
实现思路就是用css做一大一小两个三角形重叠在一起
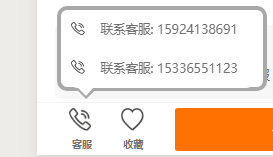
<button wx:for="{{tels}}" wx:for-item="item" wx:if="{{item}}" id="{{item}}" class="phone1" bindtap="doTele" style="padding:0;">
<view style="float:left;margin-top:4rpx;">
<image src="../images/info/kefu.png" style="width:26rpx;height:26rpx;"></image>
</view>
<view style="font-size:24rpx;color:#707070;">联系客服: {{item}}</view>
</button>
</view>
css部分
button边框自己设置一般也就是 10rpx/px solid #颜色
.sanjiao{
width:0;
height:0;
border-width:18rpx;
border-style:dashed;
border-color:#A8A8A8 transparent transparent transparent;
line-height:0;
font-size:0;
position:fixed;
bottom:90rpx;
left: 10%;
}
.sanJiao{
width:0;
height:0;
border-width:16rpx;
border-style:dashed;
border-color:#FFffff transparent transparent transparent;
line-height:0;
font-size:0;
position:fixed;
bottom:100rpx;
left: 10.2%;
z-index: 999
}





















 1747
1747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








