一、初始化脚手架
第一步 (仅第一次执行)全局安装@vue/cli
安装@vue/cli之后,电脑中多了一个vue命令,以后通过vue命令进行创建脚手架
安装@vue/cli的命令:npm install -g @vue/cli
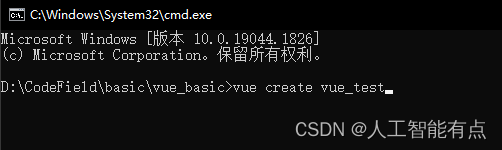
第二步:切换到你要创建项目的目录,然后使用命令创建项目。xxxx是自定义项目名称。
vue create xxxx
第三步:启动项目
npm run serve
速度慢的话:需要 npm 设置淘宝镜像
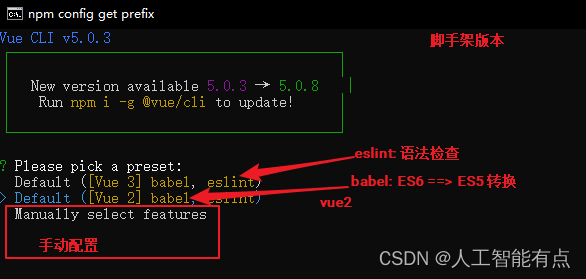
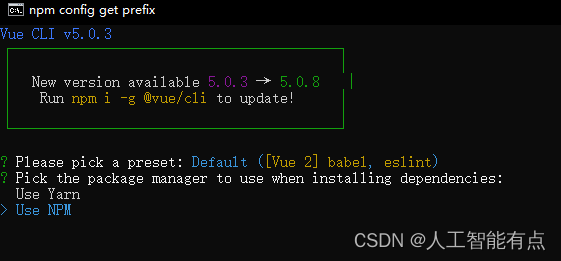
创建项目

选择vue版本


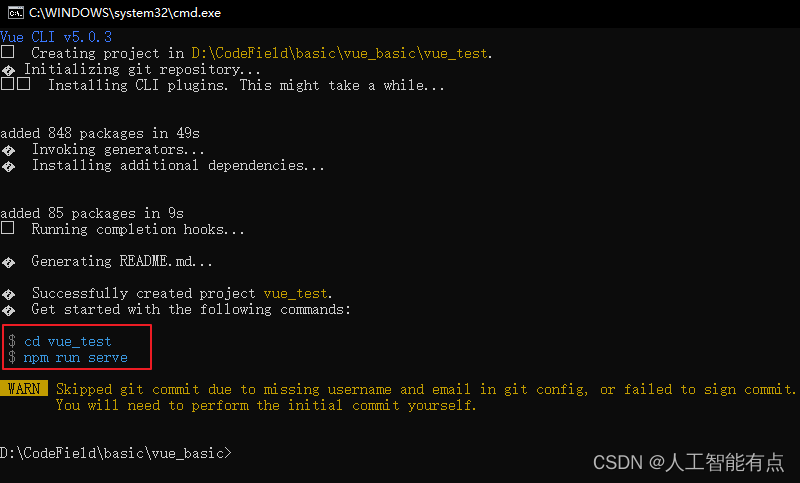
然后进入目录
执行命令

cd vue_test
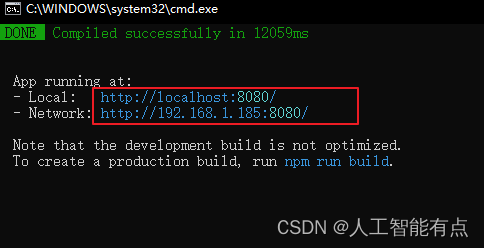
npm run serve
翻译过后,开启一个内置的8080端口的服务器。

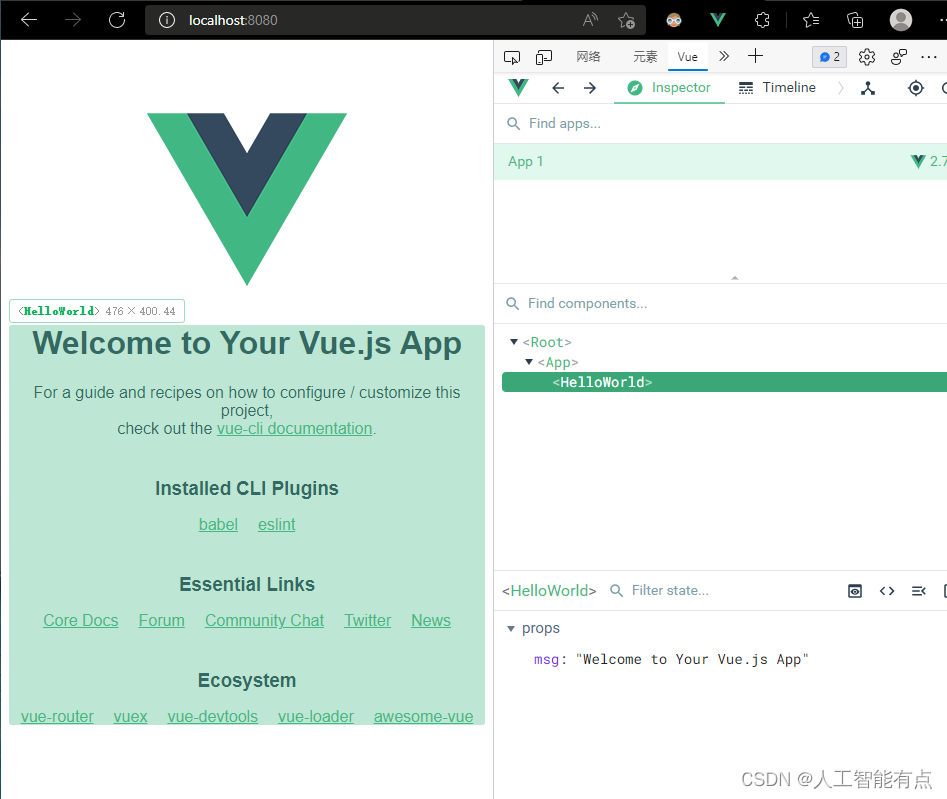
HelloWorld的演示

二、分析脚手架结构
.gitignore
git的忽略文件,哪些文件或者文件夹不想接受git的管理babel.config.js
这个文件很重要,但是并不需要我们在这里面写东西。这个文件是babel(负责ES6转ES5的)的控制文件。package-lock.json
包版本控制文件src/assets
放静态资源(很多人都要使用)public
项目的根访问目录,index.html在public里面src文件夹下App.vue
类似于index.html,根组件main.js
脚手架核心js






















 2211
2211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








