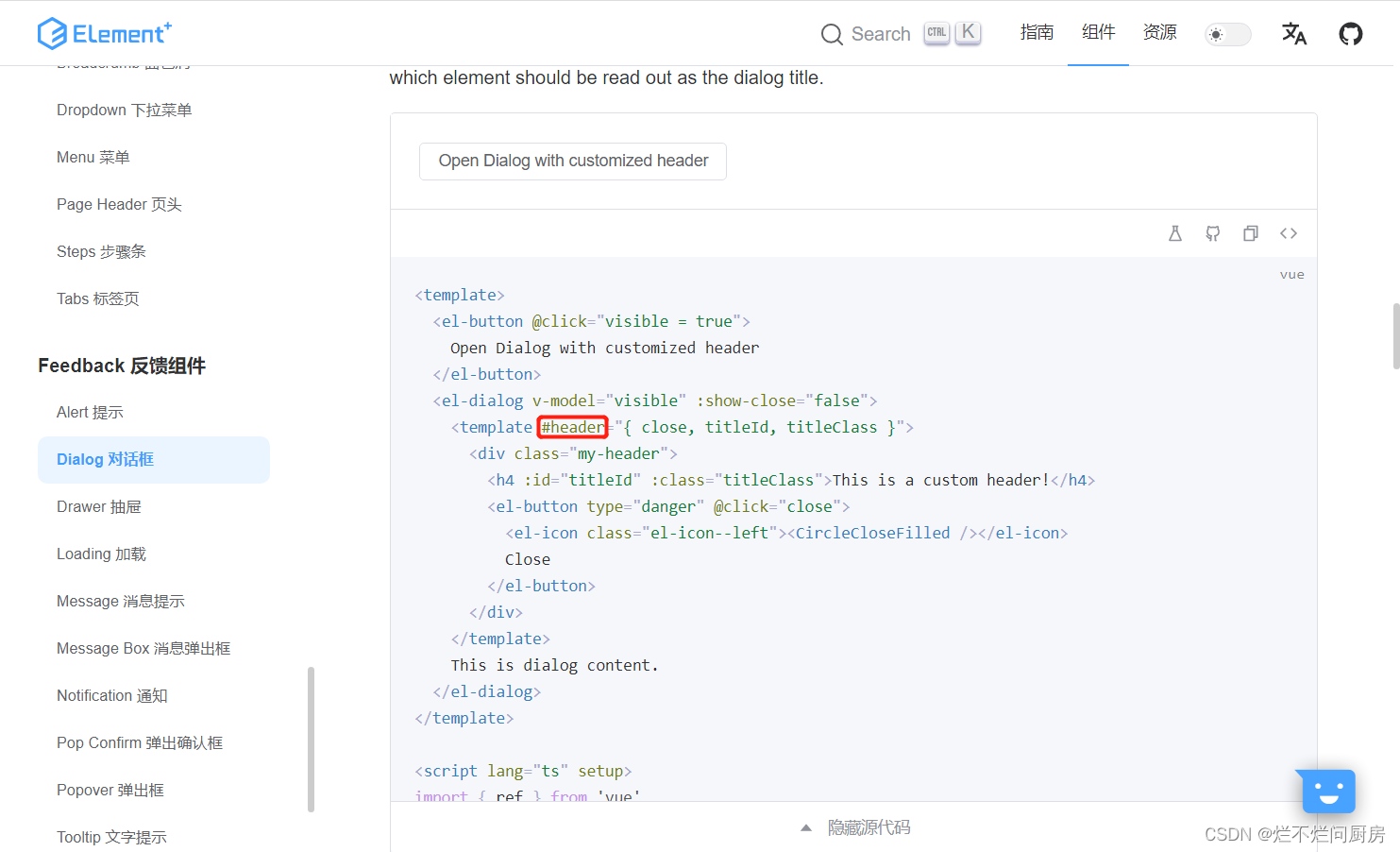
这是官方文档的一个坑。来看下官方的案例:

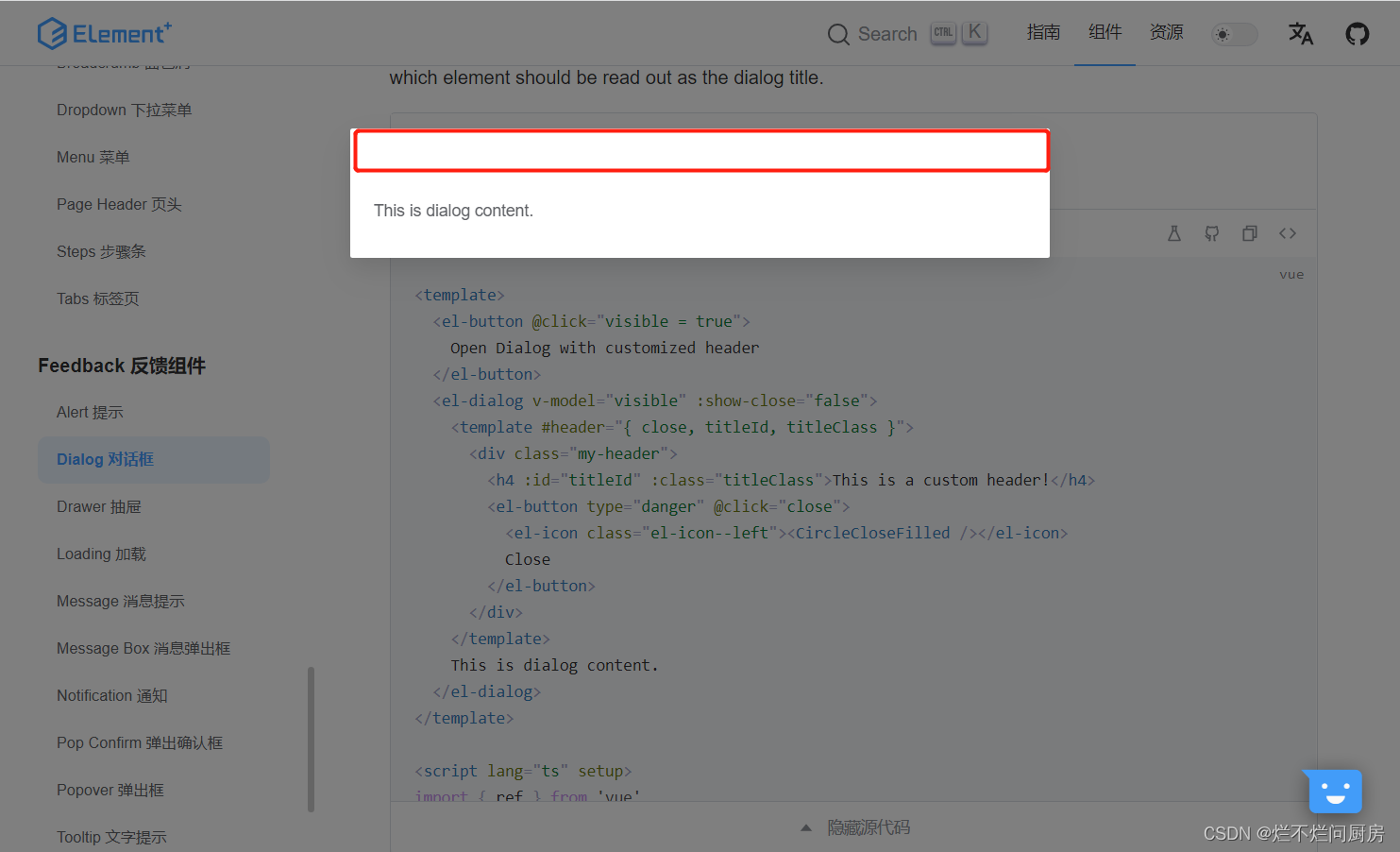
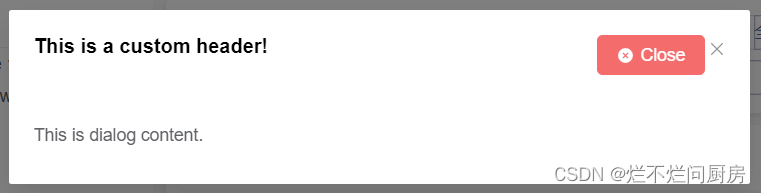
