当对需求的时候发现 要完成一个永久二维码直接进入微信小程序的对应页面+对应IID参数 不要慌
这篇文章解决 满足生成需要
微信官方提供生成微信二维码 可满足大部分功能

可以看到官方文档有3种二维码的样式 我们这里以第一种的小程序二维码为例子
下面开始事例:


可以看到这里有两个必填参数acces_token和path
参数-path:
就是我们需要跳转的路径 例如: /pages/home/index
如果需要携带参数则是: /pages/home/index?deviceId=123
读取参数通过小程序生命周期onLoad里的options

参数-acces_token
通过微信官方提供的getAccessToken api可以获取

getAccessToken需要的必填参数appId和secret通过
secret&appid通过:微信小程序后台-开发管理-开发设置去获取 (注意保存secret 如果重置则需要在后端重新配置 它类似于小程序password 比较麻烦 ) 我这里已经获取了 所以是重置


往下滑 可以吧这个启用 方便 自制二维码的使用
这个时候我们已经获得了secret和appid
来用postMan 测试一下获取access_token

可以看到我们已经得到了access_token 这个access_token 可以在微信小程序里面做很多事情 他只有7200s的有效期 如果过期了就要重新获取


特别注意 这里的accessToken是params
而其他参数则是body里的

特别注意:获取不限制的小程序码scene是body参数(第二种小程序码)


