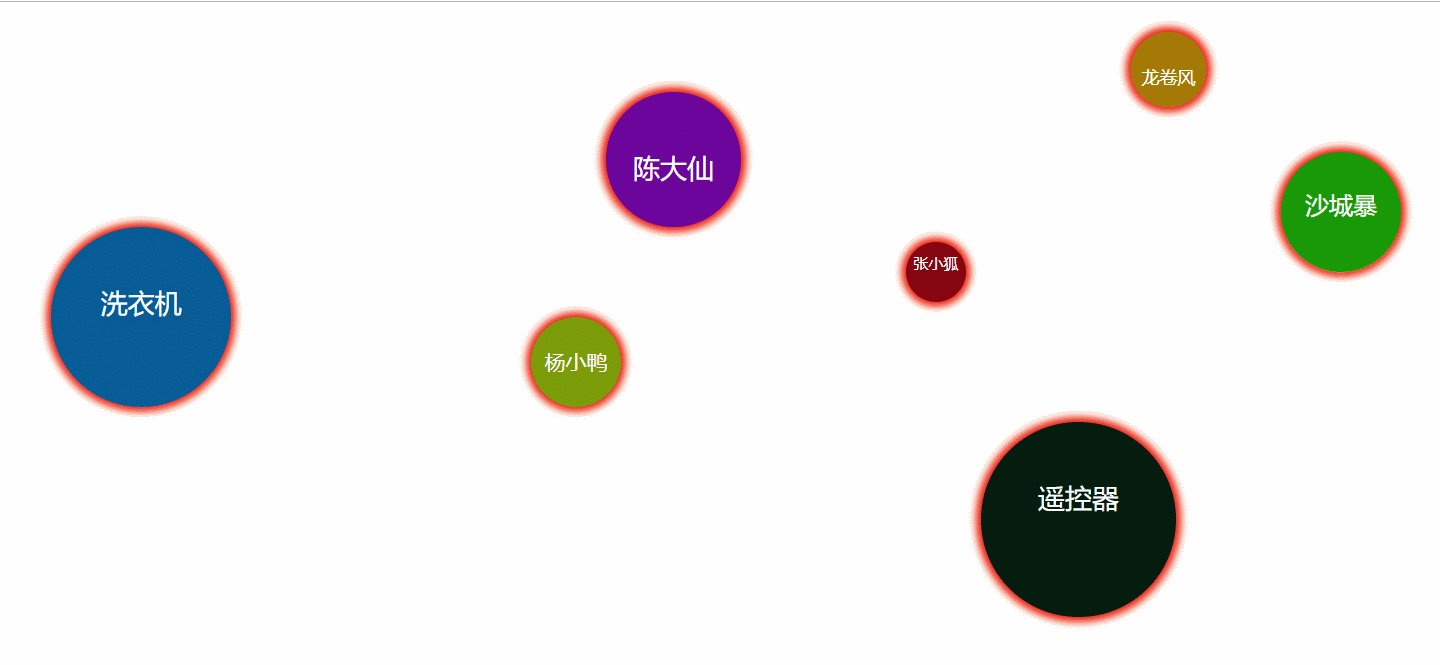
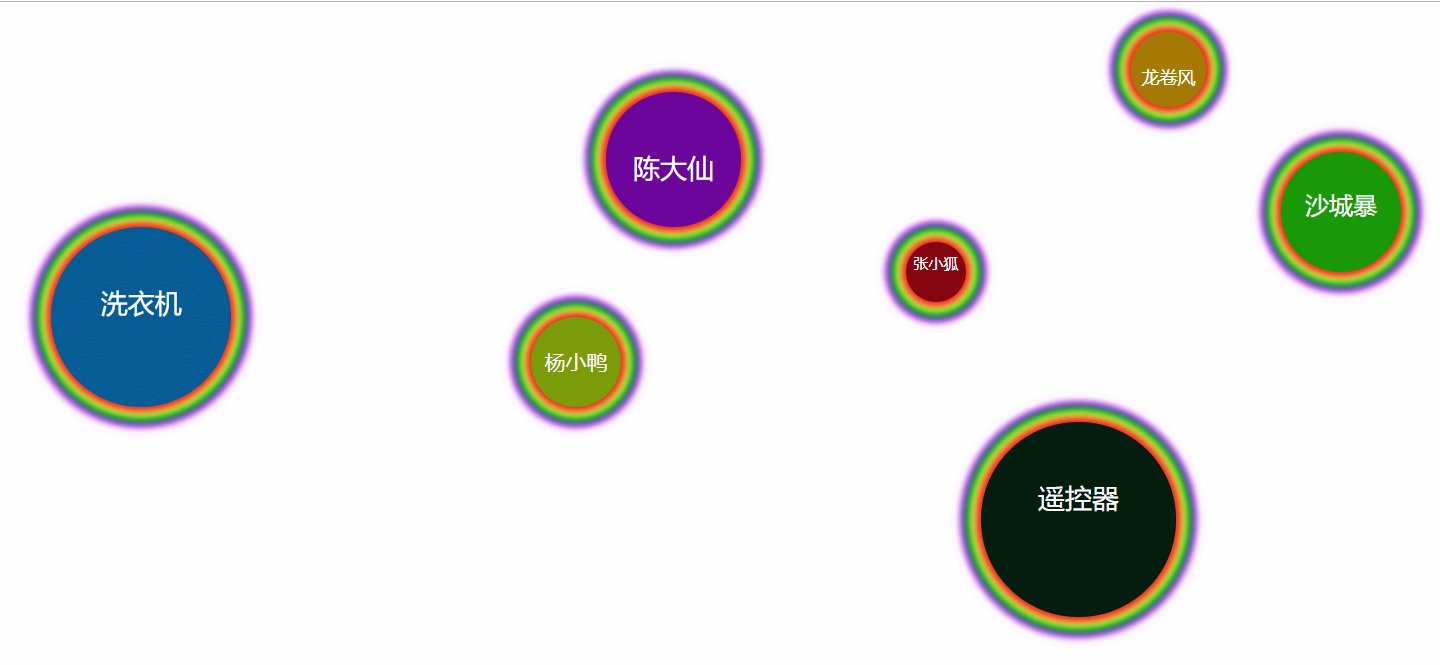
emmm虽然和想象中不一样(颜色有点小丑),而且,用的很笨的方法,还比较麻烦,但是还是实现了自己的想法。hhhh

这次是利用多重阴影box-shadow来实现的:
- 要想实现多重阴影就需要小的先写,它是一层层堆上来的,先写的在上面,后写的在下面。
- box-shadow的用法:box-shaow:px(必写的x阴影的位置能负) px(必写的y阴影的位置能负) px(模糊的距离) px(阴影的大小) 阴影的颜色;
- 多重阴影用逗号隔开,如:
box-shadow:0 0 5px 5px rgb(238, 22, 22),0 0 5px 10px rgba(98, 49, 231, 0.733)
html代码:
<body>
<ul>
<li>龙卷风</li>
<li>沙城暴</li>
<li>洗衣机</li>
<li>遥控器</li>
<li>陈大仙</li>
<li>张小狐</li>
<li>杨小鸭</li>
</ul>
</body>
css代码:
li{
text-align: center;
display: block;
border-radius:100px;
line-height: 70px;
color:white;
z-index: 1;
position: relative;
animation:shadow 5s infinite;
}
@keyframes shadow{
0%{
box-shadow:0 0 5px 2px rgb(238, 22, 22)
}
7%{
box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733)
}
14%{
box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733),0 0 5px 6px rgb(250, 250, 84)
}
21%{
box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733),0 0 5px 6px rgb(250, 250, 84),0 0 5px 8px rgb(22, 253, 22)
}
28%{
box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733),0 0 5px 6px rgb(250, 250, 84),0 0 5px 8px rgb(22, 253, 22),0 0 5px 10px rgb(13, 109, 13)
}
30%{
