本文为HTML标准解读系列文章,其他文章详见这里。
一个HTML文档可以在浏览器中的不同的地方加载。包括:
- 浏览器窗口、浏览器标签;
- iframe、obejct、embed元素内。

我们暂且把这些可以加载页面的地方称为“HTML文档的容器“,这些“容器”都有两个特点:
- 每个“容器”在自己生命周期内都可以加载不止一个HTML文档;
- 一个“容器”自身又可以嵌套其他的”容器“,如iframe里的页面又可以继续嵌套其他的iframe。
正是这些特点,导致管理这些”容器“以及“容器”内的页面变得复杂,具体表现在以下方面:
- 容器选择:当要导航到一个新的页面时,如何在众多“容器”中精准选择其中一个来加载该页面。比如,如果页面中有一个iframe,要想使用
window.open(URL)方法在iframe内打开一个页面,该如何做到? - 历史导航顺序:不同的“容器”可以有自己的页面历史。然而纵使一个页面有再多嵌套的“容器”,浏览器UI也只提供一对历史导航按钮(一个前进按钮与一个后退按钮)。于是,如何用一对历史导航按钮合理地、有序地在多个“容器”中切换历史页面,是一个重要的问题;它不仅影响历史导航按钮的使用,还会影响页面中history API的行为。
- 安全考量:一些“容器”之间的页面可以通过索引进行互相访问,比如通过window.opener、window.parent,这里又有哪些安全问题需要考虑?
因此,管理这些”容器“、“容器”内的页面、“容器”之间的关系成为HTML标准的一个重要课题。在HTML标准中,把所有这些可以承载HTML页面的“容器”命名为「Navigables」。 本文将会先讲解这一个概念,然后再针对上面列出的3个层面逐一进行讨论,最终带你吃透这个概念。
Navigables
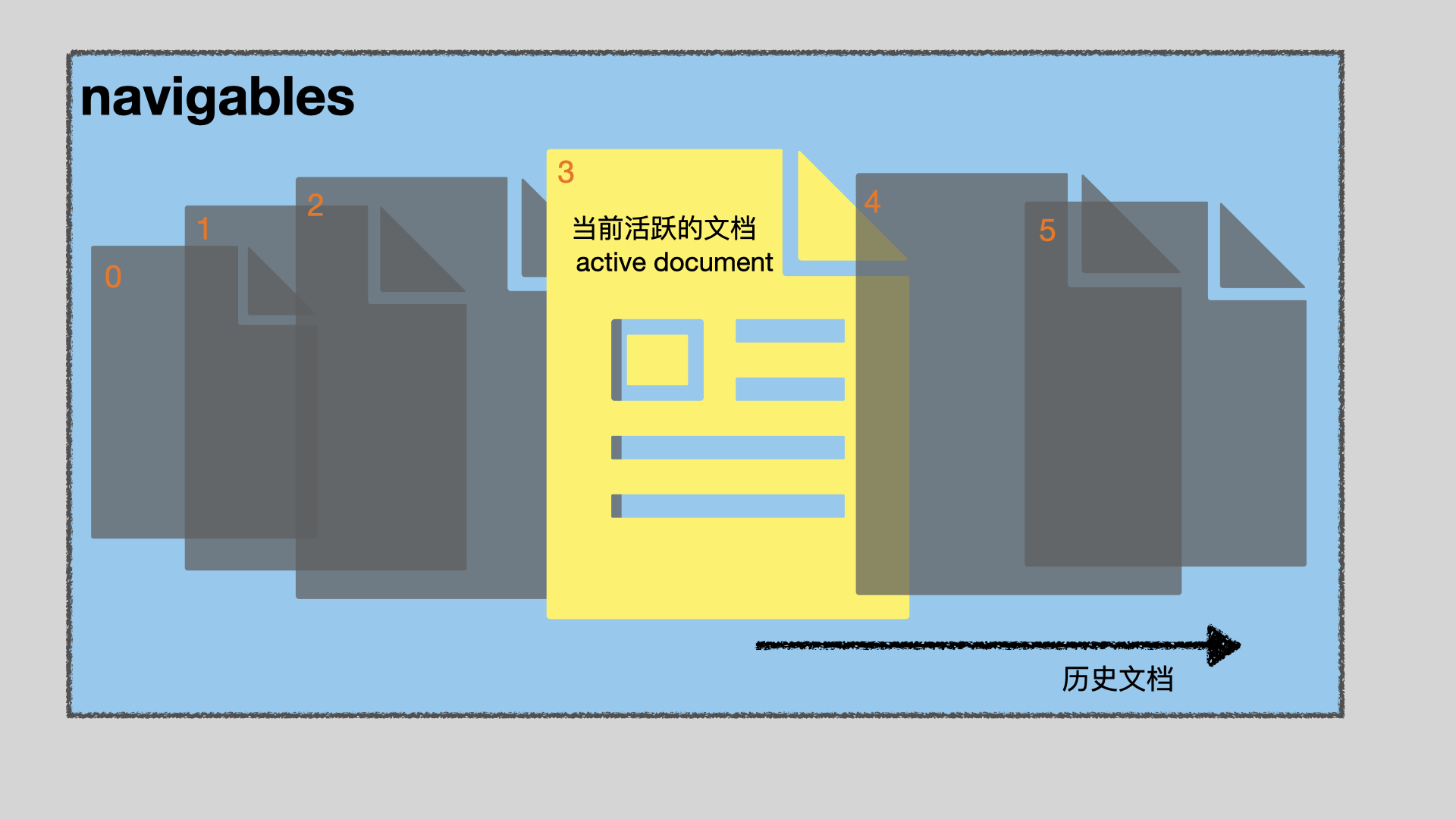
一个navigables代表一连串有顺序的页面,其中有且只有一个页面是激活的,称为活跃的页面/文档(active document)。使用navigables可以在这些页面之间进行来回跳转(即切换活跃的页面)。反过来看,每一个HTML页面,不管是否处于活跃状态,也有自己所归属的navigables。

在一张HTML页面中,iframe、object、embed元素创建的navigables称为嵌套navigables;此时,页面所在的navigables为这些元素创建的navigables的父navigables,反过来,这些元素创建的navigables为页面所在的navigables的子navigables。如果一个navigables没有父navigables,那这个navigables也称为顶层navigables,一个浏览器标签创建的navigables一定是顶层navigables。
如果你觉得上面这段话有点绕,可以配合下图理清他们的关系:

你或许会觉得navigables跟「浏览上下文」的概念很相似,你的感觉完全没有错。navigables是从原来的「浏览上下文」中分解出来的概念,它接替了原来浏览上下文导航部分的功能,使得浏览上下文的功能更单一。根据HTML标准:navigables是面向用户的概念,主要负责页面之间的导航管理;而浏览上下文是面向开发者的概念,主要负责一些安全问题。
正由于navigables是一个非常新鲜的概念(2022年10月31日进入标准,在撰写本文的时候,甚至MDN还没有相关文档)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








