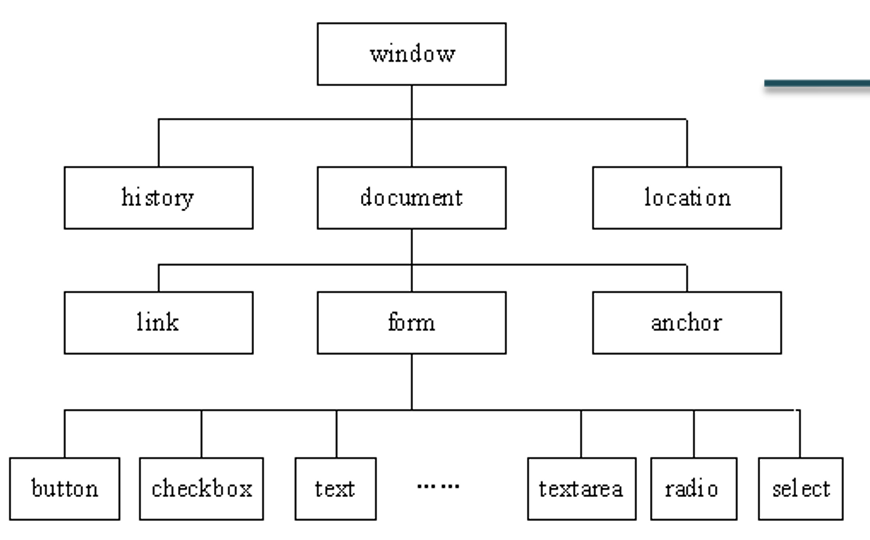
BOM:浏览器对象模型(Browser Object Model)
BOM提供了独立于内容的、可以与浏览器窗口进行互动的对象结构

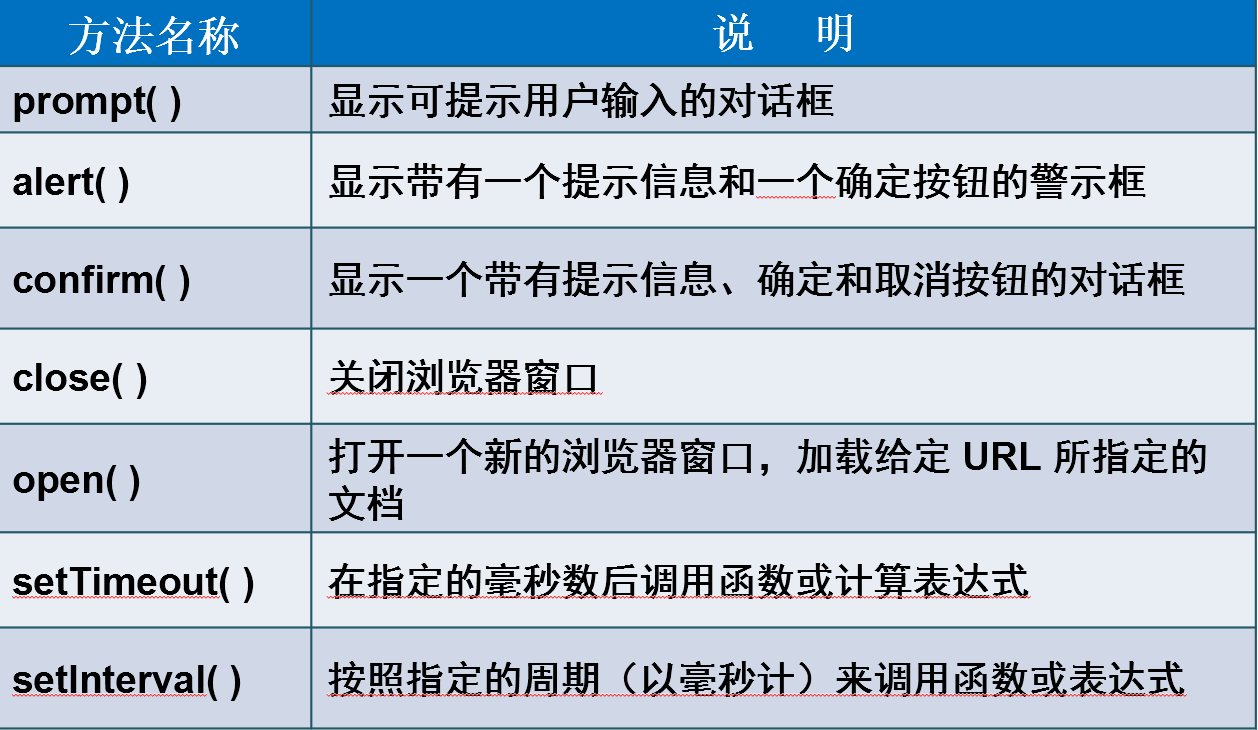
window对象的常用属性


常用方法;

