一开始思路是设置轮廓outline,然后设置outline的圆角,后来发现只有在火狐中才能实现-moz-outline-radius。查了资料原来我们也可以用box-shadow来进行投影实现。张鑫旭老师网址:https://www.zhangxinxu.com/wordpress/2015/04/css3-radius-outline/
想实现一个不断膨胀的五颜六色边的泡泡,还没解决,怕忘记所以先做下笔记。
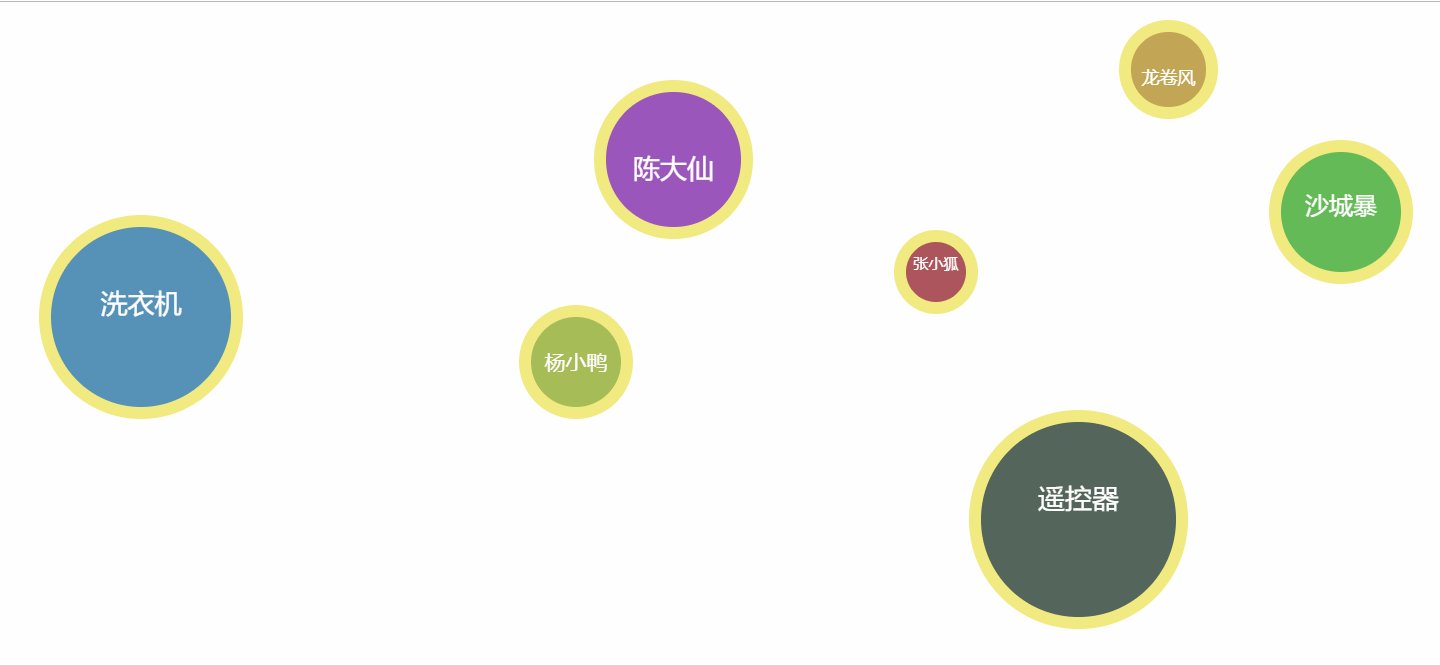
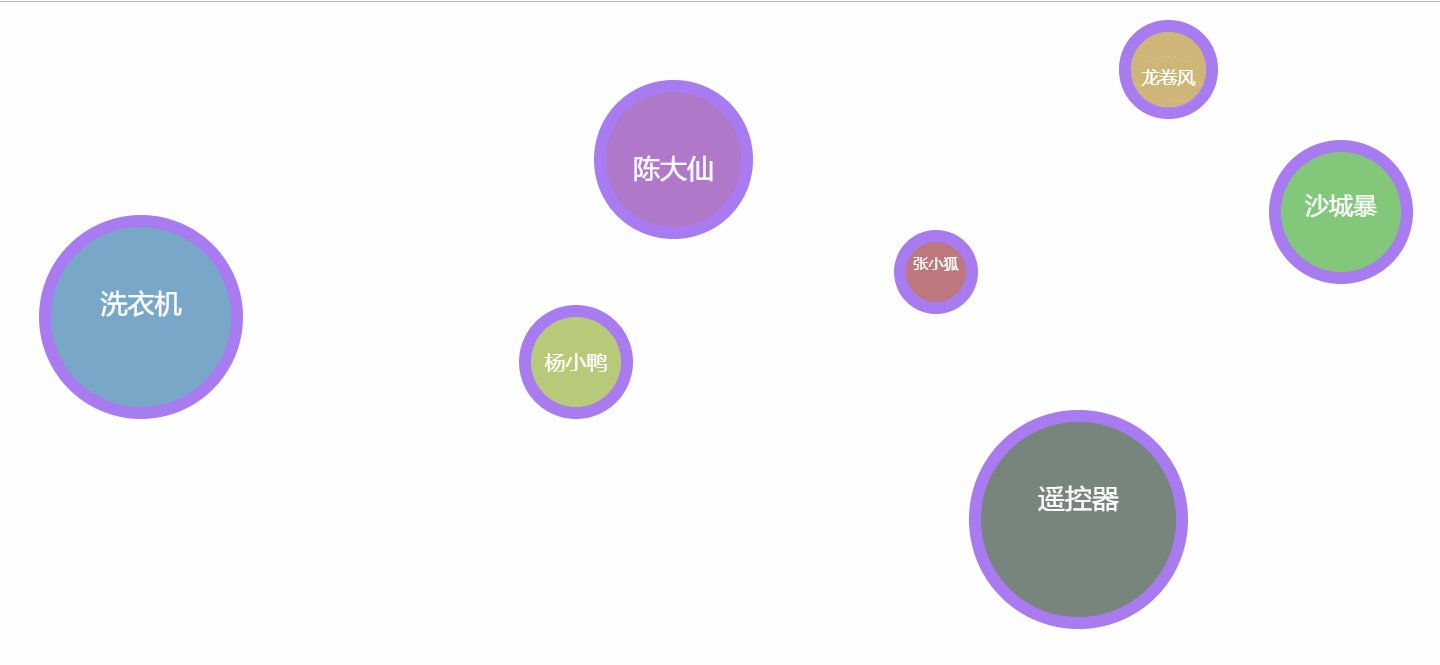
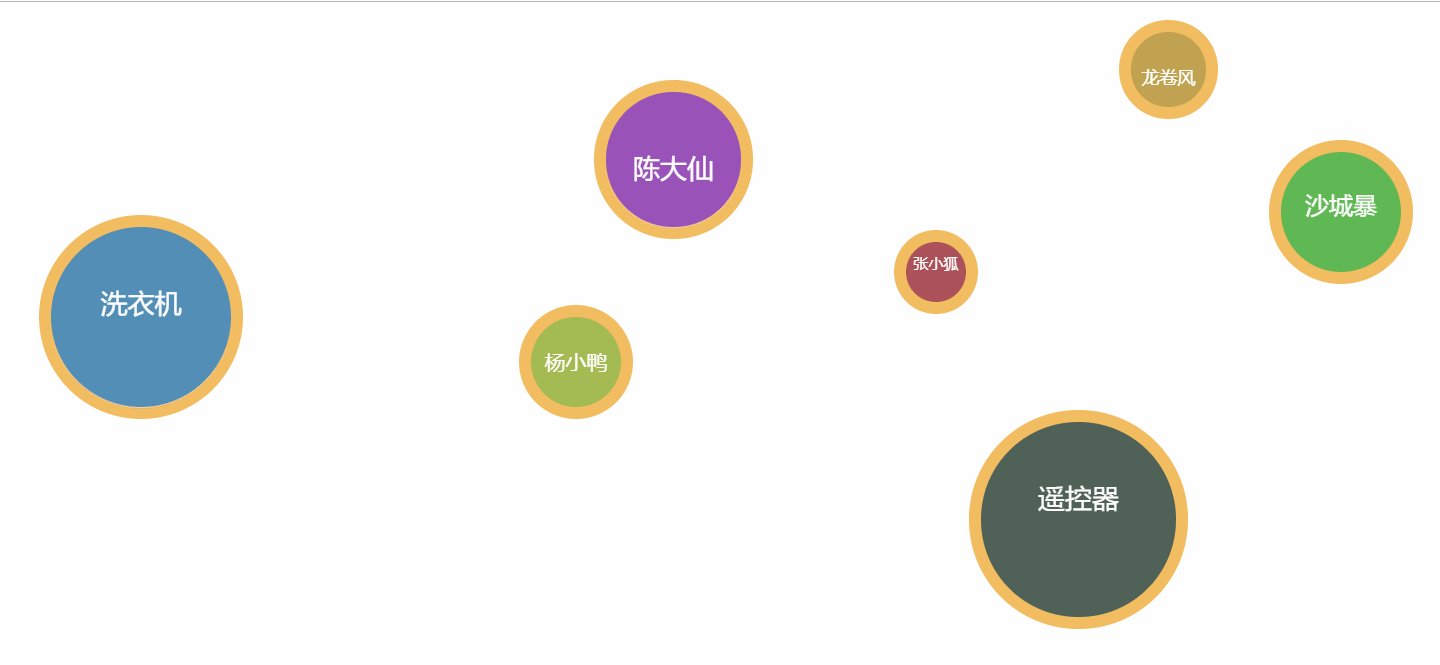
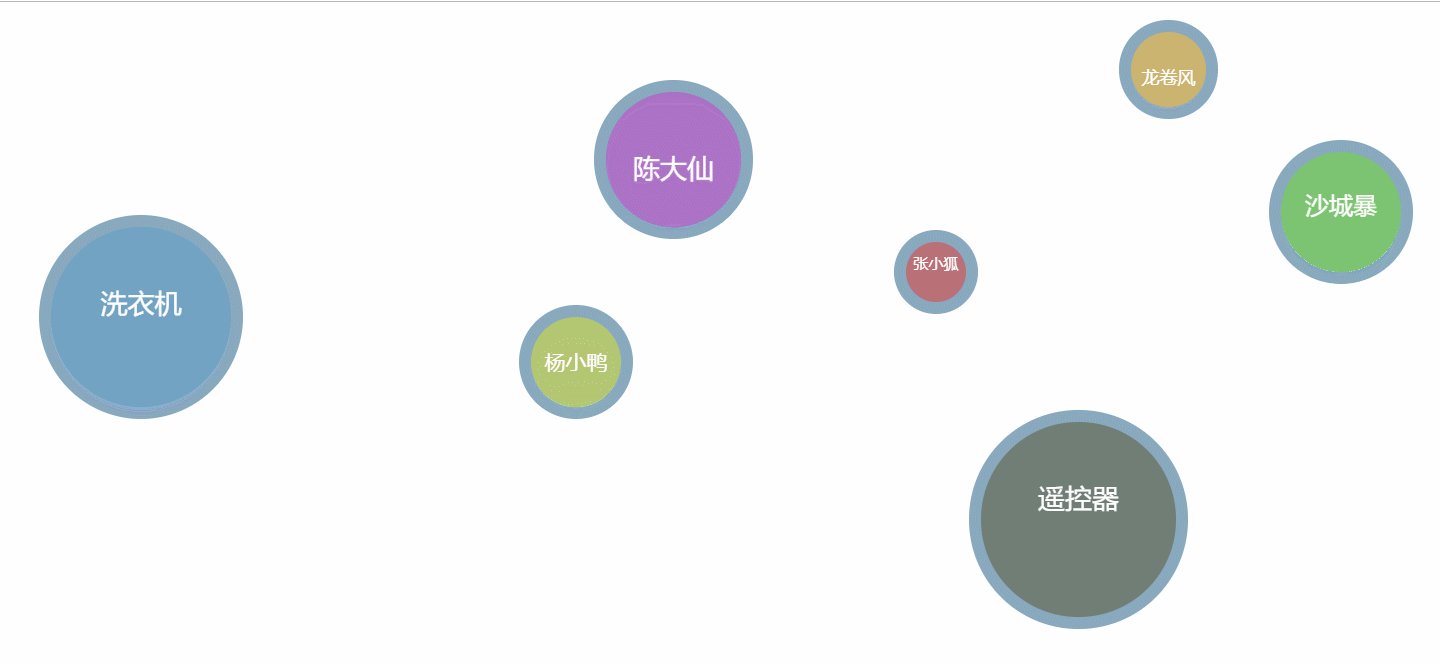
现在是这样的:

HTML代码:
<body>
<ul>
<li>龙卷风</li>
<li>沙城暴</li>
<li>洗衣机</li>
<li>遥控器</li>
<li>陈大仙</li>
<li>张小狐</li>
<li>杨小鸭</li>
</ul>
</body>
css代码:
li{
text-align: center;
display: block;
border-radius:100px;
line-height: 70px;
color:white;
animation: border 2s infinite ease-in-out;
}
@keyframes border{
0%{
box-shadow:0 0 0 8px rgb(248, 15, 217);/*在原来的上投影 宽度为8px*/
opacity:0.5;
}
20%{
box-shadow:0 0 0 8px rgb(58, 10, 231);
opacity:0.55;
}
40%{
box-shadow:0 0 0 8px rgb(29, 238, 10);
-moz-outline-radius-bottomleft: 100px;
opacity:0.6;
}
60%{
box-shadow:0 0 0 8px rgb(235, 224, 69);
opacity:0.65;
}
80%{
box-shadow:0 0 0 8px rgb(238, 143, 18);
opacity:0.7;
}
100%{
box-shadow: 0 0 0 8px rgb(240, 20, 20);
opacity:0.78;
}























 477
477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








