reactjs+ant design中upload上传组件的change事件只触发一次
在开发中,难免遇到问题,楼主我就遇到了一个对我比较深刻的问题,在ant design这个组件库开发react项目的时候,出现了upload组件的change事件只触发一次的问题,导致楼主我看了很多文档才解决。
onChange 事件仅会作用于在列表中的文件,因而 fileList 不存在对应文件时后续事件会被忽略。请注意,在 4.13.0 版本之前受控状态存在 bug 导致不在列表中的文件也会触发。

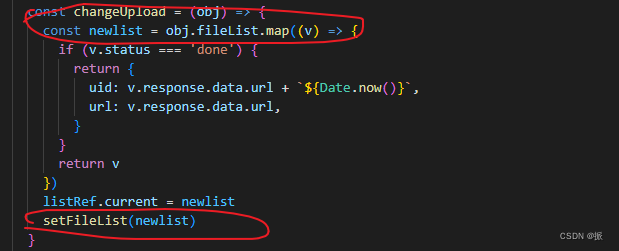
这里给上传组件绑定一个上传列表.

注意,不要把赋值的语句放在判断内部,不然可能图片上传过程中,无法拿到response这个响应。
否者你拿到的状态一直时上传中,不会第二次触发change函数。
楼主阅读的文章是:
https://ant.design/components/upload-cn#onchange 这是ant design官方组件库的文档




















 3208
3208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








