第二章
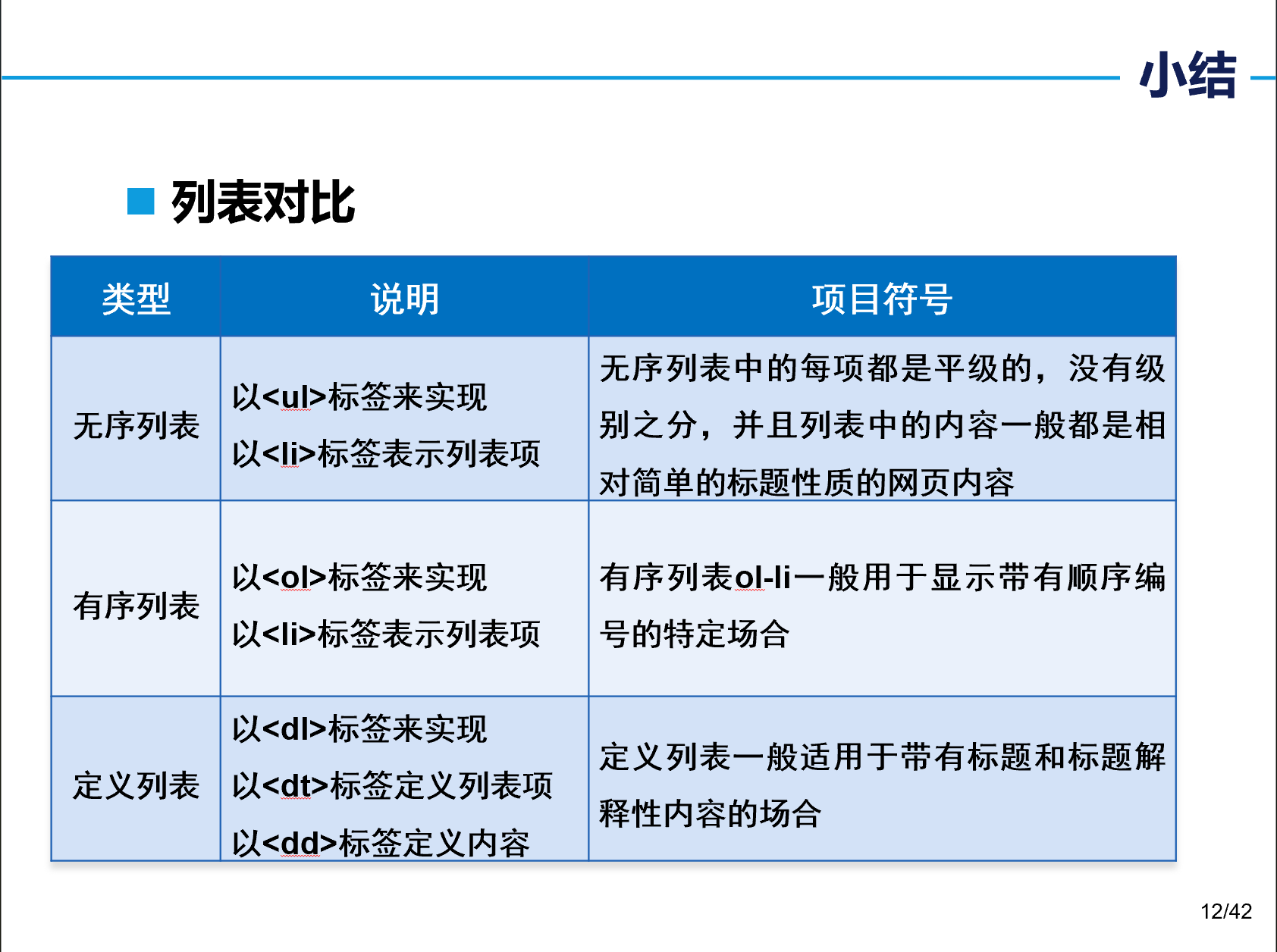
列表
ul li 无序列表
ol li 有序列表
dl dt dd 定义列表
<!-->定义列表<-->
<dl>
<dt>红楼梦</dt>
<dd>林黛玉</dd>
<dd>贾宝玉</dd>
<dd>薛宝钗</dd>
</dl>
<!-- 有序列表 -->
<ol>
<li>红楼梦</li>
<li>林黛玉</li>
<li>贾宝玉</li>
<li>薛宝钗</li>
</ol>
<!-- 无序列表-->
<ul>
<li>红楼梦</li>
<li>林黛玉</li>
<li>贾宝玉</li>
<li>薛宝钗</li>
</ul>
表格
<table> <!-- 表格标签 -->
<tr> <!-- 行标签 -->
<td></td> <!-- 单元格标签 -->
</tr>
</table>
单元格属性
align 内容水平居中 (left 左,right 右,center 中)
valign 内容水平垂直 (left 左,right 右,center 中)单元格合并
rowspan 合并行
colspan 合并列
H5表格
<table border="1">
<thead>
<th>1</th>
<th>2</th>
<th>3</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tfoot>
</table>播放视频video
<video loop muted controls autoplay>
<source src="img/1.avi" />
<source src="img/3.webm" />
<source src="img/2.mp4" />
</video>
loop 循环播放
muted autoplay 自动播放
controls 底部播放组件
iframe内联框架
<iframe name="Frame1" scrolling="no"
frameborder="0"
width="800"
height="500"
src="https://www.baidu.com/"></iframe>
crolling 滚动条
frameborder 边框
<p><a href="https://www.baidu.com/" target="Frame1">点击打开百度</a></p>
<p><a href="https://ys.mihoyo.com/" target="Frame1">点击打开原神</a></p>
<p><a href="流量调查表.html" target="Frame1">点击打开一个HTML页面</a></p>
注意: target属性值与iframe的name属性要一致





















 8982
8982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








