1、问题分析
下拉框数据是通过回显得到的,因为数据层次太多,render函数没有自动更新,数据更改没有触发render,所以点击时无反应。可以通过手动去刷新实现回显数据增删同步。

2、解决方法
给el-select 绑定@change="handleChange"
方法:
handleChange(){
this.$forceUpdate();
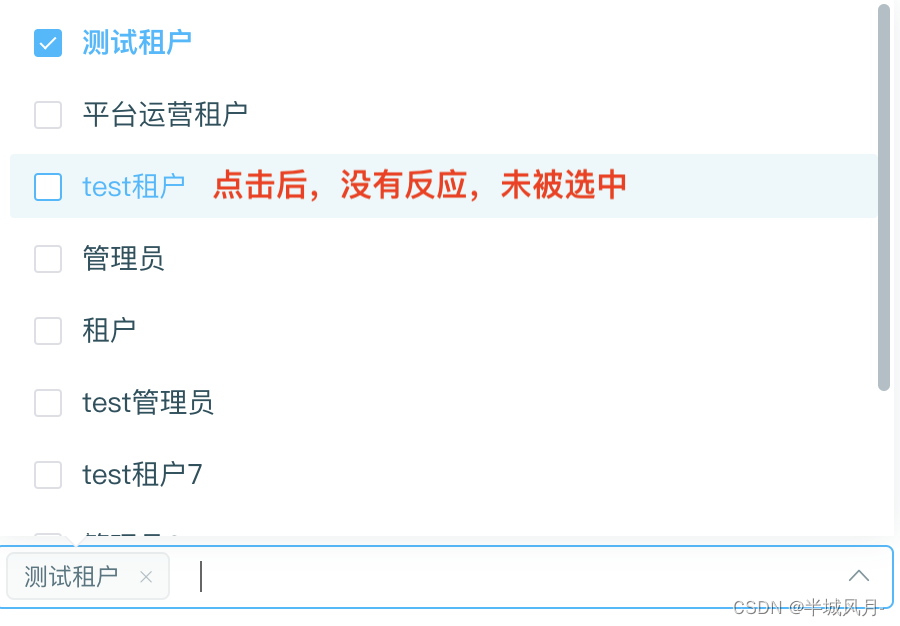
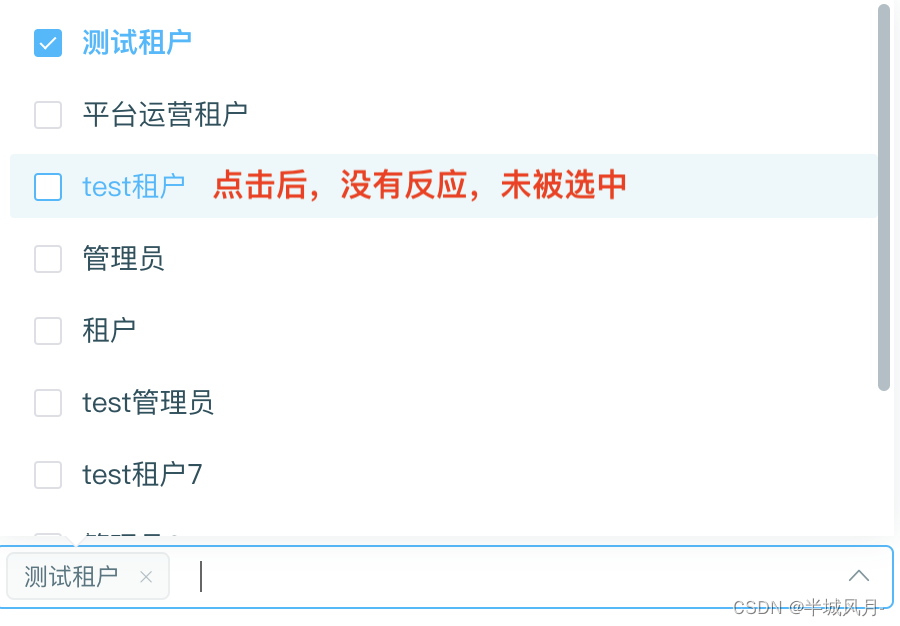
},3、效果图

1、问题分析
下拉框数据是通过回显得到的,因为数据层次太多,render函数没有自动更新,数据更改没有触发render,所以点击时无反应。可以通过手动去刷新实现回显数据增删同步。

2、解决方法
给el-select 绑定@change="handleChange"
方法:
handleChange(){
this.$forceUpdate();
},3、效果图

 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