confirm()方法:弹出一个确认对话框
confirm()与alert ()、 prompt()区别:
alert( ):一个参数,仅显示警告对话框的消息,无返回值,不能对脚本产生任何改变
prompt( ):两个参数,输入对话框,用来提示用户输入一些信息,单击“取消”按钮则返回null,单击“确定”按钮则返回用户输入的值,常用于收集用户关于特定问题而反馈的信息
confirm( ):一个参数,确认对话框,显示提示对话框的消息、“确定”按钮和“取消”按钮,单击“确定”按钮返回true,单击“取消”按钮返回false,因此与if-else语句搭配使用
open()方法:window.open(路径)打开一个新选项卡

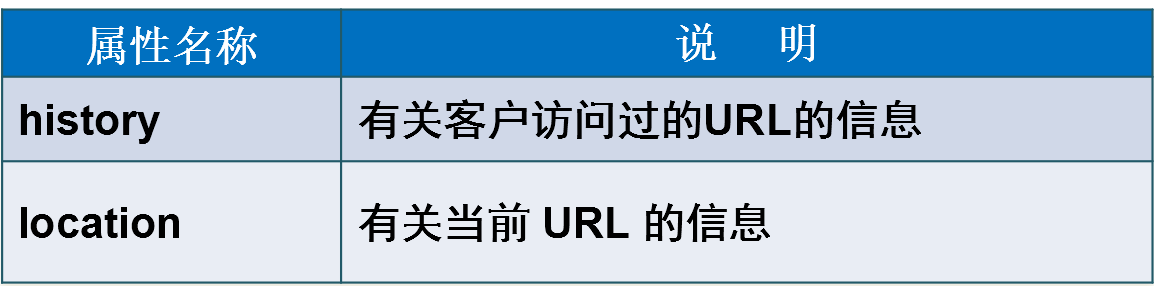
history对象:

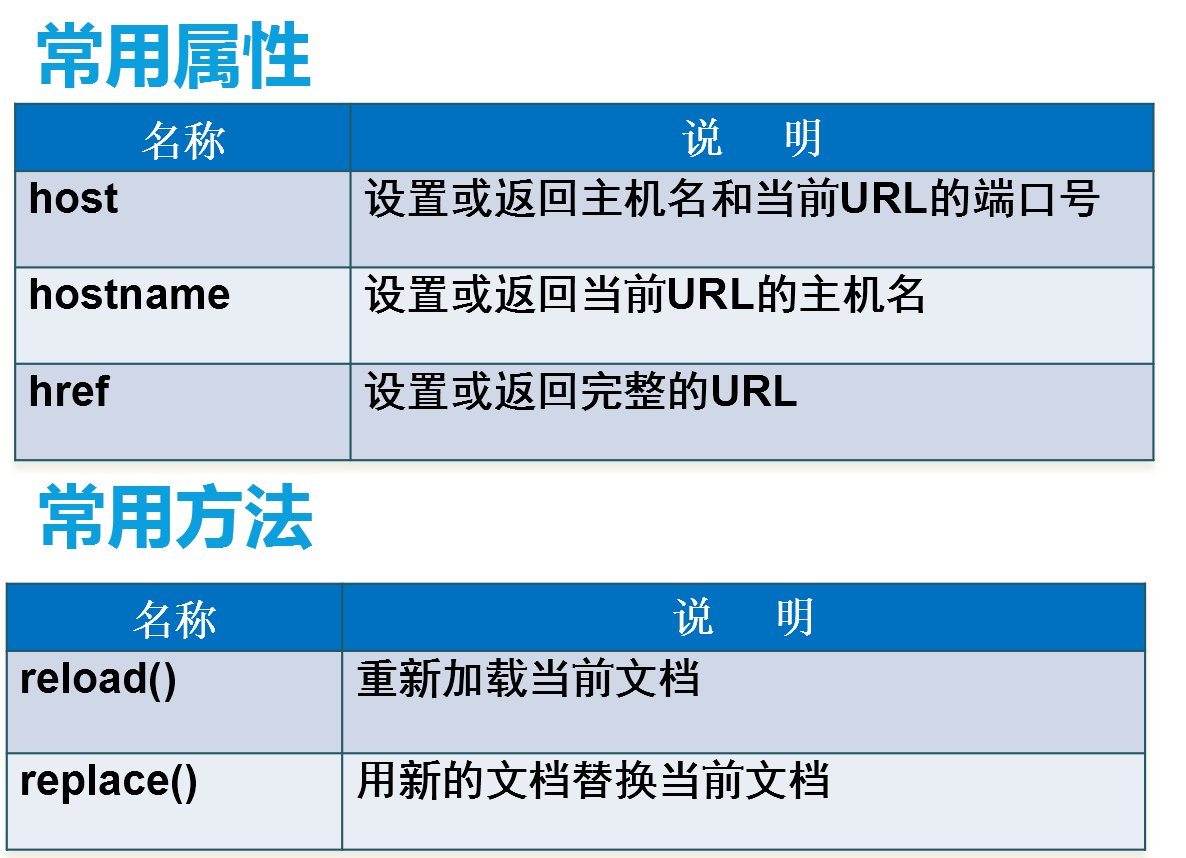
location对象:

