Layui 怎么整合最新版本的 Echarts 5.0,Echarts 4 升级到 5后,有了很大改变,新的配置项4是无法兼容的,所以想要使用新的功能,都需要升级!
新建一个echarts.js文件
layui.define(function (exports) {
// 这里放入 echarts 的逻辑
// 直接将 echarts.js 文件里的内容复制到这里
exports('echarts', echarts);
});

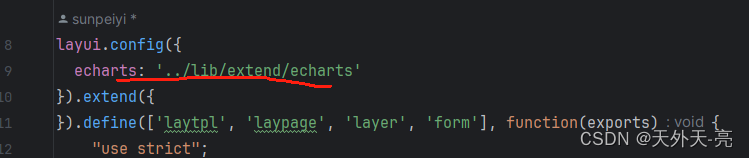
lay-config.js中配置
进入到lay-config.js文件中加入以下配置
echarts: ‘…/lib/echarts’
后面是文件路径
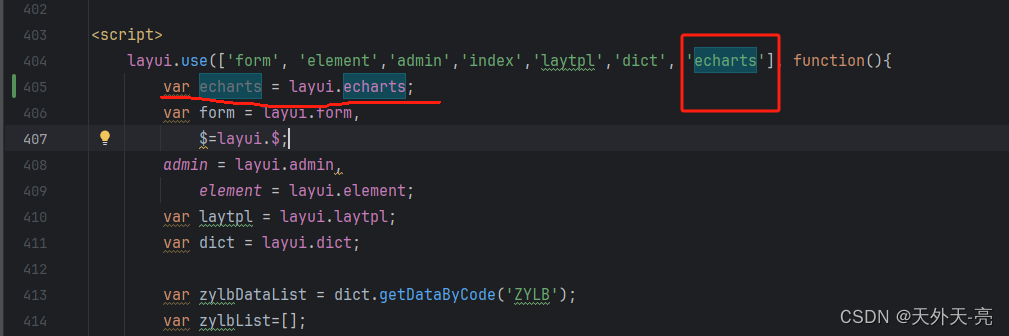
使用时:

这样就可以了!























 6409
6409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