box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733),0 0 5px 6px rgb(250, 250, 84),0 0 5px 8px rgb(22, 253, 22),0 0 5px 10px rgb(13, 109, 13),0 0 5px 12px rgb(88, 88, 238)
}
40%{ box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733),0 0 5px 6px rgb(250, 250, 84),0 0 5px 8px rgb(22, 253, 22),0 0 5px 10px rgb(13, 109, 13),0 0 5px 12px rgb(88, 88, 238),0 0 5px 14px rgb(227, 47, 233);
}
50%{ box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733),0 0 5px 6px rgb(250, 250, 84),0 0 5px 8px rgb(22, 253, 22),0 0 5px 10px rgb(13, 109, 13),0 0 5px 12px rgb(88, 88, 238)
}
60%{
box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733),0 0 5px 6px rgb(250, 250, 84),0 0 5px 8px rgb(22, 253, 22),0 0 5px 10px rgb(13, 109, 13)
}
70%{
box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733),0 0 5px 6px rgb(250, 250, 84),0 0 5px 8px rgb(22, 253, 22)
}
80%{
box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733),0 0 5px 6px rgb(250, 250, 84)
}
90%{
box-shadow:0 0 5px 2px rgb(238, 22, 22),0 0 5px 4px rgba(235, 108, 58, 0.733)
}
100%{
box-shadow:0 0 0 0;
}
}
实现这样的还有一种思路:
- 在li中添加几个div。
- 将div定位,设置不同的大小。
- 设置不同的透明度,背景颜色。
- 设置不同的层级z-index不断叠加。






















 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