他这里使用的是#header来标记title插槽(正确应该是#title),而官网案例打开后也是看不到的自定义的标题内容的。

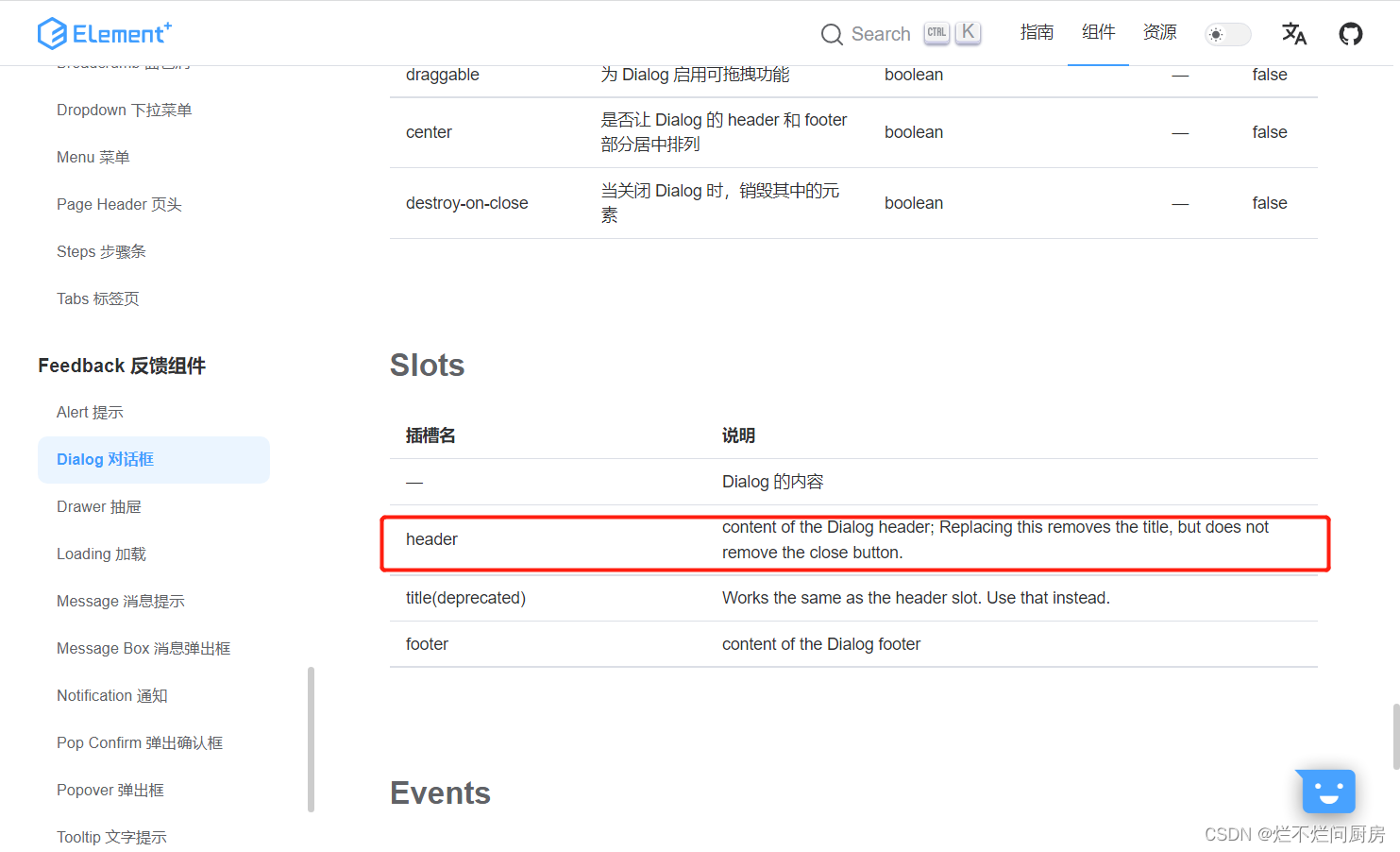
标题这一栏是空白的。而看文档说明也是叫使用的header,这里下面还标注了title已经弃用(太坑了)。

