一句话概括
不用在乎
前言
先抛结论,如果是做普通前端项目的话,其实package.json里面的依赖包作为开发依赖和生产依赖基本没啥区别,就算把项目的package.json中的dependencies包全部挪到devDependencies也没问题。如果项目是做npm包或者node服务的,会有些许差别
我们都知道package.json的dependencies对应生产环境依赖,devDependencies是开发环境依赖。用npm install的时候加上--save是添加到dependencies,--save-dev把模块添加到devDependencies部分。
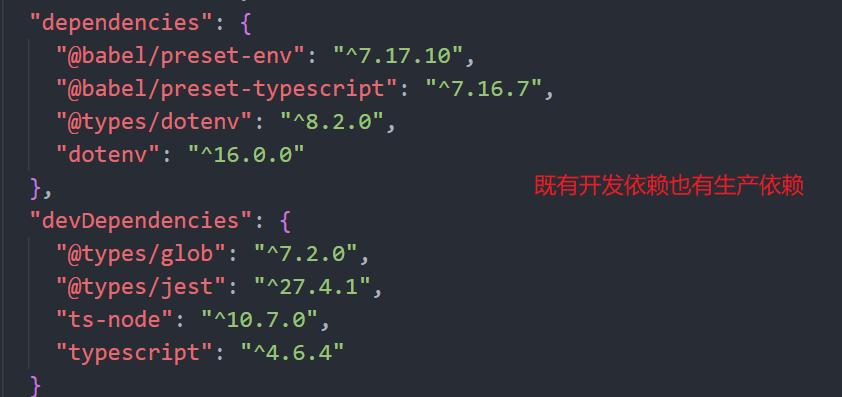
在研究@types/jest的时候,我发现官方推荐把typescript安装在dependencies里面…

我就很好奇,因为在我印象里,ts只是静态类型检查约束的,真正生产上线的都是js,为什么要把它放在dependencies里面?上线的时候会不会把它也打进最终的产品中去?
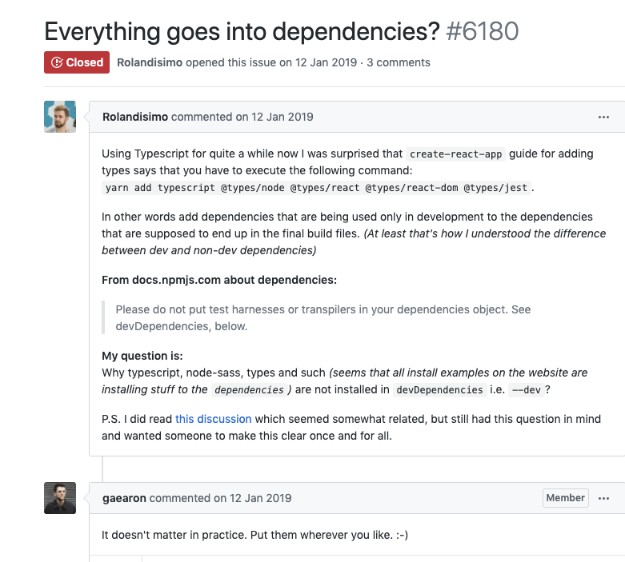
于是我google了typescript应该放在哪里,结果发现很多这样的issue,一个是在create-react-app里面默认就把typescript加入到了dependencies,也引起了别人的疑问,见下图

丹(react开发者)说:“无所谓,你想放哪就放哪😜”…
接下来,他跟了一段话,简单解释了下:
dependencies和devDependencies的区别对于Node应用服务是有意义的,因为它们实际上是作为运行时(runtime)部署的。因此,您可能不想部署devDependencies。
对于create-react-app这样的脚手架,最终结果是生产出静态的bundle。因此,从某种意义上说,所有依赖包都应该是“dependencies”,甚至是您使用的React或库。因为它们仅在构建时使用。
将所有依赖包放入devDependencies可能会破坏某些在服务器上进行初始build的部署脚本。因此,将所有依赖包放到dependencies中会更容易些。
提到的issue地址👇
https://github.com/facebook/create-react-app/issues/6180
还有一个相似的问题https://github.com/facebook/create-react-app/issues/1764
原理
dependencies和devDependencies是package.json里面的配置,而package.json和node_modules这套依赖包加载机制是node设计出来的。
我们如果开发一个node应用,这个后端服务需要部署上线,确实要尽量严格区分dependencies和devDependencies,因为项目本身就是运行态,如果部署上线我们不会希望把开发态的一些工具,例如测试框架等,带到线上。
如果开发npm包也是有区别的,假设我们开发npm包A,并把它发布,在某个项目中引入了依赖包A,A下载的话也有自身的node_modules,如果A的依赖里有B,B在dependencies的话就会一起被下载到A的node_modules,如果是开发的话,就不会下载,这样我们写npm包A的时候,要把webpack或者gulp或者jest等开发依赖放到devDependencies,来减少别人使用A时下载的包大小。
如果是普通的SPA前端项目,那确实没啥区别,因为我们实际上是用的项目生产出来的静态页面文件,部署的时候部署的页面也只是webpack打包生产出来的产品,所以依赖包放在dependencies和devDependencies没啥区别。
但是多说一嘴:有些自动构建工程build脚本会加上–production的参数,这个时候不会拉devDependencies的包,导致build流程异常,所以建议我们尽量都放到dependencies里面!
总结
web项目最后都是需要build成静态文件的,我们实际需要的只是构建后产生的文件(用到的依赖都已经打进去了), 并不用关心nodemodule怎么安装。
参考链接 https://juejin.cn/post/6844904167513784333






















 4137
4137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








