1 问题描述
我想要在iView框架,标签Table中通过render添加一个Input标签,并获取标签的值
2 需求描述
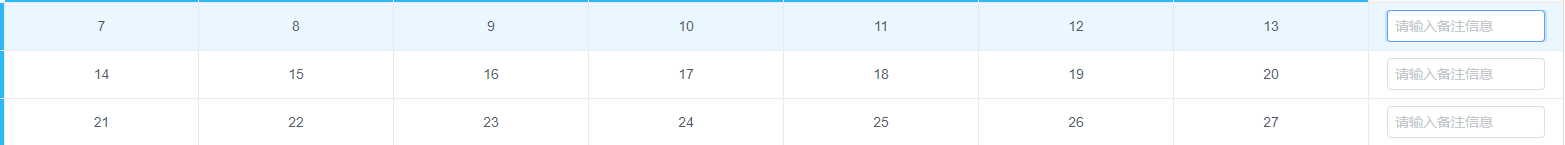
以下表格最后一个是一个Input标签,是后台传过来的数据,给每一行最后一列添加一个Input,用户输入内容后再提交即可。

3 解决方法
columns: [
{
title: '第1列',
key: 'monday',
align:'center',
className:'title-name',
},
{
title: '第2列',
key: 'tuesday',
align:'center',
className:'title-name',
},
{
title: '第3列',
key: 'wednesday',
align:'center',
className:'title-name',
},
{
title: '第4列',
key: 'thursday',
align:'center',
className:'title-name',
},
{
title: '第5列',
key: 'friday',
align:'center',
className:'title-name',
},
{
title: '第6列',
key: 'saturday',
align:'center',
className:'title-name',
},
{
title: '第7列',
key: 'sunday',
align:'center',
className:'title-name',
},
{
title: '备注',
key: 'notes',
render:(h,params)=>{
return h('Input',{
props:{
placeholder:"请输入备注信息",
value:params.row.notes
},
on:{
'on-blur': (event) => {
this.semesterData[params.index].notes = event.target.value;
}
}
})
},
}
],

这里的render中的事件用on-blur再从event.target.value中获取值即可。如果用on-change会出现只能输入一个字符。





















 2108
2108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