编译预览
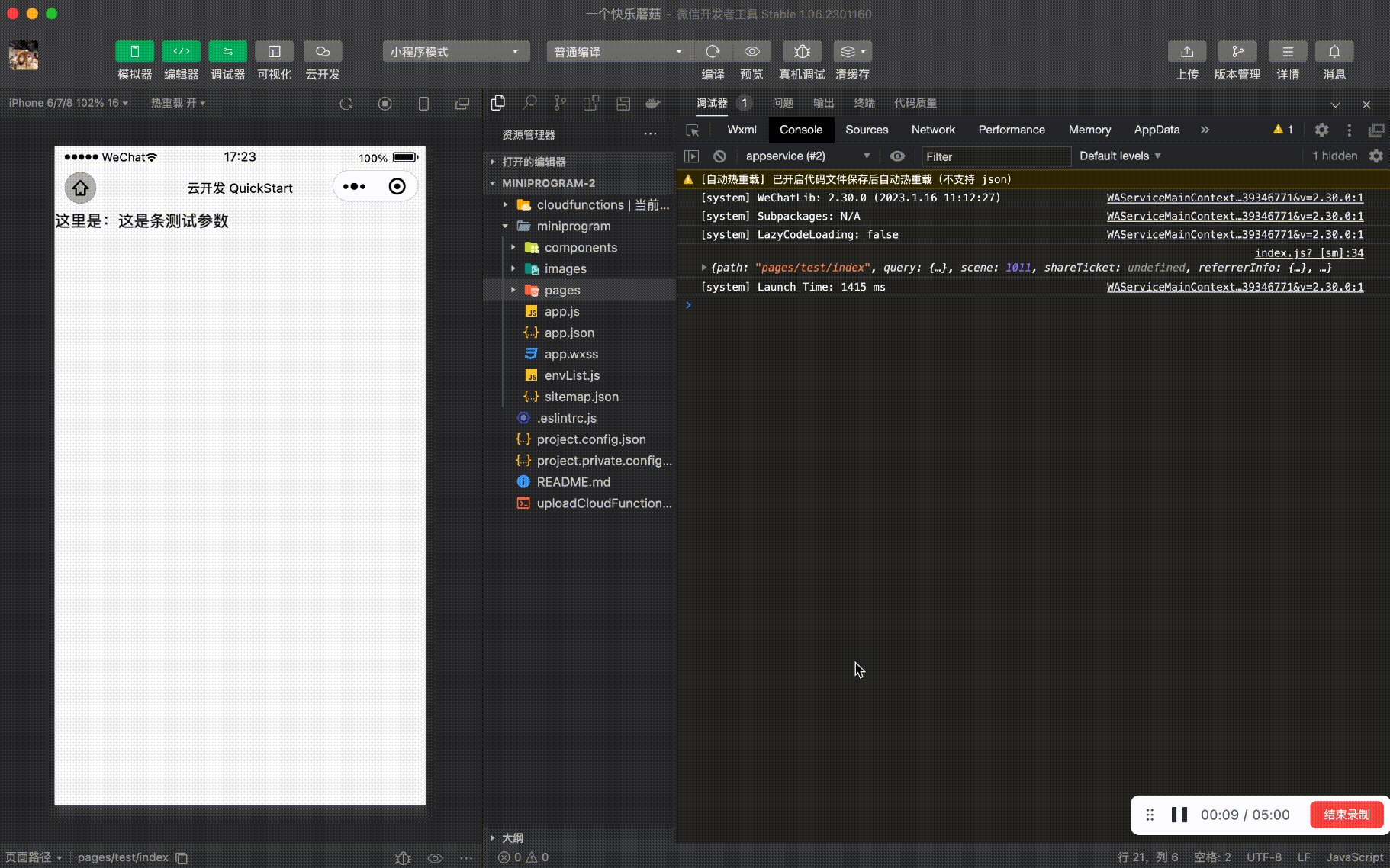
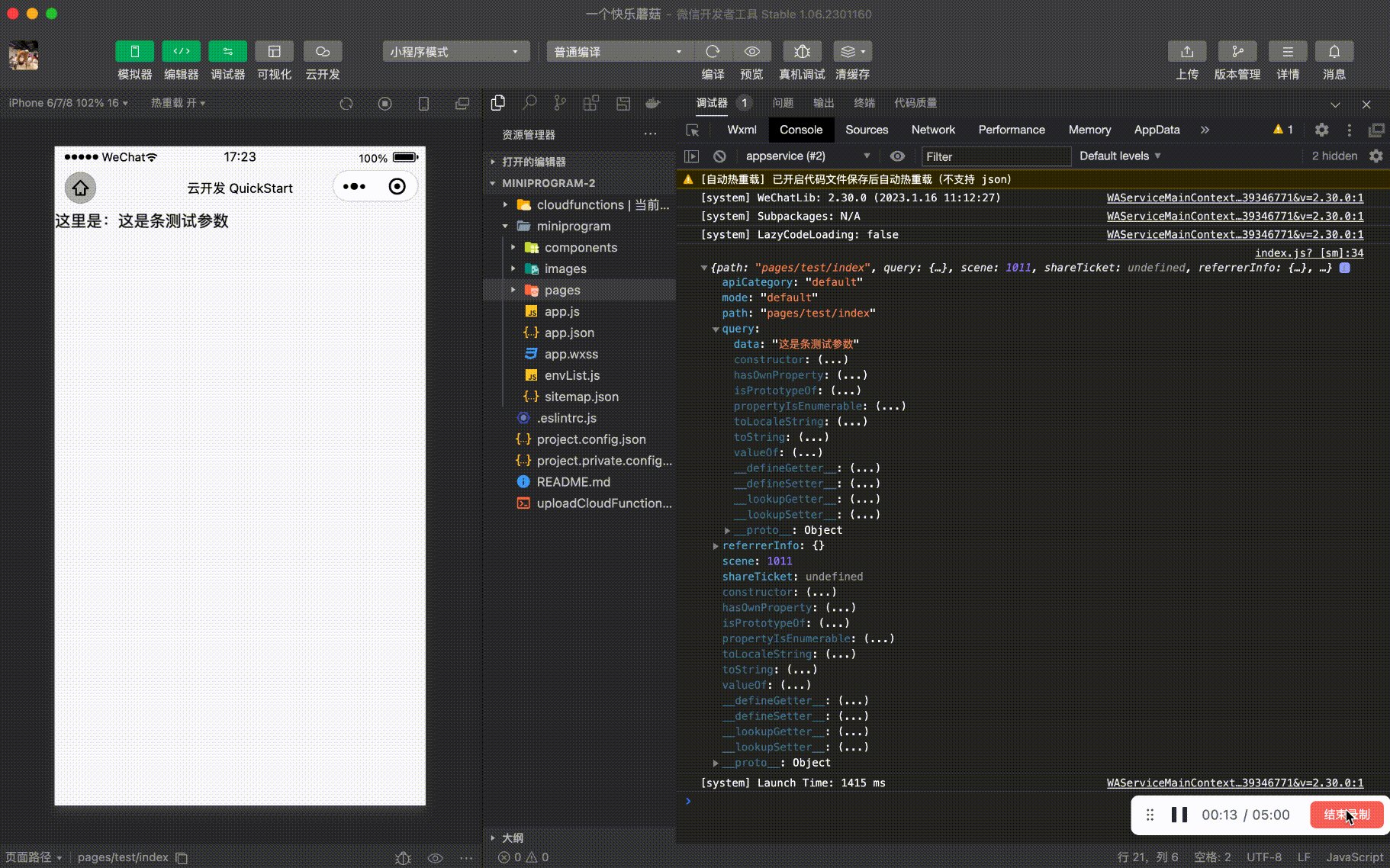
我们可以通过微信开发者工具里的 - 二维码编译来 读取测试二维码种的内容

到此我们就生成了二维码 跳转到对应的小程序路径 并且获取了对应参数






















 2039
2039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








