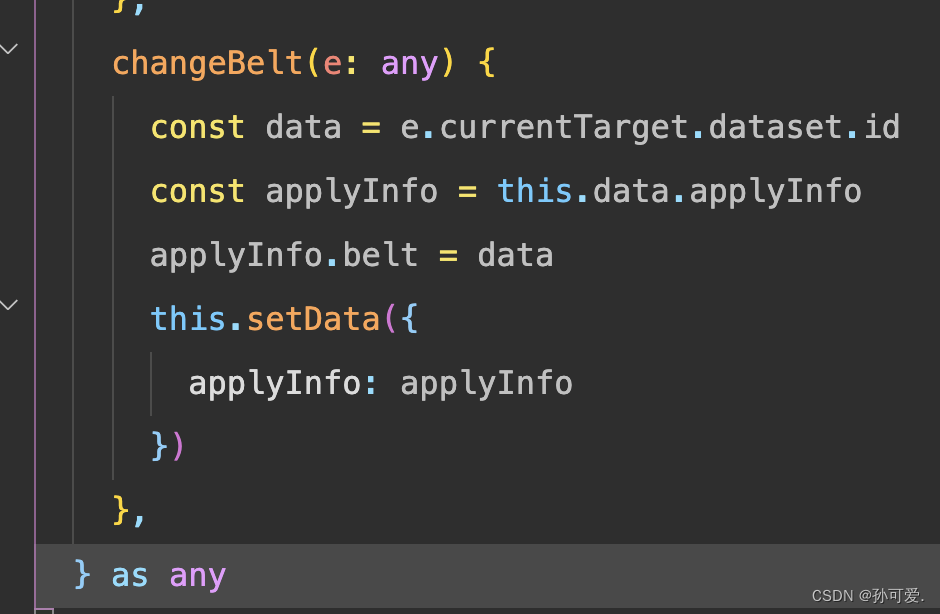
还在为 使用了ts 但是组件内显示this.setData/this.data.xxx ts报错 觉得难看吗?
还在为明明定义了applyInfo,明明应该有setData为何报错?
还在为不知道如何写类型而烦心吗?

不如转变思路将methods看成为一个对象 增加断言 as any 一键解决 ts报错
(我真是天才)


这是因为 小程序关官方并没有鞋 component里的ts造成的问题 我们用any也不要有心理压力
说不定官方啥时候就改了 我们就不需要用any 了
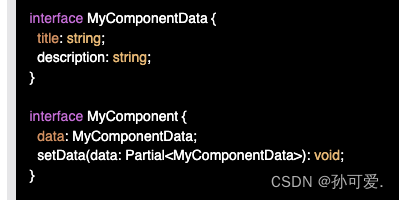
也可以自己去定义 methods的属性






















 4959
4959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








