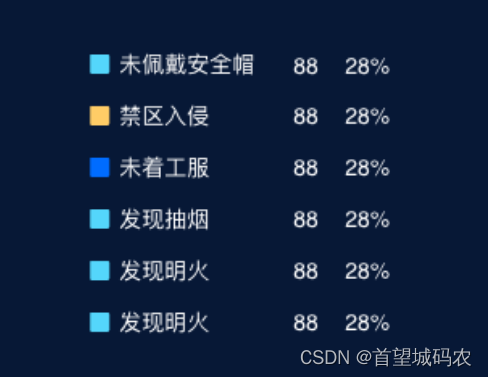
首先贴一下UI的设计

看到这个设计,首先想到的肯定是找echarts里面的配置项

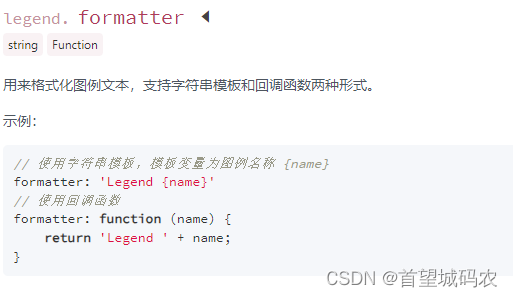
尝试并且通过文档可以看出,legend的formatter是不支持html代码的
解决方案
通过测试列出空格配置,获取文字,数字的长度。来判断要增加的空格数量。
使得达到同一位置。
formatter: function(name, idnex) {
for (let item of ydata) {
if (item.name === name) {
const len = name.length;
const num_len = ("" + item.value).length;
let repeat_index = 1;
let perRe_index = 1;
if (len == 4) {
repeat_index = 16;
} else if (len == 8) {
repeat_index = 3;
} else if (len == 7) {
repeat_index = 5;
} else if (len == 6) {
repeat_index = 9;
} else if (len == 5) {
repeat_index = 12;
}
if (num_len == 1) {
perRe_index = 18;
} else if (num_len == 2) {
perRe_index = 16;
} else if (num_len == 3) {
perRe_index = 15;
} else if (num_len == 4) {
perRe_index = 12;
} else if (num_len == 5) {
perRe_index = 10;
}
return name;
}
}
}效果























 1224
1224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








