第三章 表单
表单元素
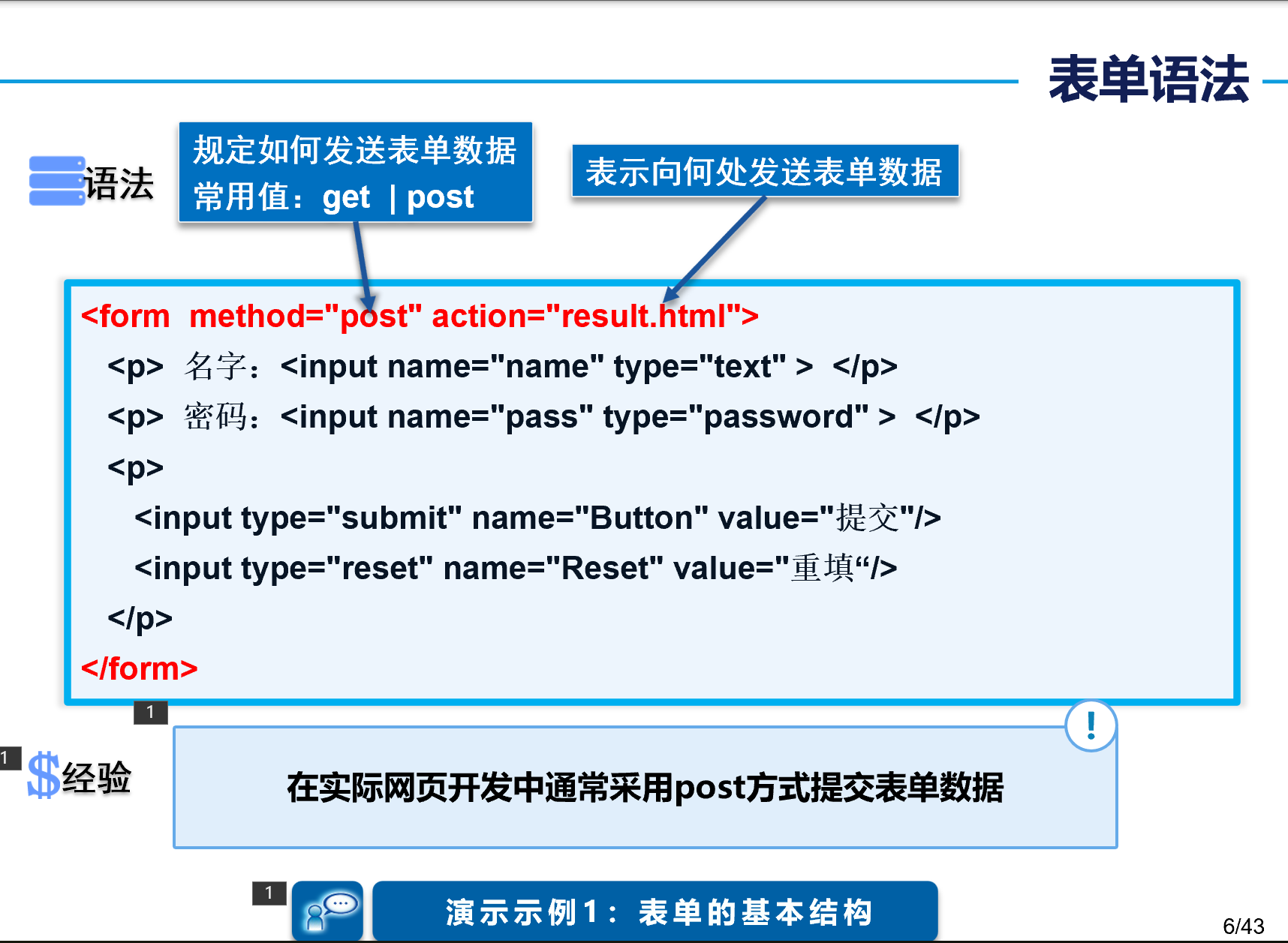
form 表单标签
method规定如何向表单发送数据,常用值:get|post。action表示向何处发送表单数据

