问题描述
浏览器控制台报错;Uncaught Error: Component series.graph not exists. Load it first.
问题分析
百度一番,有说导入顺序有问题,有说版本有问题
切换了几个版本,问题没解决
使用npm安装方式,又提示echarts is not defined
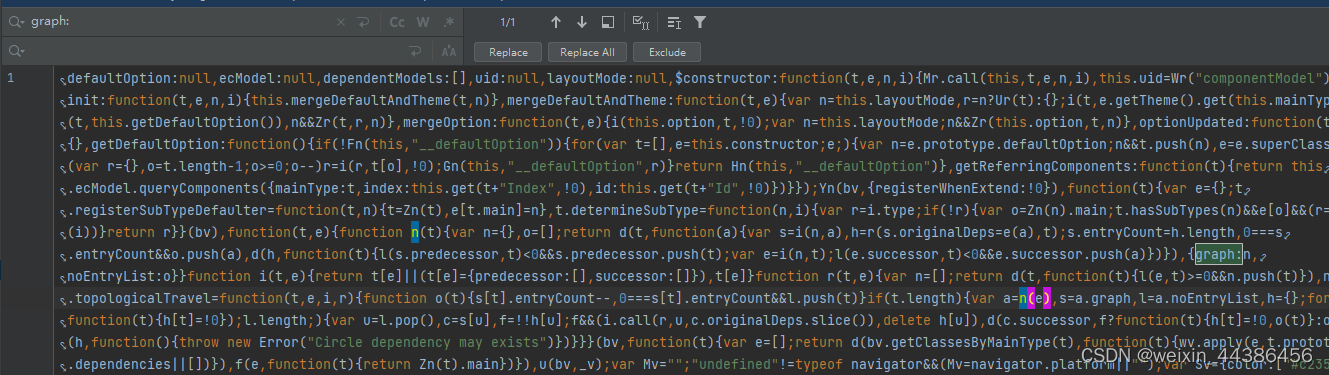
看看引用的代码,在引用的代码中找graph,是有这个的,说明版本没问题,但是不知为何引用不了

解决方案
再次百度,找到一个老哥的博客,发现可能是包不全
博客
然后换成了当前版本的echarts.min.js包可行
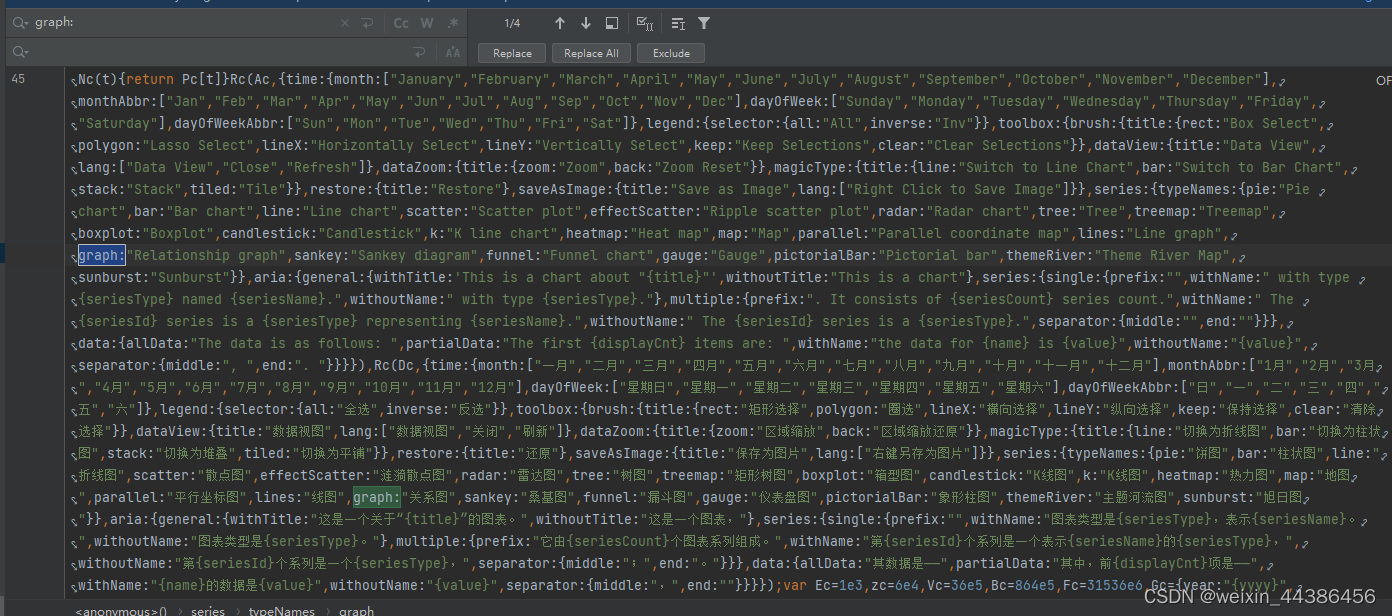
查看里面的graph,发现有4个,确实是包不全























 1872
1872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








