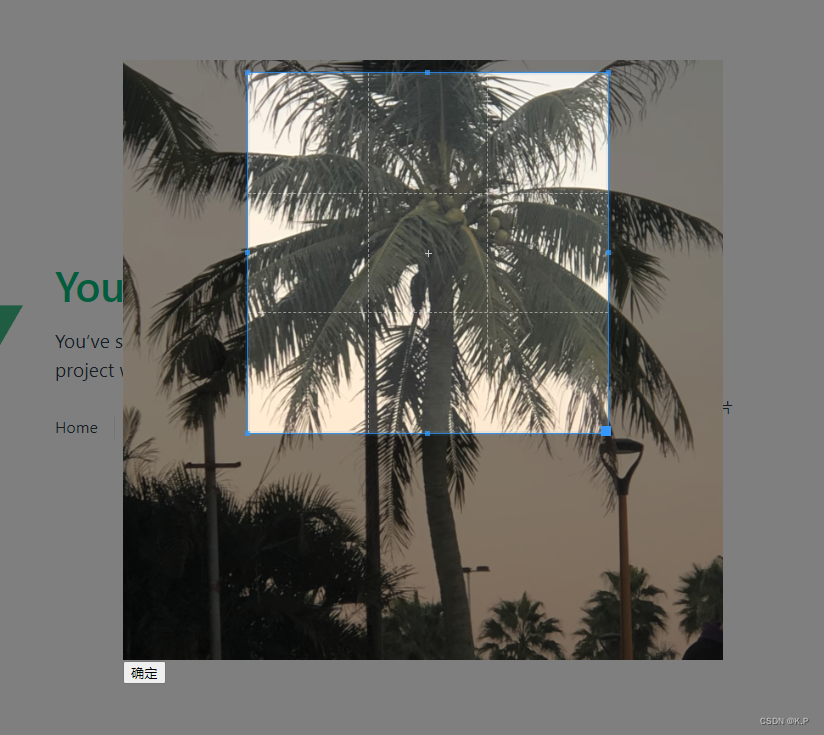
实现效果demo

cropperjs文档
安装
npm install cropperjs
下面是通过原生input上传图片代码,并实现cropperjs裁剪代码
// index.vue
<template>
<img
alt="Vue logo"
class="logo"
src="@/assets/logo.svg"
width="125"
height="125"
@click="onAvatarClick"
/>
<!-- 隐藏域 -->
<input
v-show="false"
ref="inputFileTarget"
type="file"
accept=".png, .jpeg, .jpg, .gif"
@change="onSelectImgHandler"
/>
<p>
支持 jpg、png、jpeg 格式,点击上传
</p>
<div class="mask" v-if="isDialogVisible">
<change-avatar-vue
:blob="currentBolb"
@close="isDialogVisible = false"
></change-avatar-vue>
</div>
</template>
<script setup>
import { ref, watch } from "vue";
import changeAvatarVue from "./change-avatar.vue";
// 隐藏域
const inputFileTarget = ref(null);
// 头像 dialog 展示
const isDialogVisible = ref(false);
// 选中的图片
const currentBolb = ref("");
const onAvatarClick = () => {
inputFileTarget.value.click();
};
/**
* 头像选择之后的回调
*/
const onSelectImgHandler = () => {
// 获取选中的文件
const imgFile = inputFileTarget.value.files[0];
// 生成 blob 对象 (blob对象生成链接)
const blob = URL.createObjectURL(imgFile);
// 获取选中的图片
currentBolb.value = blob;
// 展示 Dialog
isDialogVisible.value = true;
};
</script>
<style scoped>
.mask {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: flex;
justify-content: center;
align-items: center;
}
</style>
// change-avatar.vue
<template>
<div class="change-box">
<img class="" ref="imageTarget" :src="blob" />
<button :loading="loading" @click="onConfirmClick">确定</button>
</div>
</template>
<script>
const EMITS_CLOSE = "close";
// 移动端配置对象
const mobileOptions = {
// 将裁剪框限制在画布的大小
viewMode: 1,
// 移动画布,裁剪框不动
dragMode: "move",
// 裁剪框固定纵横比:1:1
aspectRatio: 1,
// 裁剪框不可移动
cropBoxMovable: false,
// 不可调整裁剪框大小
cropBoxResizable: false,
};
// PC 端配置对象
const pcOptions = {
// 裁剪框固定纵横比:1:1
aspectRatio: 1,
};
</script>
<script setup>
import Cropper from "cropperjs";
import "cropperjs/dist/cropper.css";
import { ref, onMounted } from "vue";
defineProps({
blob: {
type: String,
required: true,
},
});
const emits = defineEmits([EMITS_CLOSE]);
/**
* 图片裁剪处理
*/
const imageTarget = ref(null);
let cropper = null;
onMounted(() => {
/**
* 接收两个参数:
* 1. 需要裁剪的图片 DOM
* 2. options 配置对象
*/
cropper = new Cropper(
imageTarget.value,
pcOptions
// isMobileTerminal.value ? mobileOptions : pcOptions
);
});
/**
* 确定按钮点击事件
*/
const loading = ref(false);
const onConfirmClick = () => {
loading.value = true;
// 获取裁剪后的图片
cropper.getCroppedCanvas().toBlob((blob) => {
// 裁剪后的 blob 地址
console.log(URL.createObjectURL(blob));
});
};
/**
* 关闭事件
*/
const close = () => {
emits(EMITS_CLOSE);
};
</script>
<style scoped>
.change-box {
width: 600px;
height: 600px;
}
</style>
以上代码可直接cv,查看效果~~
若有业务需求,可看下一篇 实现裁剪后的图片上传阿里云oss

























 16万+
16万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