button按钮
<select>...<option> 下拉框 selected默认选中
<select name="version">
<option value="1 selected">默认</option>
<option value="1.1">1.1</option>
<option value="1.2">1.2</option>
</select><textarea> 多行文本框| | 文本域 rows高 cols宽
<textarea name="agreement" cols="35" rows="10"> 欢迎阅读阿里巴巴公司(阿里巴巴)服务条款协议(下称"本协议"),您应当在使用服务之前认真阅读本协议全部内容,且对本协议中加粗字体显示的内容,阿里巴巴督促您应重点阅读。本协议阐述之条款和条件适用于您使用阿里巴巴中文网站(所涉域名为:Alibaba.com.cn、alibaba.cn、1688.com,下同),所提供的在全球企业间(B-TO-B)电子市场(e-market)中进行贸易和交流的各种工具和服务(下称"服务")。
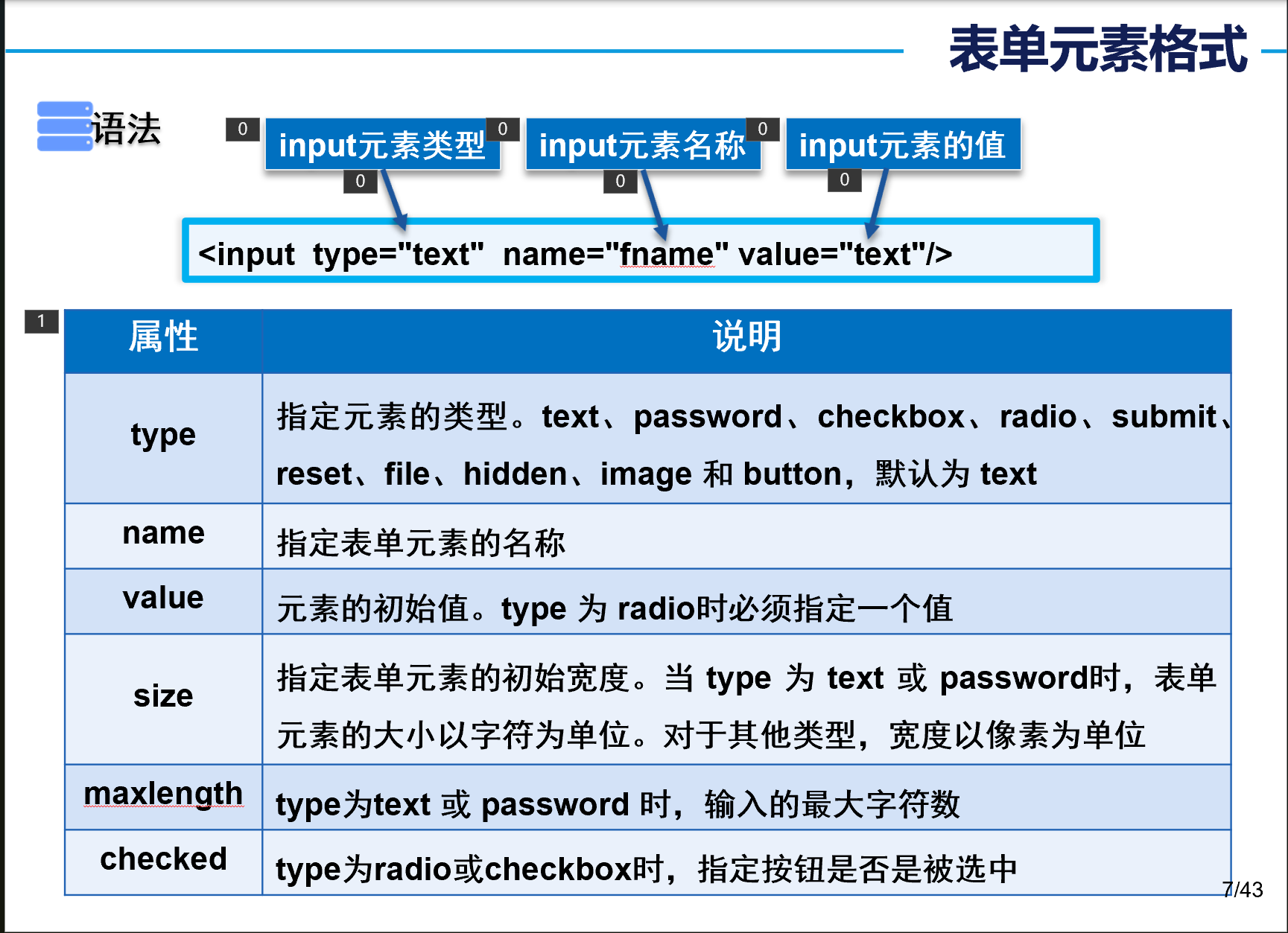
</textarea>input输入框
- value 值 (初始值)
- type 类型 属性有:
text 文本框 maxlength 最大长度 minlength最小长度 size大小
password 密码框 maxlength 最大长度 minlength最小长度 size大小
radio 单选按钮 希望在页面加载时单选按钮有一个默认的选项,则必须使用checked属性,同一组单选按钮只能有一个默认的checked属性。
checkbox 多选框 || 复选框 name属性name和value属性是必须的,其他属性并不是必须的。同一组复选框,根据需要可设置name属性值相同,也可不同。
reset 重置按钮 value改变按钮内的文字
submit 提交 value 改变按钮内的文字
image 图片按钮 src路径
button 普通按钮 value 改变按钮内的文字
file 文件域 需要在form中添加enctype="multipart/form-data"
email 邮箱
url 网址
number 数字选择 max最大值 min最小值 value默认值 step步长
range 滑块 max最大值 min最小值 value默认值 step步长
search 搜索框
hidden 隐藏域

只读与禁用
disabled 禁用所有组件
readonly 只读 只能设置input框
元素标注
使用label标签
在标签中使用for属性,注意:值必须时表单元素的ID
<label for="male">标注的文本</label>
<input type="radio" name="gender" id="male"/>表单初级验证的方法
placeholder输入提示
required非空验证
pattern 正则表达式验证






















 9024
9024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








