前言
在我们的开发过程中常常会遇到接口格式已经确定,但后端却迟迟给不到接口,导致开发效率下降。
出现这种情况时我们可以使用mock数据来模拟后端接口进行测试,接下来我将介绍一种简单的Mock方案。
此方案一般适用于接口较少、且数据结构简单、手动定义数据效率更高的情况。
若接口较多,且数据结构十分复杂,使用本方案手动构建mock数据可能会适得其反,在构造mock数据时反而浪费大量时间。
(此段话转载 作者:https://blog.csdn.net/weixin_34281477/article/details/91379767)
1.mockjs作用:
当后端的接口还没有给到我们前端时,此时需要测试系统,就可以用到mockjs,我们自己来模拟接口请求数据
2.使用
2.1 下载
npm install mockjs
2.2
创建一个文件夹mocker,里面创建index.js ,用来配置接口,接着在同级目录下创建json文件


index.js 使用node方式引入json文件

json文件
2.3 webpack中导入mock
安装 webpack-api-mocker
npm install webpack-api-mocker --save
webpack-api-mocker 是一个为 REST API 创建 mock 的 webpack-dev-server 中间件。 当您尝试在没有实际的 REST API 服务器的情况下,测试您的应用程序时,这将会很有帮助。


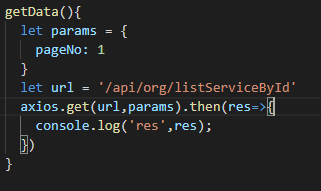
最后运行项目使用axios调用接口就可以啦





















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