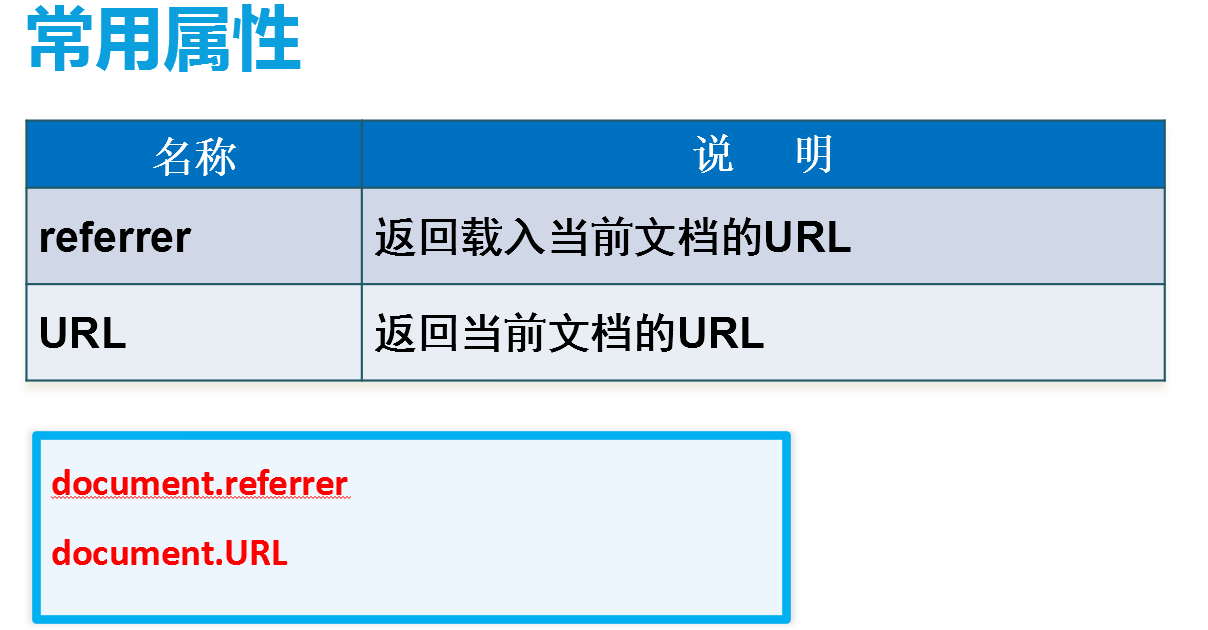
Document对象:

