👉 这是一个或许对你有用的社群
🐱 一对一交流/面试小册/简历优化/求职解惑,欢迎加入「芋道快速开发平台」知识星球。下面是星球提供的部分资料:
《项目实战(视频)》:从书中学,往事中“练”
《互联网高频面试题》:面朝简历学习,春暖花开
《架构 x 系统设计》:摧枯拉朽,掌控面试高频场景题
《精进 Java 学习指南》:系统学习,互联网主流技术栈
《必读 Java 源码专栏》:知其然,知其所以然

👉这是一个或许对你有用的开源项目
国产 Star 破 10w+ 的开源项目,前端包括管理后台 + 微信小程序,后端支持单体和微服务架构。
功能涵盖 RBAC 权限、SaaS 多租户、数据权限、商城、支付、工作流、大屏报表、微信公众号等等功能:
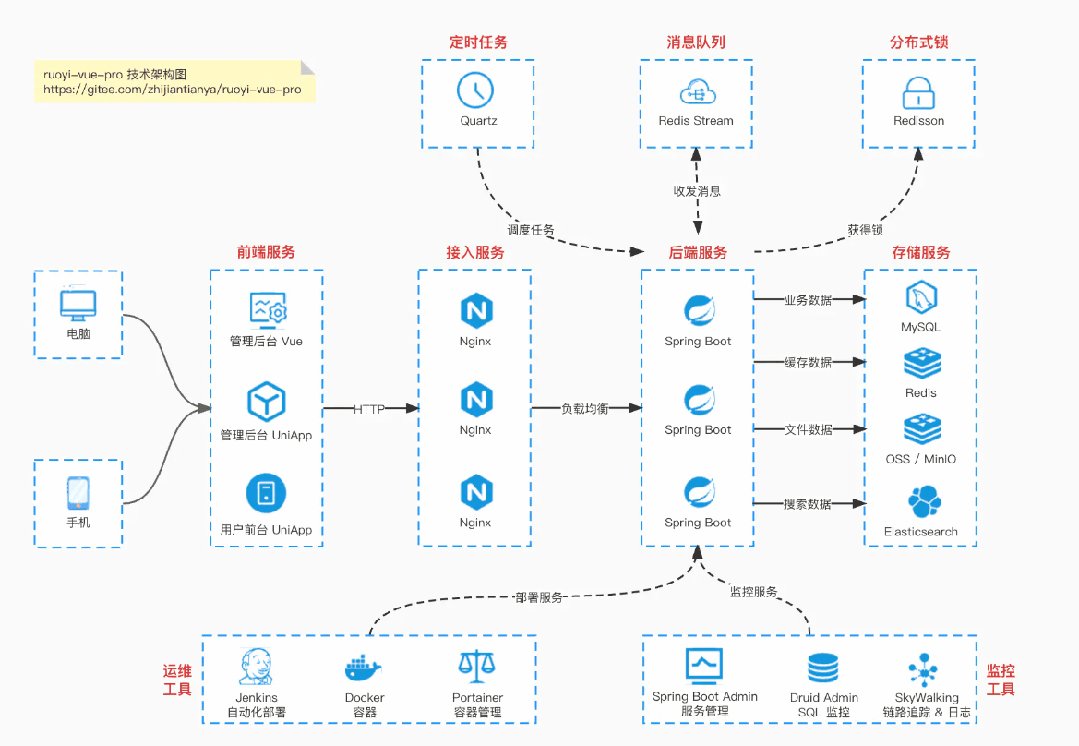
Boot 仓库:https://gitee.com/zhijiantianya/ruoyi-vue-pro
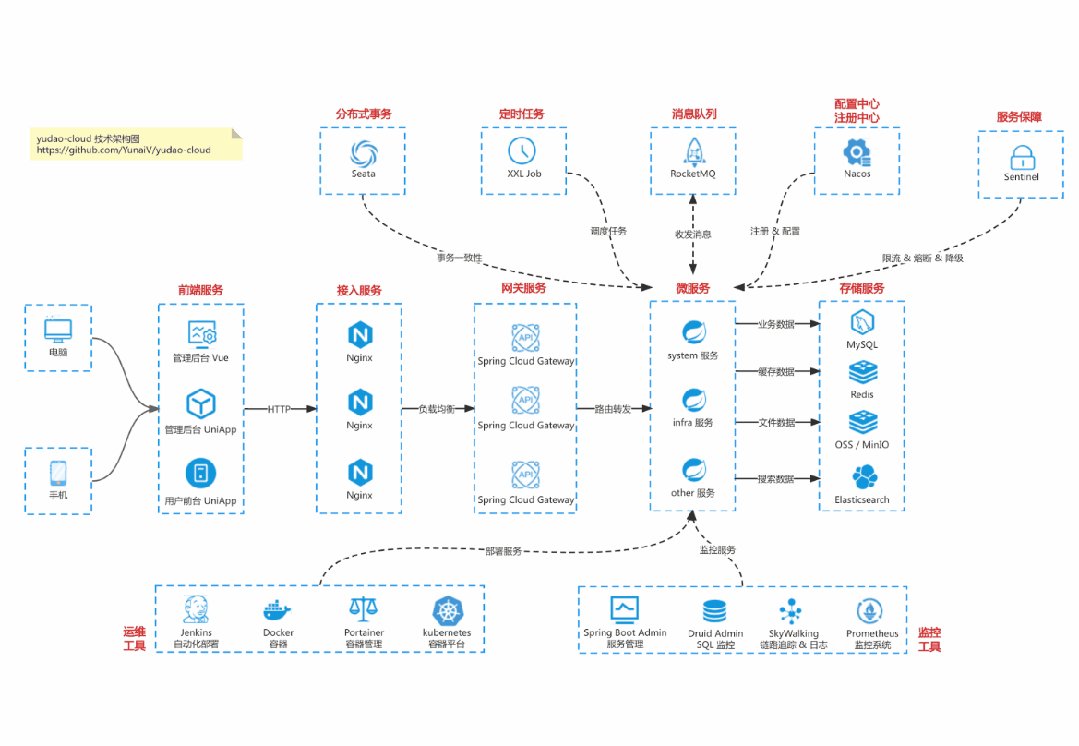
Cloud 仓库:https://gitee.com/zhijiantianya/yudao-cloud
视频教程:https://doc.iocoder.cn
【国内首批】支持 JDK 21 + SpringBoot 3.2.2、JDK 8 + Spring Boot 2.7.18 双版本
来源:juejin.cn/post/
7282746104025169959
背景