网上查了下也没人说明这个问题,主要还是element-plus刚发布不久,用的人少,没人填坑。
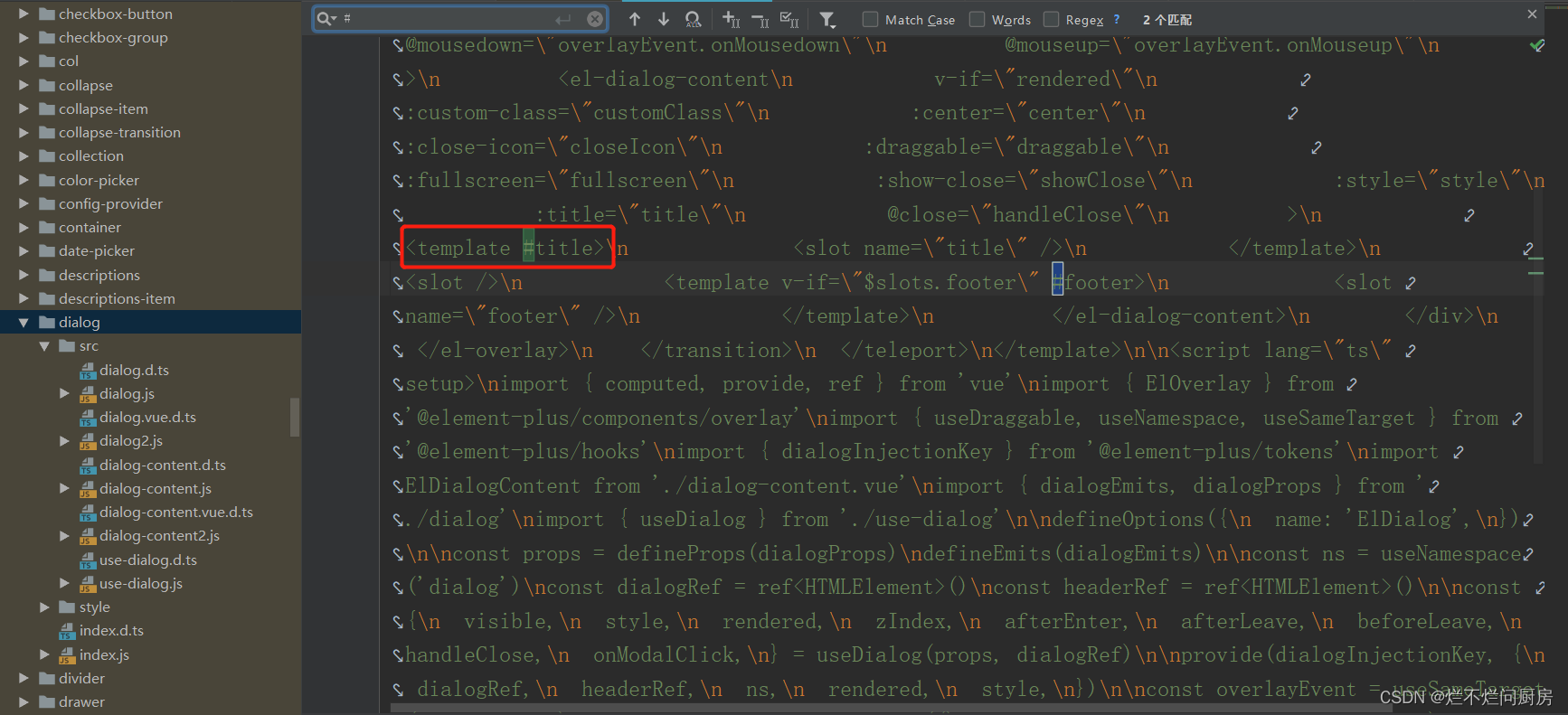
然后看了下源码,根本没找到#header,只有#title。

所以我用#title代替#header试下,发现可以正常使用了。

element-plus dialog #header无效
最新推荐文章于 2024-06-13 14:17:34 发布





















 1410
1410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








