今天有小伙伴遇到这个问题,我看他怎么解决,他百度之后的解决办法就是一个个查找引入的模块,虽然也找到了,但是效率很低,以下举例说明
示例问题代码
ERROR Failed to compile with 1 error 08:52:22
This relative module was not found:
* ../../../dist/dev/mp-weixin/common/vendor in ./node_modules/babel-loader/lib!./node_modules/@dcloudio/vue-cli-plugin-uni/packages/webpack-preprocess-loader??ref--13-1!./node_modules/@dcloudio/webpack-uni-mp-loader/lib/script.js!./node_modules/@dcloudio/vue-cli-plugin-uni/packages/vue-loader/lib??vue-loader-options!./node_modules/@dcloudio/webpack-uni-mp-loader/lib/style.js!./src/subpkg/meeting/meeting.vue?vue&type=script&lang=js&
ERROR Build failed with errors.
这种就是插件自动引入模块,但是找到了错误的组件路径导致
我们看到错误提示,通过ctrl+点击只会跳转到 in 后面的路径
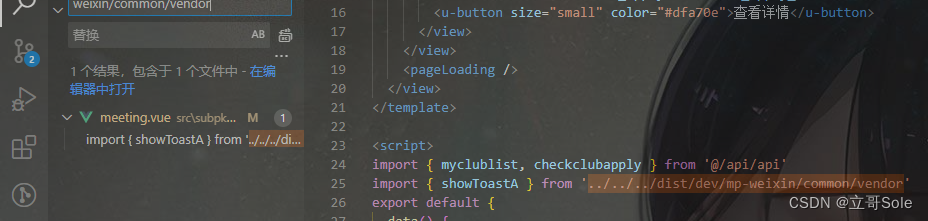
但是更重要的是前面的内容…/…/…/dist/dev/mp-weixin/common/vendor
我们只需要复制这段内容到全局搜索

就可以找到错误的地方,然后修改成正确路径即可
如果有用,请给我点赞收藏,我会很开心,谢谢




















 6088
6088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








