1:先下载安装nodejs 官网地址https://nodejs.org/en/,安装成功后查看版本node -V,
npm-V

2:终端输入命令 npm install -g @vue/cli 进行vue-cli最新版本的安装,安装成功可以查看当前版本,vue -V

3:安装成功后可以新建项目啦,新建命令:vue create vue-demo, //vue-demo是项目名称

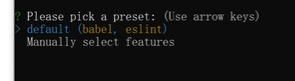
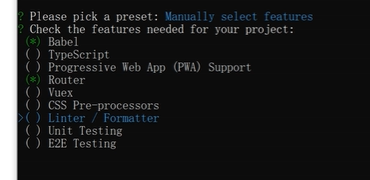
然后选择安装方式

default是默认创建,这里我们选择第二个自定义选择安装

我这里选择了一个Router(路由),注:空格键是选择或取消选择
然后回车安装,等待即可.
4:让vscode识别vue文件,因为我这里用的是vscode来进行开发.打开vscode安装 Vetur

选择第一个安装点击Install即可,我这里是安装好的了;
用vscode打开刚才新建的项目

Openfolder…打开文件夹;
我们就可以看到vscode可以识别vue文件了






















 1140
1140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