怕被路过的同事、领导看到你在微信摸鱼?怕被屏幕每秒截图?这有一款在vscode进行微信聊天的项目,快来试试哇
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
项目地址
https://github.com/chenbb0128/moyu-chat
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
环境要求
# configure
1. node version 18+
2. pnpm version 7.xFeature
ESlint: Code verification
TypeScript: JavaScript With Syntax For Types
PNPM: Faster, disk space saving package management tool
Express: Fast, unopinionated, minimalist web framework for Node.js
Wechaty: RPA SDK for Chatot Makers
pnpm 安装
npm install -g pnpmDevelopment
# install dependencies
pnpm i
# start the service
pnpm devSend Message
window
# 发送好友消息
# 根据好友昵称发送消息
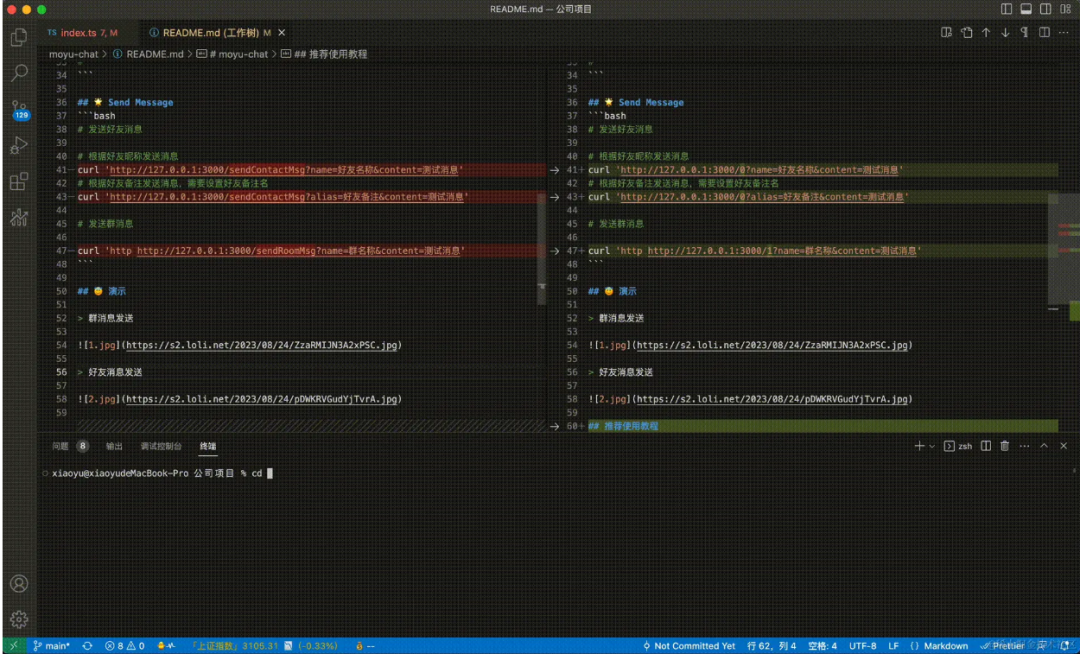
