运行结果
运行之后的index界面,有登陆、注册功能

登陆界面,输入数据库中用户名、密码不为空且密码是加密的数据,可以记住密码,需在输入前点击,保存为加密后的密码,进入main界面

注册界面,用的bootstrop的弹窗,用户名和密码不能为空,可传富文本与图片和日期,向数据库中添加新用户(即数据增加)

main界面,登入之后的样子,可点击系统功能管理下的用户管理,进行删除、修改、查询

用户管理界面,可进行删、改、查操作,并具有分页,部门属性是三级联查(注:性别查询用1和2代表男和女)

代码实现
首先在pycharm工具中新建django框架的文件,自动生成几个文件,然后在右上角的Edit Configuratrons中的Parameters加上runserver以保障可以直接运行而不用在控制台打印,接着,配置setting文件,详细在下面说,然后通过在控制台输入语句“python manage.py startapp shopapp”新建shopapp类,然后有两种方法进行sql语句的编写,一种是通过自己手写dao层和servise层的代码,另一种是在控制台输入语句"python manage.py inspectdb"复制到models层,然后在admin文件中声明即可,具体代码如下。
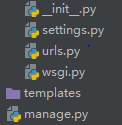
自生成的

其中服务器文件wsgi.py不用改动,启动文件manage.py不用改动,在settings.py中加入“SESSION_ENGINE = ‘django.contrib.sessions.backends.cache’”,INSTALLED_APPS中加入“‘shopapp.apps.ShopappConfig’”,
将MIDDLEWARE中的“django.middleware.csrf.CsrfViewMiddleware”注释掉,DATABASES中的内容改成对应的数据库的内容,其中“‘OPTIONS’:{‘isolation_level’:None}”的作用是忽略版本号,避免不支持,最后,加上
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"),
)
# 配置输出sql语句
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'handlers': {
'console':{
'level':'DEBUG',
'class':'logging.StreamHandler',
},
},
'loggers': {
'django.db.backends': {
'handlers': ['console'],
'propagate': True,
'level':'DEBUG',
},
}
}
然后,url.py中对应的是shopapp.views中的方法和接口。
from django.contrib import admin
from django.urls import path
from shopapp.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('', index),
path('gologin/', goLogin),
path('login/', login),
path('logout/', logout),
path('regist.do', regist),
path('upload.do', uploadFile),
path('goajaxjobtaskinfo/', goJobTaskInfo),
path('ajaxjobtaskinfo/', getJobTaskInfo),
path('ajaxjobsalary/', getJobSalary),
path('goajaxuserinfo/', goAjaxUserInfo),
path('ajaxuserinfo/', getUserInfo),
path('ajaxdeptinfo/', getDeptList)
]
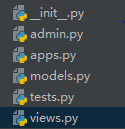
shopapp生成的

其中,init.py为空,apps.py不用修改,tests.py不用修改,models通过在控制台输入“python manage.py inspectdb”获取相应的建表的语句,在admin.py中进行调用相关的sql语句,views作用同flask中dcontroller的作用,进行数据处理以及增删改查。
views.py
from django.shortcuts import render,redirect
from django.http.response import HttpResponse
from shopapp.service.userservice import UserService
from shopapp.service.jobtaskservice import JobTaskService
from shopapp.entity.jobtask import JobTask
import json
import hashlib
from .models import TUser
from .models import JobDept
from django.core import serializers
import os
from datetime import datetime
# Create your views here.
userService = UserService()
jobTaskService = JobTaskService()
def index(request):
return render(request, 'index.html')
pass
def goLogin(request):
return render(request, 'login.html')
pass
def login(request):
userName = request.POST.get('userName')
userPwd = request.POST.get('userPwd')
remeberMe = request.POST.get('rememberMe')
result = userService.findUserByUserName(userName)
isLogin = False
if result and (remeberMe == None or remeberMe == 'false'):
if result[0][2] == hashlib.md5(userPwd.encode(encoding='utf-8')).hexdigest():
isLogin = True
pass
elif result and remeberMe == 'true':
if result[0][2] == userPwd:
isLogin = True
pass
pass
if isLogin:
userItem = {
}
us







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1870
1870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








