前言
欢迎来到我的博客专栏!在这里,我将分享我在前端展示、后台管理、服务端储存三个方面遇到的问题及解决方案。希望通过我的经验,能为你提供一些启示和帮助。以实战为线索,逐步深入React开发各个环节,掌握前端常用性能体验优化思路,打造完整前端工作流,提升工程化编码能力和思维能力。
一、antdProV6框架搭建
官网地址 https://pro.ant.design/zh-CN/
npm i @ant-design/pro-cli -g
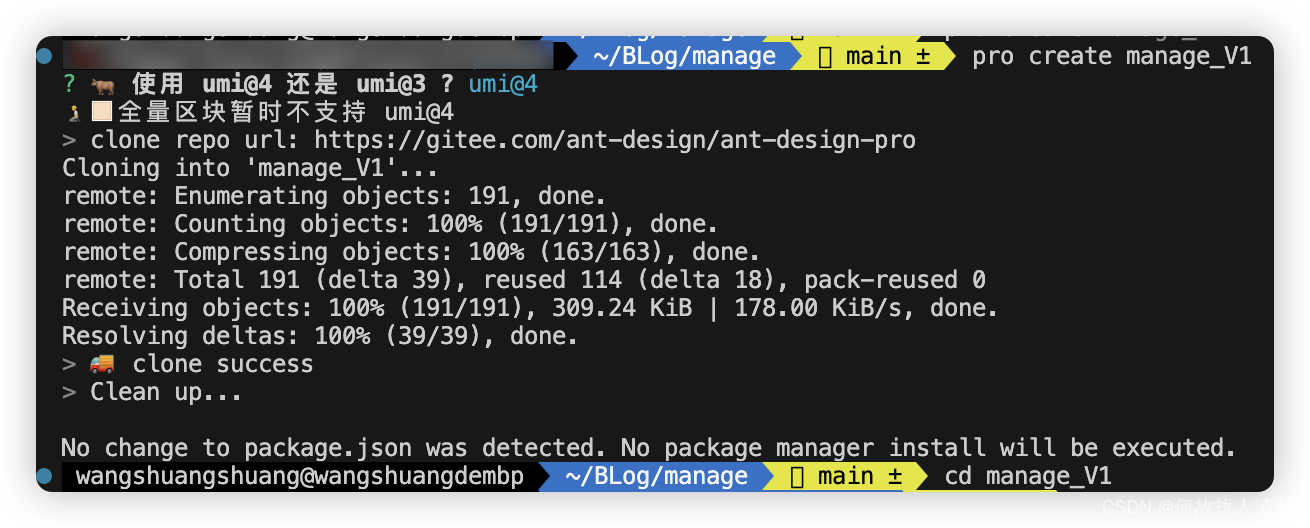
pro create manage_V1
选择 umi 的版本

