
淘宝镜像源安装,博客https://www.jianshu.com/p/92116d8d2298

出错后,大佬调图解





小伙伴的建议
1、把这个文件夹删掉就是删掉依赖了。
2、按照这个教程来,是完全没毛病的。你有安装淘宝镜像了是吗,不然你删除依赖再重新安装依赖看一下,先再安装一次淘宝镜像然后再安装依赖
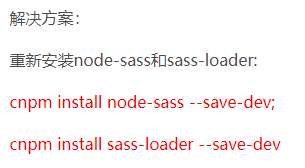
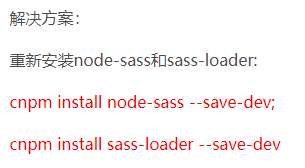
3、

4、

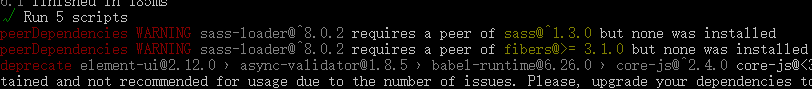
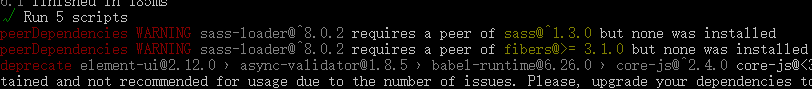
错误



淘宝镜像源安装,博客https://www.jianshu.com/p/92116d8d2298

出错后,大佬调图解





小伙伴的建议
1、把这个文件夹删掉就是删掉依赖了。
2、按照这个教程来,是完全没毛病的。你有安装淘宝镜像了是吗,不然你删除依赖再重新安装依赖看一下,先再安装一次淘宝镜像然后再安装依赖
3、

4、

错误


 1919
1919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


