
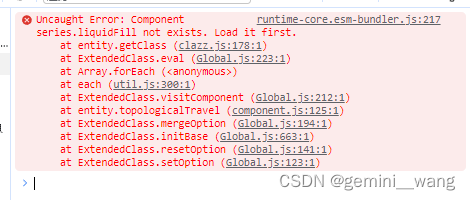
报错1:echart--Uncaught Error: Component series.wordCloud not exists. Load it first.
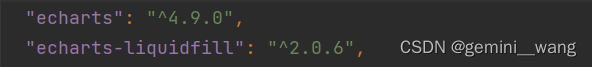
解决办法:先检查echarts 和 echarts-liquidfill 是否安装

echarts 4.几的版本对应 liquidfill 2.0.6的版本
安装:
npm install echarts@4.9.0
npm install echarts-liquidfill@2.0.6如果完成以上步骤之后还是报错,那就把node_modules 和 package-lock.json删掉
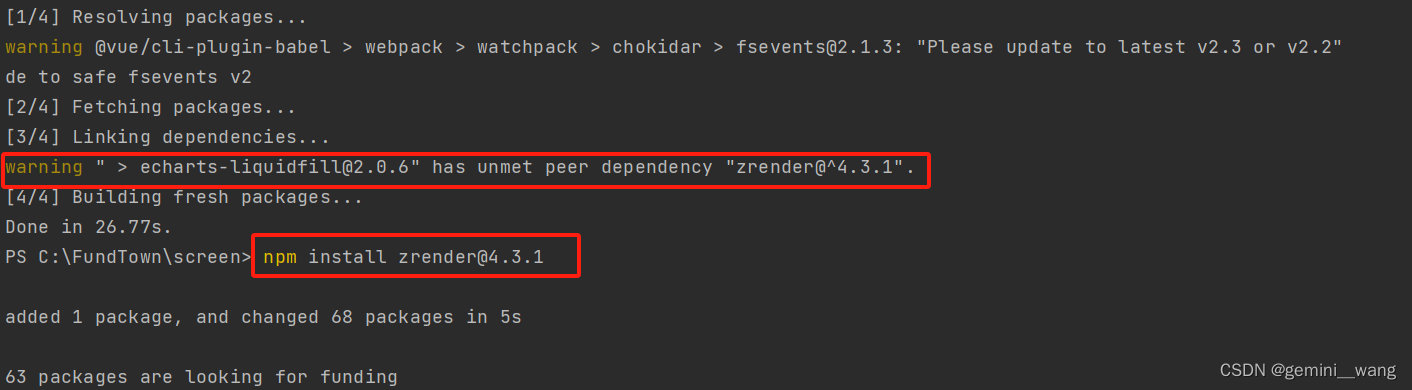
再运行 npm install
我在运行npm install 安装的时候报错 :warning @vue/cli-plugin-babel > webpack > watchpack > chokidar > fsevents@2.1.3: "Please update to latest v2.3 or v2.2"
看到上边的报错运行 npm install zrender@4.3.1

以上运行完,基本就不会报错了。再报错的话,就重启项目,或者再次删除node_modules 和 package-lock.json.再次安装,然后重启项目。





















 2316
2316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