curl http://127.0.0.1:3000/0?name=好友名称'&'content=测试消息
# 根据好友备注发送消息,需要设置好友备注名
curl http://127.0.0.1:3000/0?alias=好友备注'&'content=测试消息
# 发送群消息
curl http://127.0.0.1:3000/1?name=群名称'&'content=测试消息macos
# 发送好友消息
# 根据好友昵称发送消息
curl 'http://127.0.0.1:3000/0?name=好友名称&content=测试消息'
# 根据好友备注发送消息,需要设置好友备注名
curl 'http://127.0.0.1:3000/0?alias=好友备注&content=测试消息'
# 发送群消息
curl 'http://127.0.0.1:3000/1?name=群名称&content=测试消息'演示
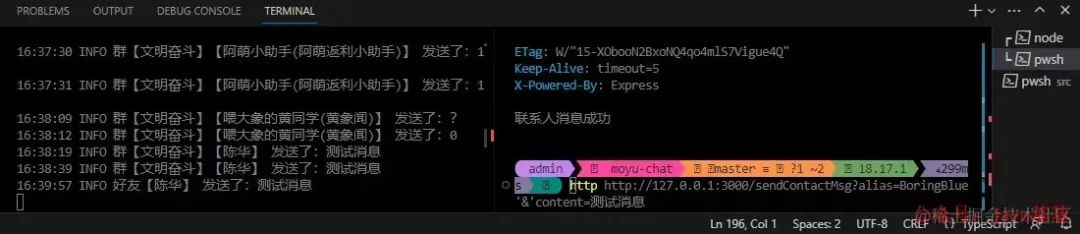
群消息发送

好友消息发送

推荐vscode使用

欢迎加入我的知识星球,全面提升技术能力。
👉 加入方式,“长按”或“扫描”下方二维码噢:

星球的内容包括:项目实战、面试招聘、源码解析、学习路线。





文章有帮助的话,在看,转发吧。
谢谢支持哟 (*^__^*)



















 2826
2826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