搭建完成
二、云效代码仓库新建及上传
1、登录云效 点击 “代码管理”>“添加库”>“新建代码库”,创建项目文件夹
2、进入本地文件夹下将代码同步到云端仓库
cd manage_V1 //打开本地项目名的目录路径
git init //初始化 (若上面步骤中未删掉 .git文件夹,则会报错)
git remote add origin https://codeup.aliyun.com/XXXXXX/myProject.git //添加云效的路径
git add .
git commit -m "init" // -m :指写备注 ,有些git要求必须写有备注,备注内容可自定义
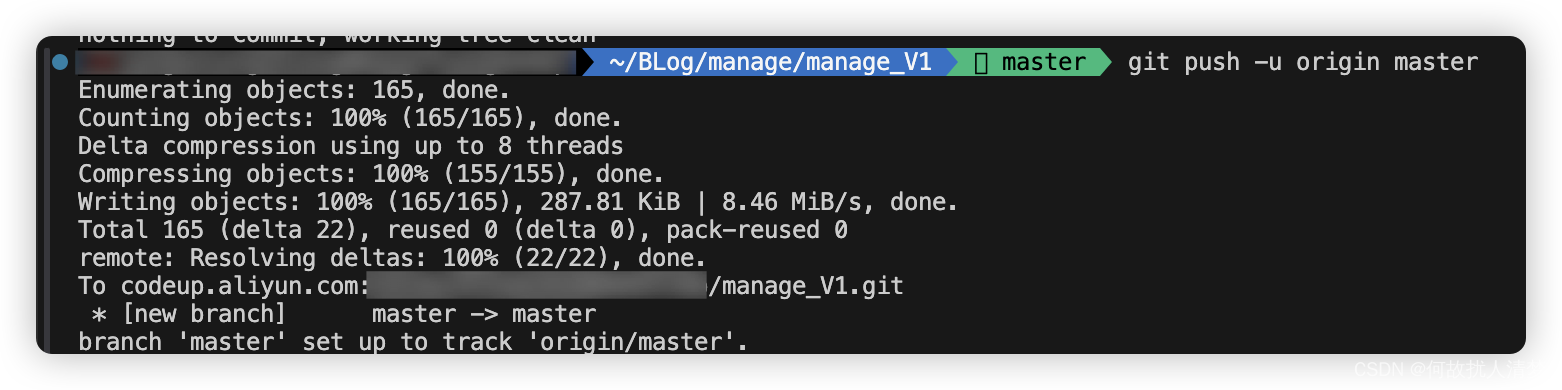
git push -u origin master //上传
3、打开云效仓库即可看到antdpro代码已经同步至云端
三、可能遇到的错误
1、pro create manage_V1 时提示git 下载失败
解决办法:开启代理后再下载
2、git push -u origin master 时提示
LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to codeup.aliyun.com:443
解决办法:换一下本地与远程仓库的连接方式
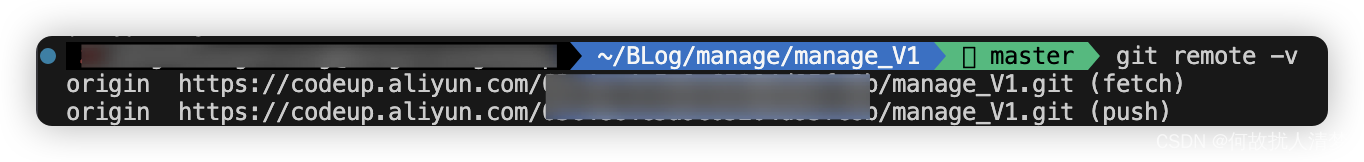
首先查看本地连接远程库的方式是什么:
git remote -v

如果是https 就换成ssh方式 反之亦然
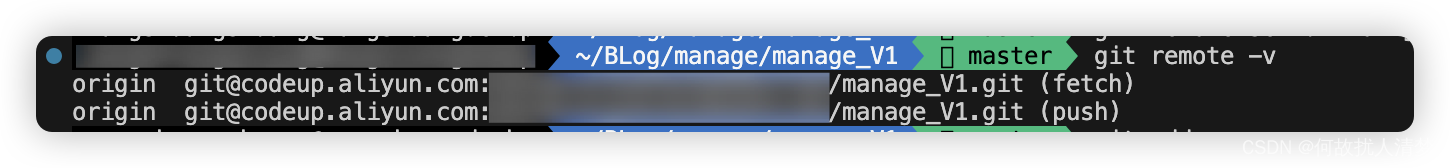
git remote set-url origin git@codeup.aliyun.com:xxxxxxx/manage_V1.git
再次查看

git push -u origin master

至此问题解决
总结
到此后台管理框架已搭建完毕,后序会使用express+MySQL作为服务端来使用,前端展示会先滞后等后台基本完善后在搭建并记录,作为前端小白的我关于服务端相关代码一窍不通,接下来,我将边学习边记录服务端的代码,争取早日和后台管理打通。






















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








