首先,批量替换不属于本文章的讲解范畴,因为就是一个ctrl+F。
我们今天要讲的是多光标同时编辑。
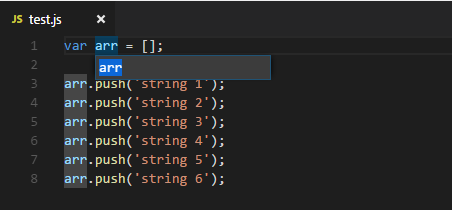
重命名变量:
如果我们需要重命名某个变量,那么就需要在其声明定义处 选中这个变量 然后按f2 会弹出一个窗口 在里面输入内容之后按回车 所有该变量都会被重命名。(注意,在js文件中,如果这个变量没有用var或者const或者let声明,会无法重命名)

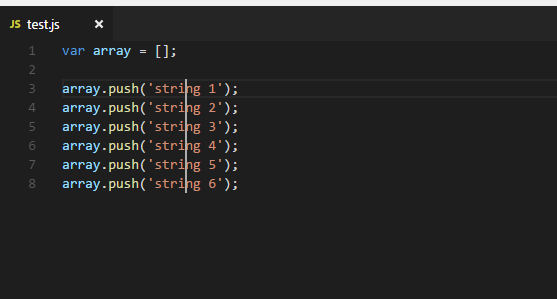
同一列多光标,比如下图:

按住Ctrl + Alt,再按键盘上向上或者向下的键,可以使一列上出现多个光标。
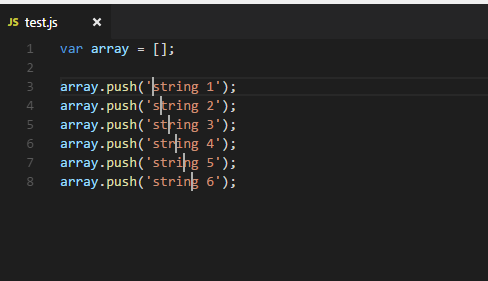
不同列多光标,比如下图:

按住alt,用鼠标左键点击,可以出现多个光标,输入的代码可以在光标处同时增加。
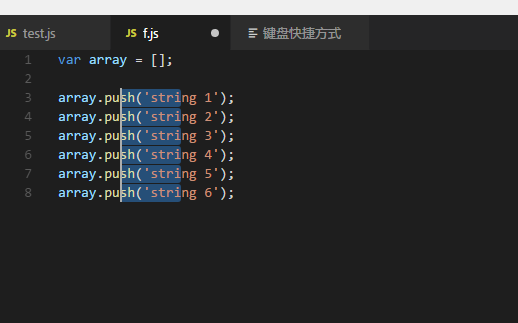
同一word多光标:
光标放在一个地方,按ctrl+shift+L或者ctrl+f2,可以在页面中出现这个词的不同地方都出现光标。有时候这个快捷键的作用和f2重命名变量类似,但是它更加广泛,因为还可以对比如字符串相同的非同一变量或函数类的东西修改。
同时选中多列:

按shift+alt,再使用鼠标拖动,也可以出现竖直的列光标,同时可以选中多列。
取消多光标操作:
按Ctrl + U取消





















 3596
3596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








