自己制作的图标

自定义字体

首先下载到自己喜欢的字体和图标。
有时候图标用图片有点不方便,这就需要我们自己制作图标。
可参考下载的网站:点击进入网站https://www.dafont.com
html代码:
- 注意要有data-icon:“xx”;xx代表你显示的字
<!DOCTYPE html>
<html>
<head><title>@font-face</title>
<link rel="stylesheet" href="Untitled-1.css">
</head>
<body>
<div data-icon="H"></div>
<div data-icon="A"></div>
<div data-icon="E"></div>
<div data-icon="C"></div>
<div data-icon="Z"></div>
</body>
</html>
css代码:
body{
display: flex;
flex-wrap: wrap;
}
div{
width:150px;
height:150px;
background-color:pink;
color:white;
margin-top:200px;
margin-left:50px;
line-height:150px;
text-align: center;
font-size: 100px;
}
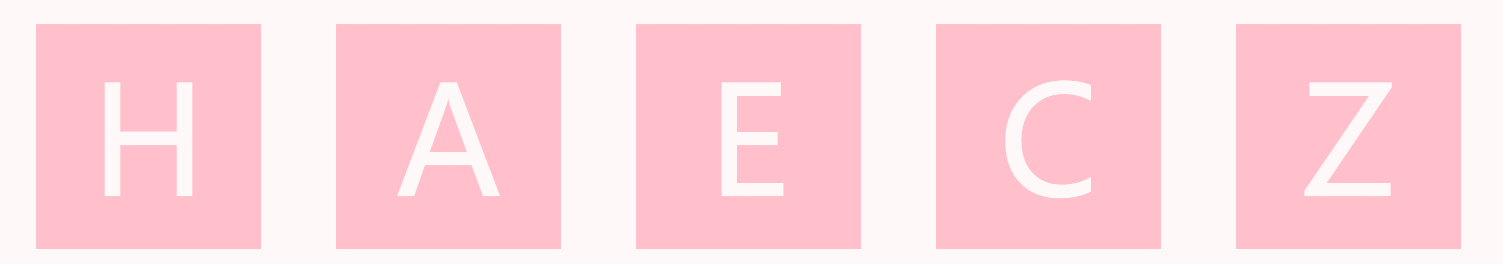
一开始定义是这样的

接下来对css进行添加样式1:
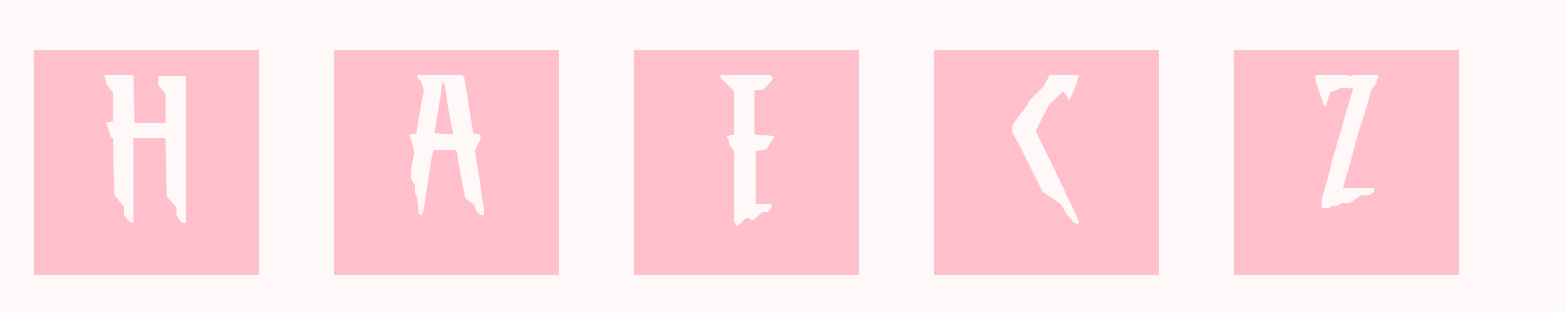
[data-icon]:after{
content: attr(data-icon);
font-family: "Mismo Black";
font-size:100px;
font-weight:150px;
}
- 【data-icon】:after之后显示样式是什么
- content: attr(data-icon);获得字体的编码
- font-family: “Mismo Black”;对已经定义好的字体的应用
最后自定义字体:@font-face
写下css样式2:
@font-face{
font-family:"Mismo Black";
src:url('MTF Doodle.ttf') format('truetype');
font-family: "The Amazing Spider-Man";
src:url('The Amazing Spider-Man.ttf');
}
- font-family:“Mismo Black”;定义的字体名字,定义完后可直接应用。
- src:url(‘MTF Doodle.ttf’) format(‘truetype’);链接url相对路径,与HTML和css放在一个文件夹中直接引用。用format可加快执行效率。

OK …完事儿





 本文介绍如何使用HTML和CSS自定义图标与字体,通过下载特定字体文件并利用@font-face规则将其应用到网页中,实现图标和特殊字体的个性化展示。
本文介绍如何使用HTML和CSS自定义图标与字体,通过下载特定字体文件并利用@font-face规则将其应用到网页中,实现图标和特殊字体的个性化展示。
















 3817
3817

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








