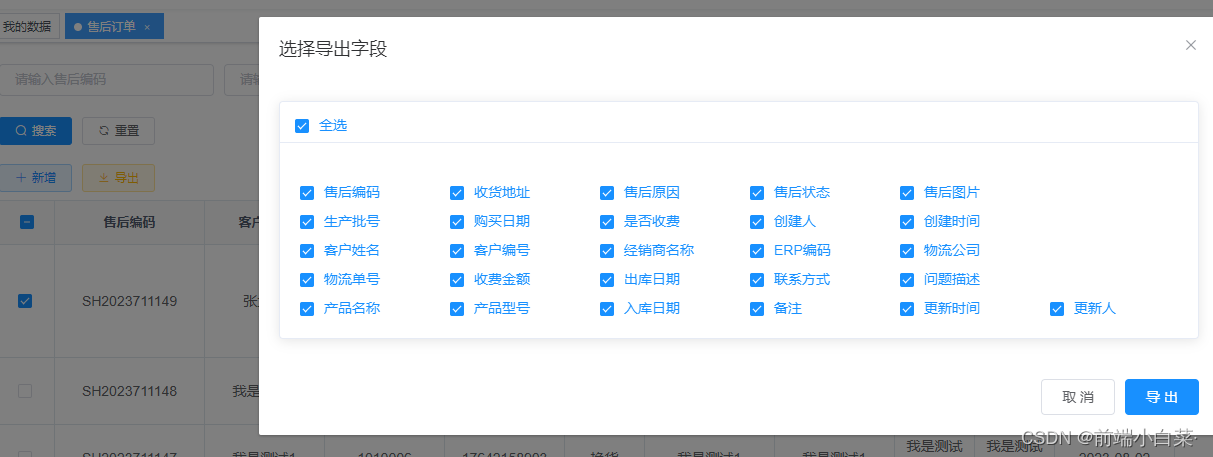
先做一个弹框,让用户选择需要导出的字段

//选择导出字段
<el-dialog title="选择导出字段" :visible.sync="dialogVisible">
<el-card class="box-card">
<div slot="header" class="clearfix">
<el-checkbox
v-model="checkAll"
:indeterminate="isIndeterminate"
@change="handleCheckAllChange"
>全选</el-checkbox
>
</div>
<template>
<div style="margin: 15px 0" />
<el-checkbox-group
v-model="checkedCities"
@change="handleCheckedCitiesChange"
>
<el-checkbox
v-for="(city, index) in fields"
:key="index"
:label="city"
style="width: 120px; margin-top: 10px"
>{{ city.label }}</el-checkbox
>
</el-checkbox-group>
</template>
</el-card>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="_handleDownload">导 出</el-button>
</span>
</el-dialog>
//数据部分
<script>
data(){
return{
checkedCities: [],
isIndeterminate: true,
checkAll: false,
dialogVisible: false,
multipleSelection:[],
fields: [
{ label: "售后编码", value: "aftersaleNb" },
{ label: "收货地址", value: "address" },
{ label: "售后原因", value: "aftersaleReason" },
{ label: "售后状态", value: "aftersaleStatus" },
{ label: "售后图片", value: "aftersaleUrl" },
{ label: "生产批号", value: "batchNb" },
{ label: "购买日期", value: "buyTime" },
{ label: "是否收费", value: "charge" },
{ label: "创建人", value: "createBy" },
{ label: "创建时间", value: "createTime" },
{ label: "客户姓名", value: "customName" },
{ label: "客户编号", value: "customNb" },
{ label: "经销商名称", value: "dealerName" },
{ label: "ERP编码", value: "erp" },
{ label: "物流公司", value: "logisticsCompany" },
{ label: "物流单号", value: "logisticsNb" },
{ label: "收费金额", value: "money" },
{ label: "出库日期", value: "outTime" },
{ label: "联系方式", value: "phone" },
{ label: "问题描述", value: "problemRefer" },
{ label: "产品名称", value: "productName" },
{ label: "产品型号", value: "productType" },
{ label: "入库日期", value: "putTime" },
{ label: "备注", value: "remark" },
{ label: "更新时间", value: "updateTime" },
{ label: "更新人", value: "updateBy" }
],
}
},
methods:{
handleCheckAllChange(val) {
this.checkedCities = val ? this.fields: [];
this.isIndeterminate = false;
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.cities.length;
this.isIndeterminate =
checkedCount > 0 && checkedCount < this.cities.length;
},
}
</script>
然后就是导出
import { export2Excel } from "./Export2Excel.js";
_handleDownload() {
const tableData = this.multipleSelection;
if (tableData.length == 0) {
this.$message({
message: "警告,列表必须选中数据才能导出EXCEL!",
type: "warning",
});
return false;
}
if (this.checkedCities.length == 0) {
this.$message({
message: "警告,必须选中需要导出的列!",
type: "warning",
});
return false;
}
for ( var x = 0, tHeader = [], filterVal = []; x < this.checkedCities.length; x++) {
tHeader.push(this.checkedCities[x].label);
filterVal.push(this.checkedCities[x].value);
}
// 处理图片,这里有多张
tableData.forEach(item=>{
if (item.aftersaleUrl && item.aftersaleUrl.indexOf(',') != -1) {
item.aftersaleUrl = item.aftersaleUrl.split(',')
} else {
let ar = []
ar.push(item.aftersaleUrl)
item.aftersaleUrl = ar
}
})
tableData.forEach(v=>{
v.aftersaleUrl = v.aftersaleUrl.map((item) => {
if (process.env.NODE_ENV === "production") {
return `http://www.123.com/${item}`;
} else {
return `http://www.123.com/${item}`;
}
});
})
//客户类型,售后原因,是否收费,审核状态,售后状态
tableData.forEach((item) => {
item.aftersaleReason = this.filterReason(item.aftersaleReason);
item.charge = item.charge == "0" ? "免费" : "收费";
item.aftersaleStatus = this.filterSaleStatus(item.aftersaleStatus);
});
const data = this.formatJson(filterVal, tableData);
export2Excel(tHeader, data, "orderList");
this.dialogVisible = false;
this.checkAll = false;
},
formatJson(filterVal, jsonData) {