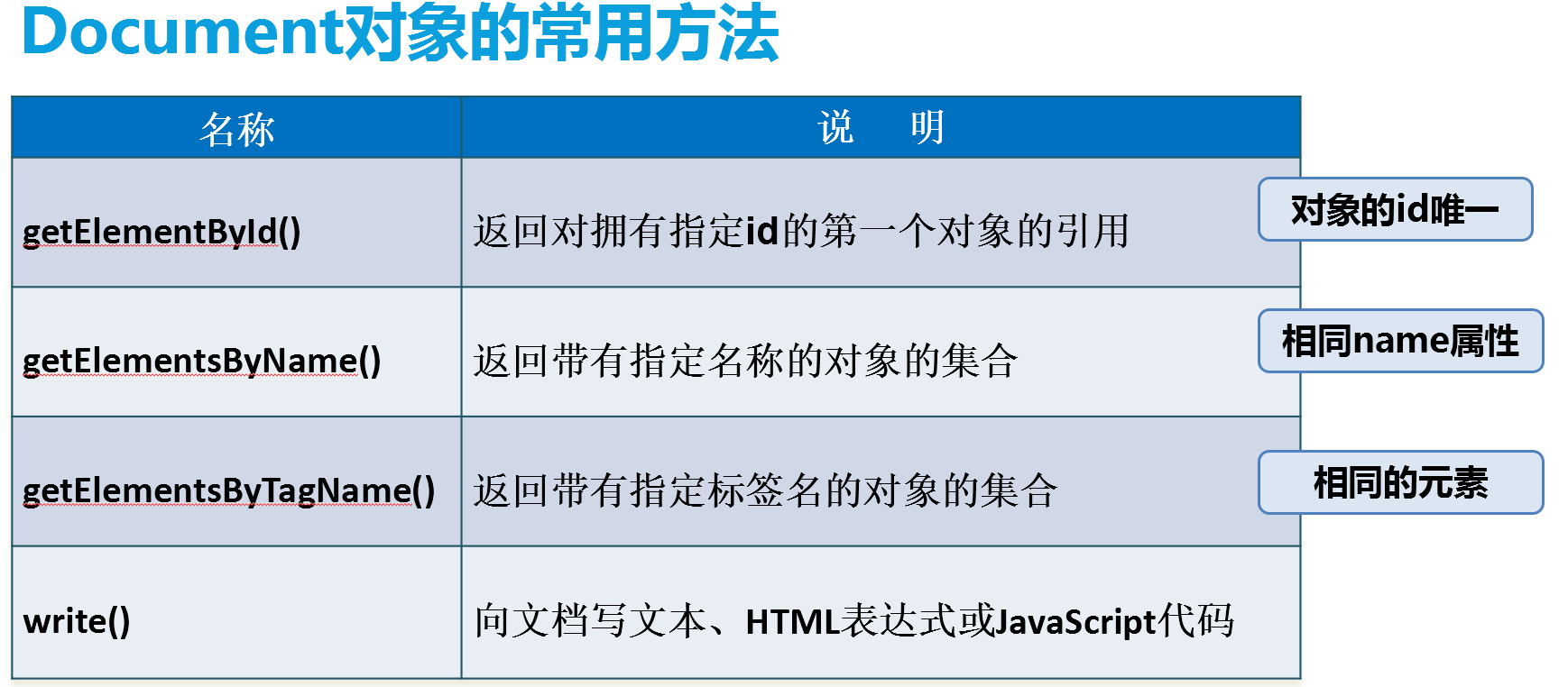
Document对象的常用方法:

JavaScript内置对象:
Array:用于在单独的变量名中存储一系列的值
String:用于支持对字符串的处理
Math:用于执行常用的数学任务,它包含了若干个数字常量和函数
Date:用于操作日期和时间
Date对象:
var today=new Date(); //返回当前日期和时间
var tdate=new Date("september 1,2013,14:58:12");
常用方法:

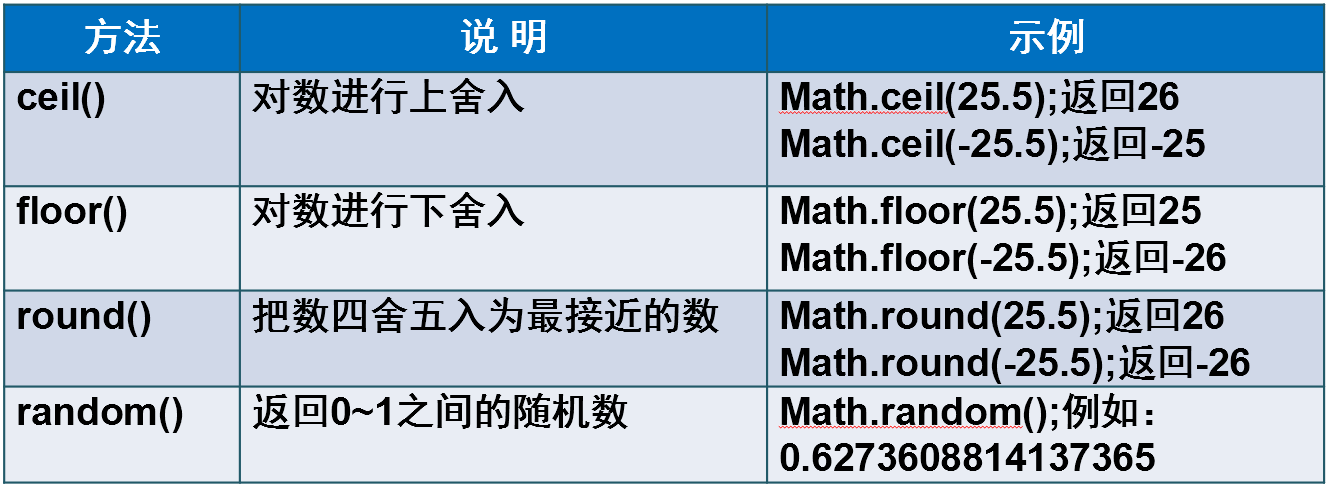
Math对象:

定时函数:
setTimeout(函数,毫秒) 多少秒后执行一次
setInterval(函数,毫秒) 每个多少秒执行一次
var a = setTimeout(函数,毫秒);
var b = setInterval(函数。毫秒);清除计时器:clearTimeout(),clearInterval()
var myTime = setInterval("disptime()",1000);
clearInterval(myTime);






















 252
252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








