
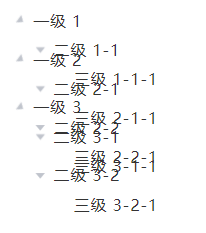
本来想传视频看的清除一些,传不了视频,改gif格式还要下载软件算了 算了,凭手速截了这一张图。
先发现问题与解决
1.我是调用接口的时候发现的,有超级多的数据,本来以为我是数据多才出现这种问题,
2.之后复制了官网上面的小数据,也是一样的效果,
3.我想应该是我写的样式出了问题,页面里面好多样式都改了,我就在检查的控制台上一个一个试,添加背景颜色,无果
4.我就去看我写的代码是不是多写看了些什么把样式覆盖调了
5.发现问题了,直接为了让树形控件出现滚轮我添加了这样的代码
/* 滚轮条在页面上一直显示 好像并没有用,加了这个样式,导致,
点击节点展开有重影的效果,应该是把节点的背景颜色为none了吧
但是我在下面代码加上background:#fffff ,也还是有重影的效果的*/
.el-tree-node > .el-tree-node__children {
overflow: visible !important;
} 6.把上面的样式注释掉,问题就解决了
总结
所以发现问题的出自哪里是非常重要的,这样才会有方向
在这里也给大家和我自己提个醒,在画页面的时候发现这个代码没有什么用,不要放着,注释掉,要不让后续出现的问题真的很让人头大,有些问题可以避免就尽量避免。
今天周五,祝大家周五快乐!!!
周末好好休息,好好快乐!!!





















 2480
2480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