return jsonData.map((v) =>
filterVal.map((j) => {
if (j === "timestamp") {
return parseTime(v[j]);
} else {
return v[j];
}
})
);
},
export2Excel.js文件
/* eslint-disable */
let idTmr;
const getExplorer = () => {
let explorer = window.navigator.userAgent;
//ie
if (explorer.indexOf("MSIE") >= 0) {
return 'ie';
}
//firefox
else if (explorer.indexOf("Firefox") >= 0) {
return 'Firefox';
}
//Chrome
else if (explorer.indexOf("Chrome") >= 0) {
return 'Chrome';
}
//Opera
else if (explorer.indexOf("Opera") >= 0) {
return 'Opera';
}
//Safari
else if (explorer.indexOf("Safari") >= 0) {
return 'Safari';
}
}
// 判断浏览器是否为IE
const exportToExcel = (data,name) => {
// 判断是否为IE
if (getExplorer() == 'ie') {
tableToIE(data, name)
} else {
tableToNotIE(data,name)
}
}
const Cleanup = () => {
window.clearInterval(idTmr);
}
// ie浏览器下执行
const tableToIE = (data, name) => {
let curTbl = data;
let oXL = new ActiveXObject("Excel.Application");
//创建AX对象excel
let oWB = oXL.Workbooks.Add();
//获取workbook对象
let xlsheet = oWB.Worksheets(1);
//激活当前sheet
let sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
//把表格中的内容移到TextRange中
sel.select;
//全选TextRange中内容
sel.execCommand("Copy");
//复制TextRange中内容
xlsheet.Paste();
//粘贴到活动的EXCEL中
oXL.Visible = true;
//设置excel可见属性
try {
let fname = oXL.Application.GetSaveAsFilename("Excel.xlsx", "Excel Spreadsheets (*.xlsx), *.xlsx");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
//xls.visible = false;
oXL.Quit();
oXL = null;
// 结束excel进程,退出完成
window.setInterval("Cleanup();", 1);
idTmr = window.setInterval("Cleanup();", 1);
}
}
// 非ie浏览器下执行
const tableToNotIE = (function() {
// 编码要用utf-8不然默认gbk会出现中文乱码
let uri = 'data:application/vnd.ms-excel;base64,',
template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><meta charset="UTF-8"><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body><table>{table}</table></body></html>',
base64 = function(s) {
return window.btoa(unescape(encodeURIComponent(s)));
},
format = (s, c) => {
return s.replace(/{(\w+)}/g,
(m, p) => {
return c[p];
})
}
return (table, name) => {
let ctx = {
worksheet: name,
table
}
//创建下载
let link = document.createElement('a');
link.setAttribute('href', uri + base64(format(template, ctx)));
link.setAttribute('download', name);
// window.location.href = uri + base64(format(template, ctx))
link.click();
}
})()
// 导出函数
const export2Excel = (theadData, tbodyData, dataname) => {
let re = /http/ // 字符串中包含http,则默认为图片地址
let th_len = theadData.length // 表头的长度
let tb_len = tbodyData.length // 记录条数
let width = 40 // 设置图片大小
let height = 40
// 添加表头信息
let thead = '<thead><tr>'
for (let i = 0; i < th_len; i++) {
thead += '<th>' + theadData[i] + '</th>'
}
thead += '</tr></thead>'
// 添加每一行数据
let tbody = '<tbody>'
for (let i = 0; i < tb_len; i++) {
tbody += '<tr>'
let row = tbodyData[i] // 获取每一行数据
for (let key in row) {
if (Array.isArray(row[key])) { // 如果为图片,则需要加div包住图片
var img='';
for(let x=0;x<row[key].length;x++){
if(re.test(row[key][x])){
img+='<img src=\'' + row[key][x] + '\' ' + ' ' + 'width=' + '\"' + width + '\"' + ' ' + 'height=' + '\"' + 'auto' + '\"' + '>'
}
}
tbody += '<td style="text-align: center; vertical-align: middle;overflow:hidden;"><div>'+img+'</div></td>'
//
} else {
tbody += '<td style="text-align:left;font-size:14px;white-space:nowrap;height:36px;;vnd.ms-excel.numberformat:@;">' +String(row[key]) + '\t</td>'
}
}
tbody += '</tr>'
}
tbody += '</tbody>'
let table = thead + tbody
// 导出表格
exportToExcel(table, dataname)
}
export{
export2Excel
}





















 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








